 图标
图标
图标是文字的隐喻,可以实现视觉引导和功能划分。平台内置多种图标解决方案,满足 99.99% 的图标场景需求
# iconify
在开始之前,我们先来了解下 iconify 。它是统一的图标框架,超过 100 多个图标集都集中在这一个库,超过 200000 个开源矢量图标,并且会定期更新图标。您可以在 iconify (opens new window) 中看到所有的图标集。平台也对 iconify 录了一期专题视频教程 点击查看 (opens new window)
关于 element-plus 图标集成
问:平台虽然使用了 element-plus 作为主要 ui 框架,但是并没有引入官网推荐的 @element-plus/icons-vue (opens new window) 图标库,那该如何使用 element-plus 的图标呢?
答:iconify 非常强大,已经把 element-plus 的图标集成进去了。平台使用了 @iconify/json (opens new window) 完全替代了 @element-plus/icons-vue (opens new window) , 具体看 iconify/ep (opens new window)
# 本地图标
本地图标是指通过本地安装各类图标库依赖包或者本地引入静态资源(比如 iconfont、svg )的图标
# iconfont 的引入
# 存放目录
可以看到下图,平台将 iconfont 放到了 src/assets/iconfont (opens new window) 文件夹里,这是平台内置的 iconfont ,最好不要删除。如果您项目也用到了 iconfont ,可以在同级目录src/assets下新建文件夹,比如iconfont-business,用来存放您项目的 iconfont 文件
![]()
# 如何导入
来到 src/main.ts 文件下参考 导入 (opens new window) 即可
# 组件使用
平台对 iconfont 进行了组件的封装 FontIcon (opens new window)
