 国际化
国际化
平台内置了国际化,支持自定义国际化、element-plus 国际化
pure-admin 完整版 (opens new window) 只有国际化版本
精简版有 国际化版本 (opens new window) 和 非国际化版本 (opens new window),实际项目开发推荐使用 精简版
# vscode 插件
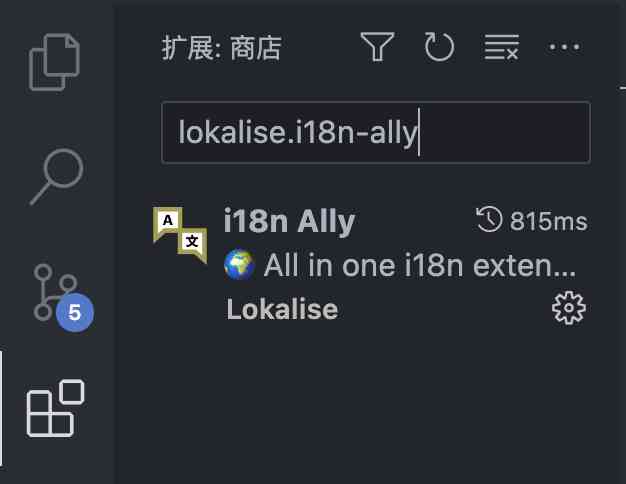
在 vscode 插件商店搜 lokalise.i18n-ally 进行安装,可以带来更友好的国际化提示

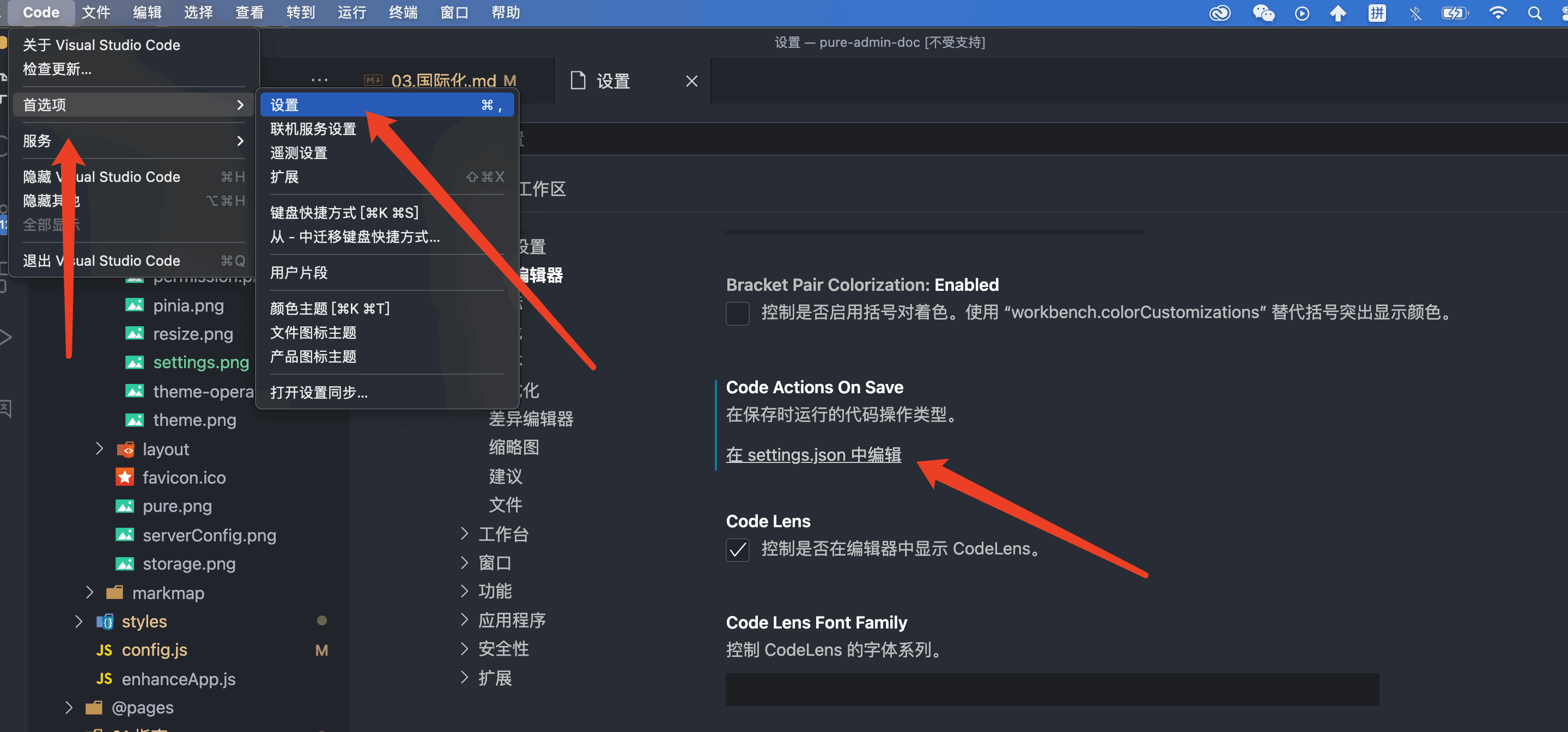
当然不要忘记把下面的 json 代码添加到您 vscode 的 settings.json 中
"i18n-ally.localesPaths": "locales",
"i18n-ally.keystyle": "nested",
"i18n-ally.sortKeys": true,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": ["yaml", "js"],
"i18n-ally.sourceLanguage": "en",
"i18n-ally.displayLanguage": "zh-CN",
"i18n-ally.enabledFrameworks": ["vue"]
2
3
4
5
6
7
8