点击查看
<template>
<div>
<!-- 分font-class、unicode、symbol三种模式 -->
<!-- font-class模式 -->
<FontIcon icon="team-iconlogo" />
<!-- unicode模式,需要加上uni属性 -->
<FontIcon icon="" uni />
<!-- symbol模式,需要加上svg属性 -->
<FontIcon icon="team-iconlogo" svg style="width: 20px; height: 20px" />
</div>
</template>
2
3
4
5
6
7
8
9
10
11
# svg 的引入
# 存放目录
可以看到下图,平台将 svg 放到了 src/assets/svg (opens new window) 文件夹里,该文件夹作为 svg 文件统一存放处

# 基础用法
- 平台引入了 vite-svg-loader (opens new window)
vite插件 , 您可以像引入vue组件一样引入svg
<script setup lang="ts">
// svg后面加?component代表将其作为Vue组件引入,以获取更好的类型声明,更多写法请看 https://github.com/jpkleemans/vite-svg-loader#import-params
import backTop from "@/assets/svg/back_top.svg?component";
</script>
<template>
<backTop />
</template>
2
3
4
5
6
7
8
# iconify 图标的引入
平台内置了 @iconify/json (opens new window) 和 unplugin-icons (opens new window) ,您无需再安装任何依赖,可直接使用 iconify (opens new window) 的 100 多个图标集和 200000 多个开源矢量图标
# 基础用法
# 第一种用法
具体用法看 unplugin-icons (opens new window)
<script setup lang="ts">
// 按需引入
import IconAvatar from '~icons/ep/avatar';
import IconClose from '~icons/ep/close';
</script>
<template>
<icon-avatar/>
<icon-close style="font-size: 2em; color: red"/>
</template>
2
3
4
5
6
7
8
9
10
# 第二种用法
<script setup lang="ts">
// 按需引入
import Check from "~icons/ep/check";
</script>
<template>
<IconifyIconOffline :icon="Check" />
</template>
2
3
4
5
6
7
8
# 如何找到更多的图标集
上面提到过 iconify 集成了 100 多个图标集,可以点开 iconify (opens new window) 看到所有的图标集,比如我们想找 ant-design (opens new window) 的图标集(其他图标集类似做法),如下图输入 ant 第一个就是,然后 点进去 (opens new window)
![]()
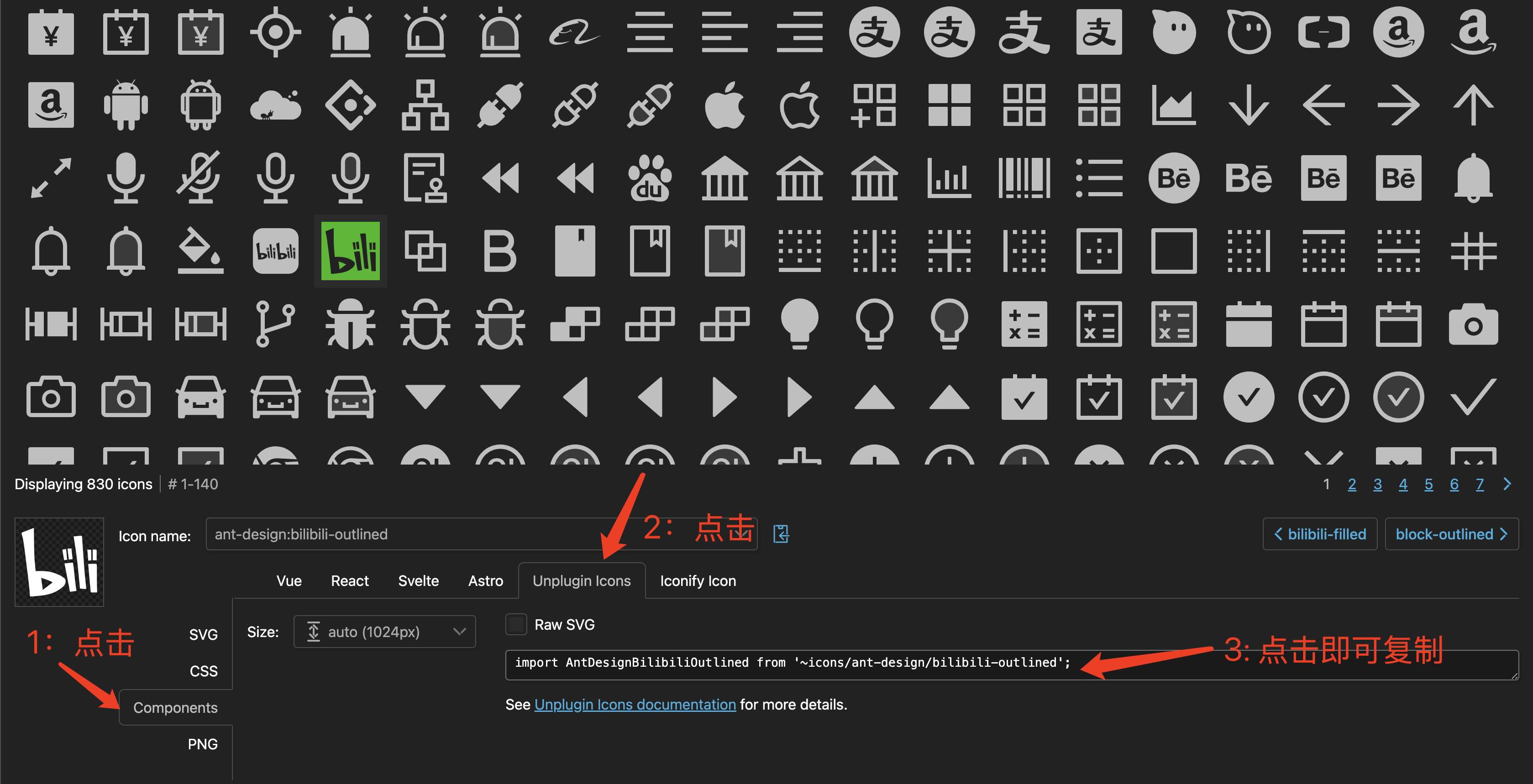
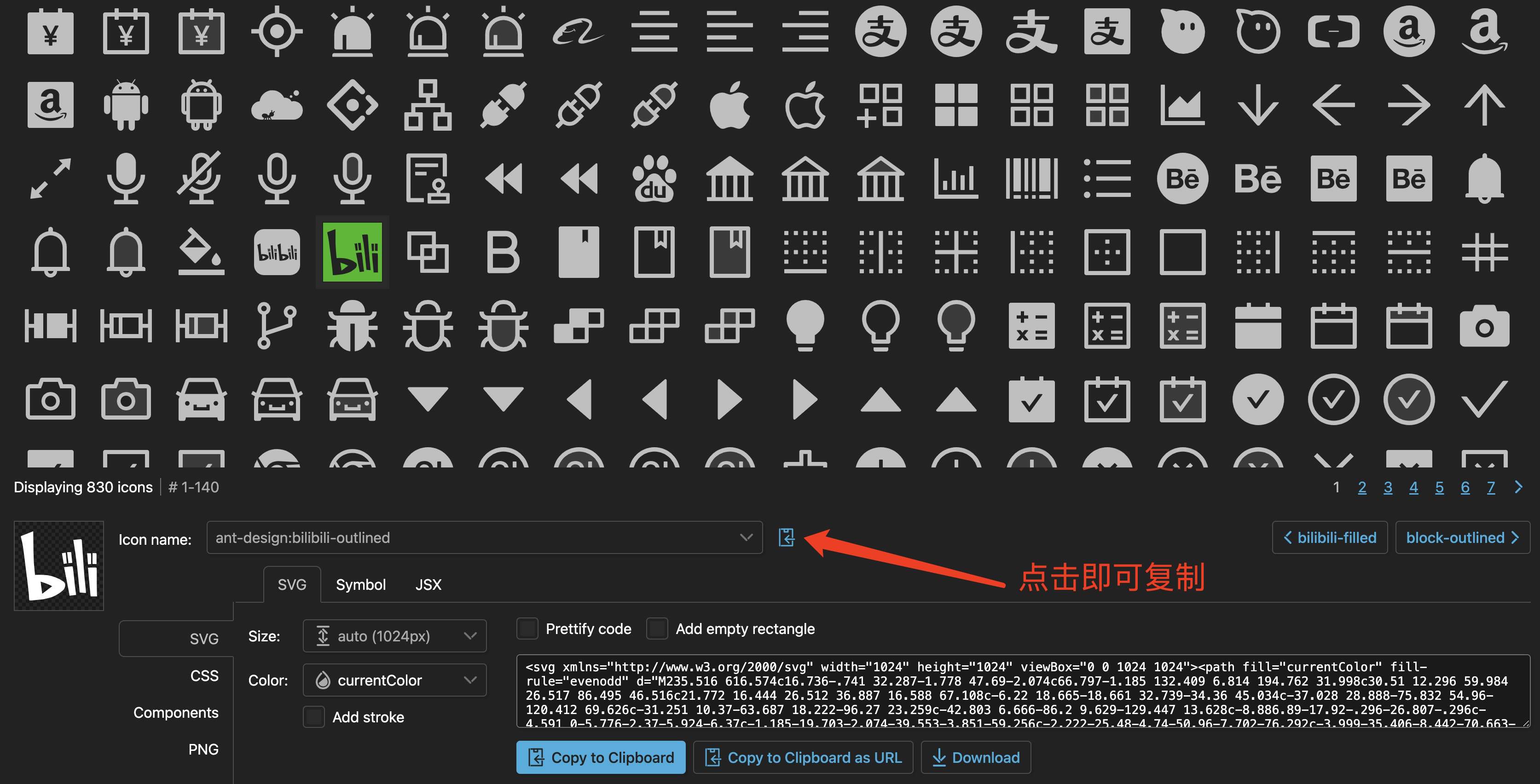
接着上面讲,点进去之后,选择任意图标,然后如下图步骤顺序操作

复制后您就可以按照 这里 引入使用啦
# 在线图标
在线图标是指可以通过公网访问的图标
# 基础用法
<template>
<div class="flex">
<IconifyIconOnline
icon="openmoji:beaming-face-with-smiling-eyes"
width="60px"