# 注入国际化
平台使用 @intlify/unplugin-vue-i18n (opens new window) 这款国际化 vite 插件配合 vue-i18n (opens new window)来实现国际化,国际化文件采用了 yaml 格式 点击查看更多格式 (opens new window)
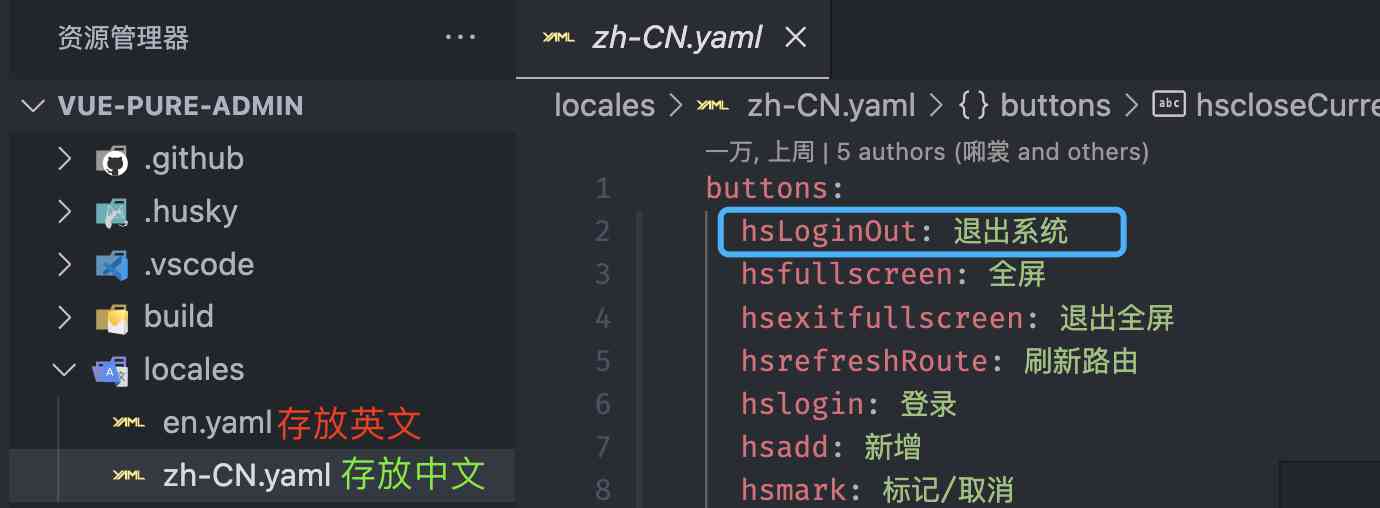
中文添加到 zh-CN.yaml (opens new window) 文件里,英文添加到 en.yaml (opens new window) 文件里,支持嵌套结构,嵌套层级越深性能越低,如下图

# 基础用法
# .vue 文件中使用
① 使用 vue-i18n 中 useI18n 函数
<script setup lang="ts">
import { useI18n } from "vue-i18n";
const { t } = useI18n();
</script>
<template>
<p>{{ t("buttons.hsLoginOut") }}</p>
</template>
2
3
4
5
6
7
8
② 使用平台提供的 transformI18n (opens new window) 函数
<script setup lang="ts">
import { transformI18n } from "@/plugins/i18n";
</script>
<template>
<p>{{ transformI18n("buttons.hsLoginOut") }}</p>
</template>
2