height="60px"
/>
<IconifyIconOnline icon="fxemoji:2hearts" width="60px" height="60px" />
<IconifyIconOnline icon="bi:badge-8k-fill" width="60px" height="60px" />
<IconifyIconOnline
icon="mingcute:alarm-1-line"
width="60px"
height="60px"
/>
<IconifyIconOnline
icon="flat-color-icons:dislike"
width="60px"
height="60px"
/>
<IconifyIconOnline icon="wpf:shopping-bag" width="60px" height="60px" />
</div>
</template>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
![]()
如何找到更多的图标集 参考,区别是直接复制 Icon name(图标名)就行了,参考下图

图标请求地址
在线图标走的请求地址是 https://api.iconify.design,第一次加载会走接口,然后默认将图标文件存入 localstorage ,之后加载图标走 localstorage
# 离线图标
离线图标是指只能通过内网访问的图标
因为涉及的知识稍微多了点,不方便以文字的形式展现,所以平台出了个视频教程 离线部署图标方案 (opens new window) 代码地址 (opens new window)
# 通用图标 useRenderIcon (hooks)
# 参数
- 接收二个参数,第一个参数
icon,第二个参数attrs,返回值类型FunctionalComponent
| 参数属性 | 说明 | 类型 |
|---|---|---|
icon | 图标 | FunctionalComponent 、string |
attrs | 图标属性、样式配置,拥有十四个属性 查看详情 (opens new window) | iconType |
# 基础用法
点击查看
<script setup lang="ts">
import dayIcon from "@/assets/svg/day.svg?component";
import Check from "~icons/ep/check";
import { useRenderIcon } from "@/components/ReIcon/src/hooks";
</script>
<template>
<div>
<!-- 下面的component、el-input、el-button只是举例用,useRenderIcon不局限于这些,它支持任何可以用函数渲染图标的组件或者hooks -->
<!-- 传svg图标 -->
<component :is="useRenderIcon(dayIcon)" />
<!-- 传iconify图标 -->
<el-input :prefix-icon="useRenderIcon(Check)" />
<!-- 传在线图标 -->
<el-input :prefix-icon="useRenderIcon('ep:camera-filled')" />
<!-- 传自定义的iconfont图标,分font-class、unicode、symbol三种模式,需要注意的是这三种模式都需要在图标名称最前面加上 IF- 以区别它们是iconfont图标 -->
<!-- 默认font-class模式 -->
<component :is="useRenderIcon('IF-team-iconlogo')" />
<!-- unicode模式,需要在图标名称最后空一格然后加上uni字符即可 -->
<component :is="useRenderIcon('IF- uni')" />
<!-- symbol模式,需要在图标名称最后空一格然后加上svg字符即可 -->
<component
:is="