3
4
5
6
7
# .ts 文件中使用
在 .ts 文件中推荐使用平台提供的 transformI18n (opens new window) 函数,因为 useI18n 必须在 setup 中使用,具体原因请看 vue-i18n 文档 (opens new window)
import { transformI18n } from "@/plugins/i18n";
transformI18n("buttons.hsLoginOut");
2
提示
transformI18n 会自动读取 locales (opens new window) 下的国际化语言,如果匹配到则返回,匹配不到的话就是您传什么就返回什么,这样避免报错。这也是为什么平台路由的 title 字段支持传 国际化 和 非国际化 两种写法的原因
# 平台提供的 $t
这里的 $t (opens new window) 是指平台提供的函数,是配合 i18n Ally 插件在 vscode 里带来智能提示,无实际意义,只对提示起作用,而非 vue-i18n 里的
# .vue 文件中使用
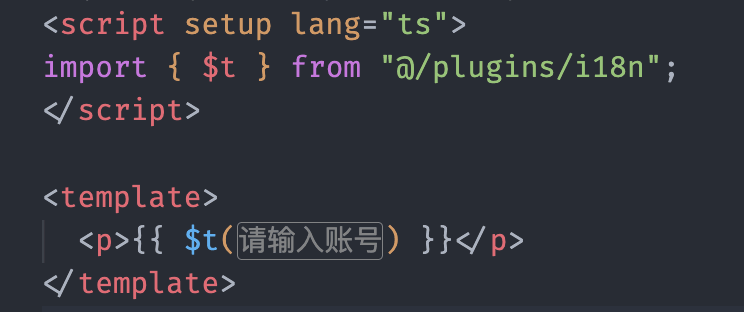
对于 i18n Ally 插件来说要想得到智能提示必须使用带有 t 的别名而且 t 永远在最后一位,例如 $$t 、 &t 类似格式都是生效的,而 $t$ 、 t& 不生效
<script setup lang="ts">
import { $t } from "@/plugins/i18n";
</script>
<template>
<p>{{ $t("login.usernameReg") }}</p>
</template>
2
3
4
5
6
7
效果如下图

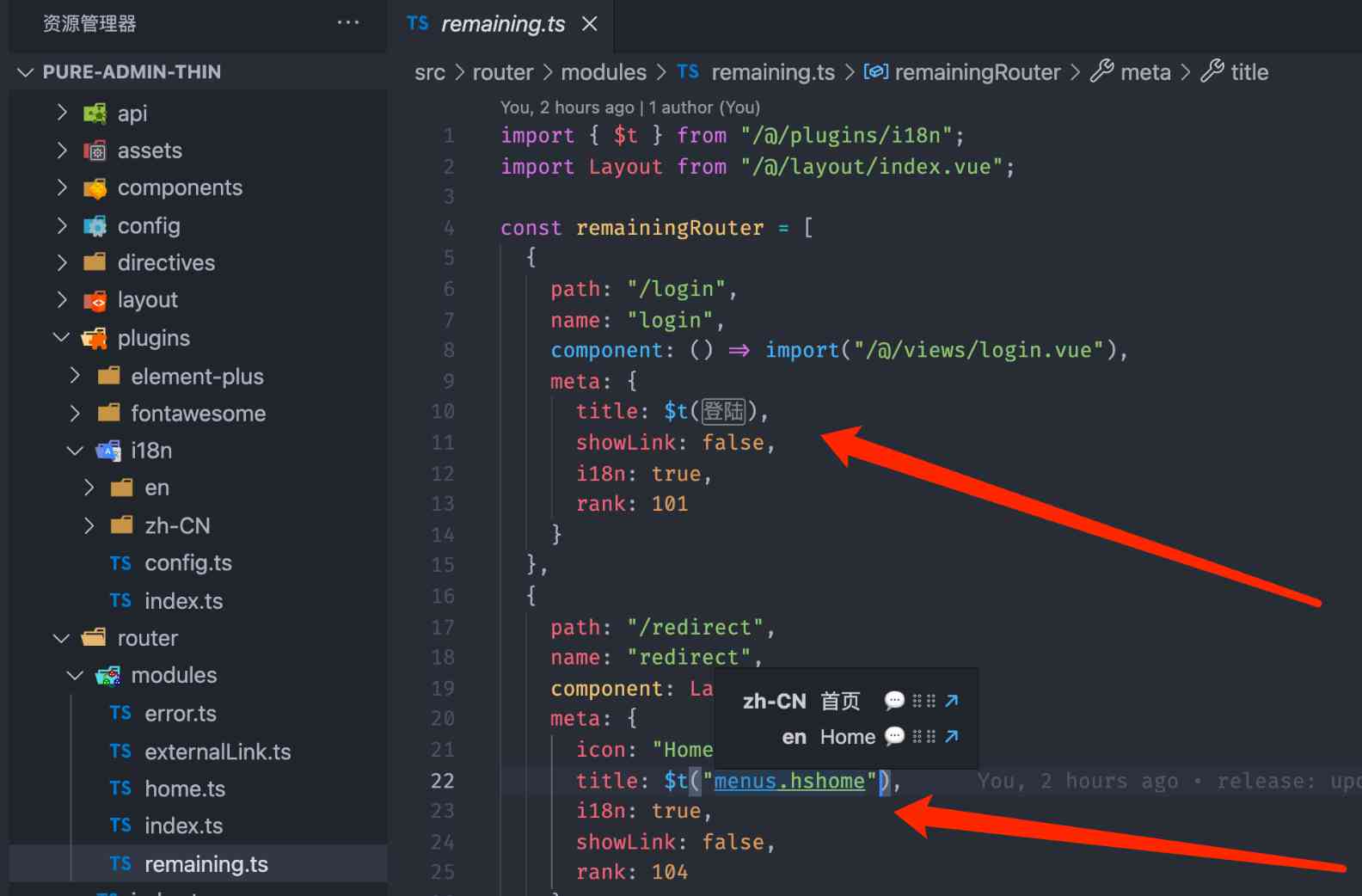
# .ts 文件中使用
import { $t } from "/@/plugins/i18n";
$t("menus.hslogin");
2
效果如下图

# 当前的国际化环境
当前的国际化环境是指当前系统正在使用中文还是英文(zh:中文、en:英文)
# .vue 文件中使用
<script setup lang="ts">
import { useI18n } from "vue-i18n";
const { locale } = useI18n()
console.log(`当前系统采用的语言是:${locale.value}`)
</script>
2
3
4
5
6
# .ts 文件中使用
因为 useI18n 只能在 setup 中使用,所以平台将当前的国际化环境在 localStorage (opens new window) 里存了一份
import { storageLocal } from "@pureadmin/utils";
const locale =
storageLocal().getItem<StorageConfigs>("responsive-locale")?.locale;
console.log(`当前系统采用的语言是:${locale}`);
2
3
4
5