useRenderIcon('IF-team-iconlogo svg', { width: '20px', height: '20px' })
"
/>
</div>
</template>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 类型
点击查看
export interface iconType {
// iconify (https://docs.iconify.design/icon-components/vue/#properties)
inline?: boolean;
width?: string | number;
height?: string | number;
horizontalFlip?: boolean;
verticalFlip?: boolean;
flip?: string;
rotate?: number | string;
color?: string;
horizontalAlign?: boolean;
verticalAlign?: boolean;
align?: string;
onLoad?: Function;
includes?: Function;
// all icon
style?: object;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
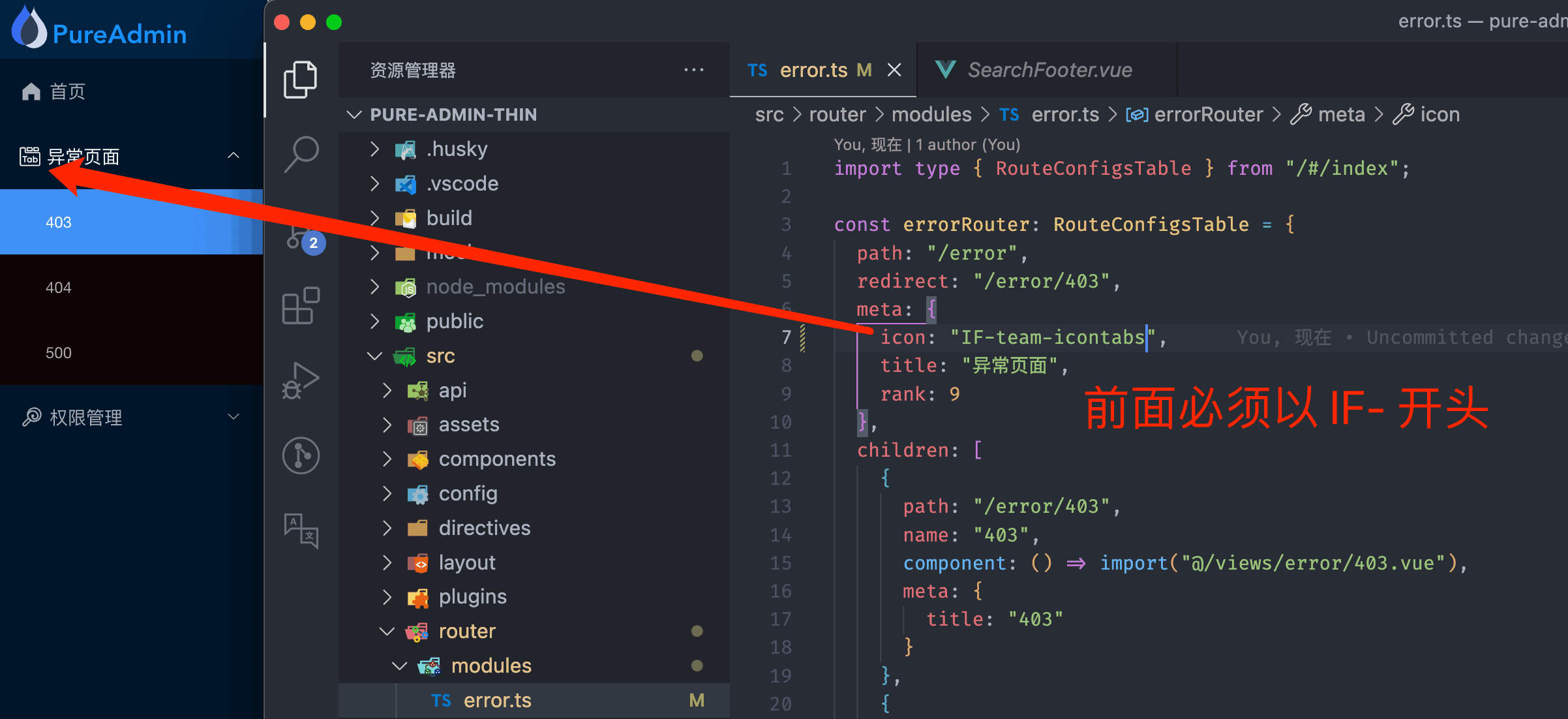
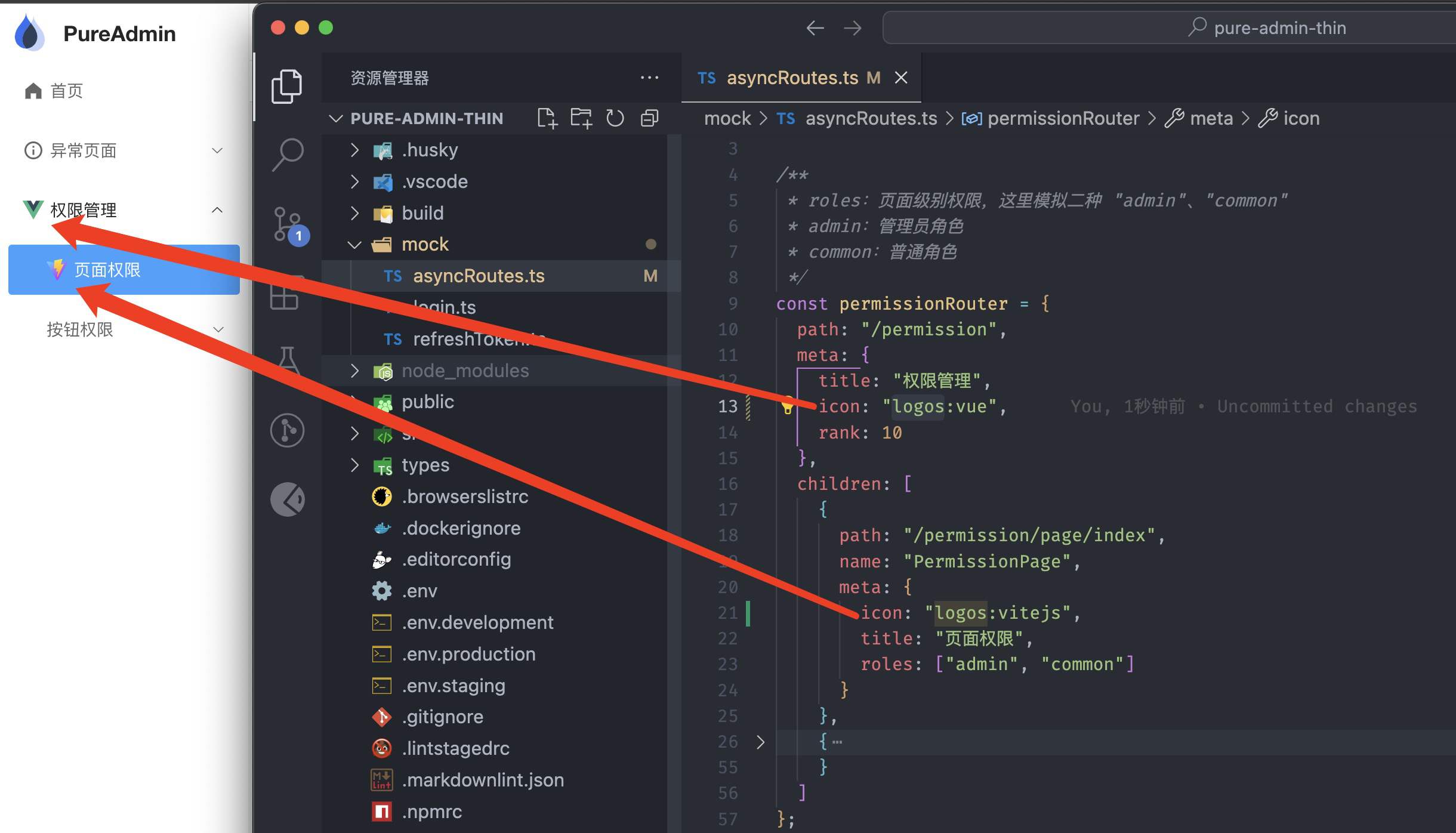
# 导航菜单的 icon 如何配置
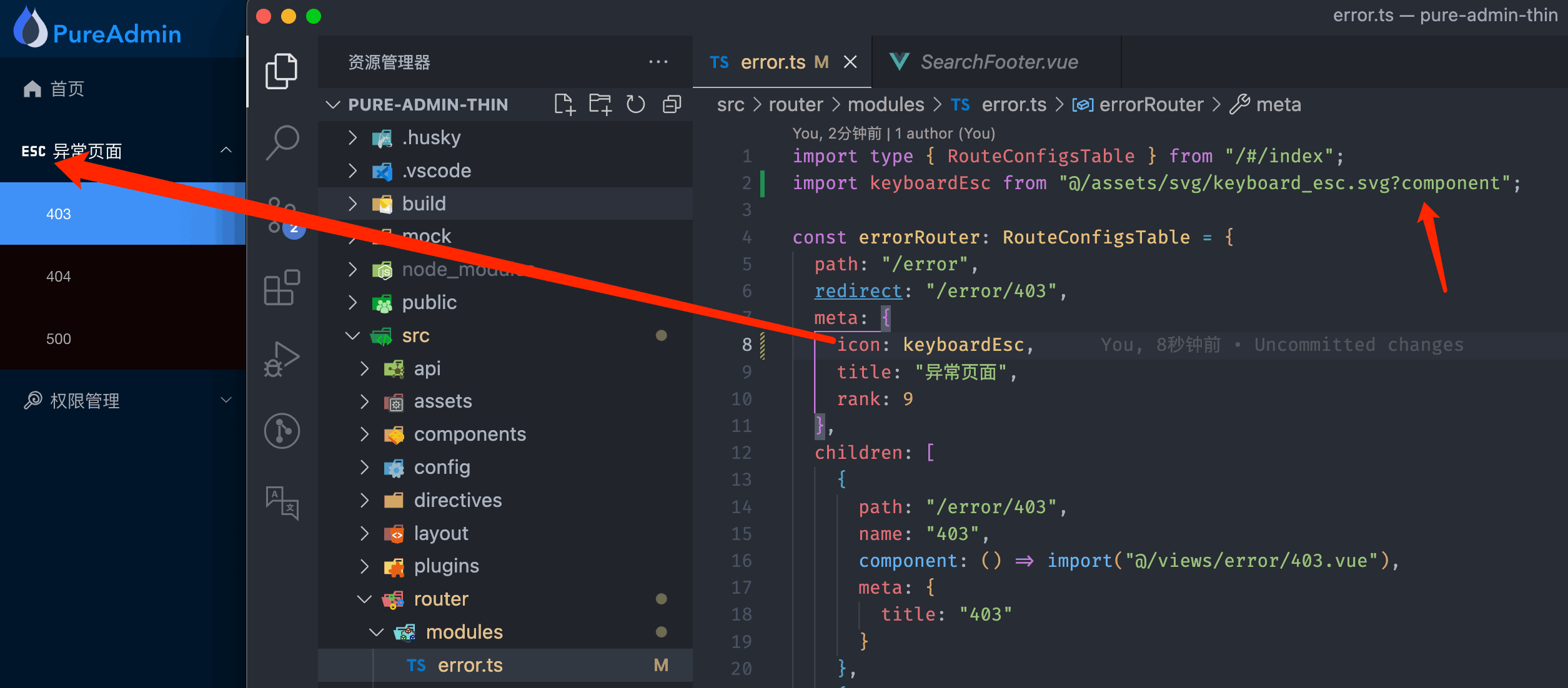
如下图,平台导航菜单的 icon 渲染都是用的 useRenderIcon 函数
![]()
# svg
svg 模式只支持前端配置菜单 icon,不支持后端返回哦(因为在这里 svg 是函数组件类型,而不是字符串)

# iconfont
推荐使用 font-class (opens new window) 模式

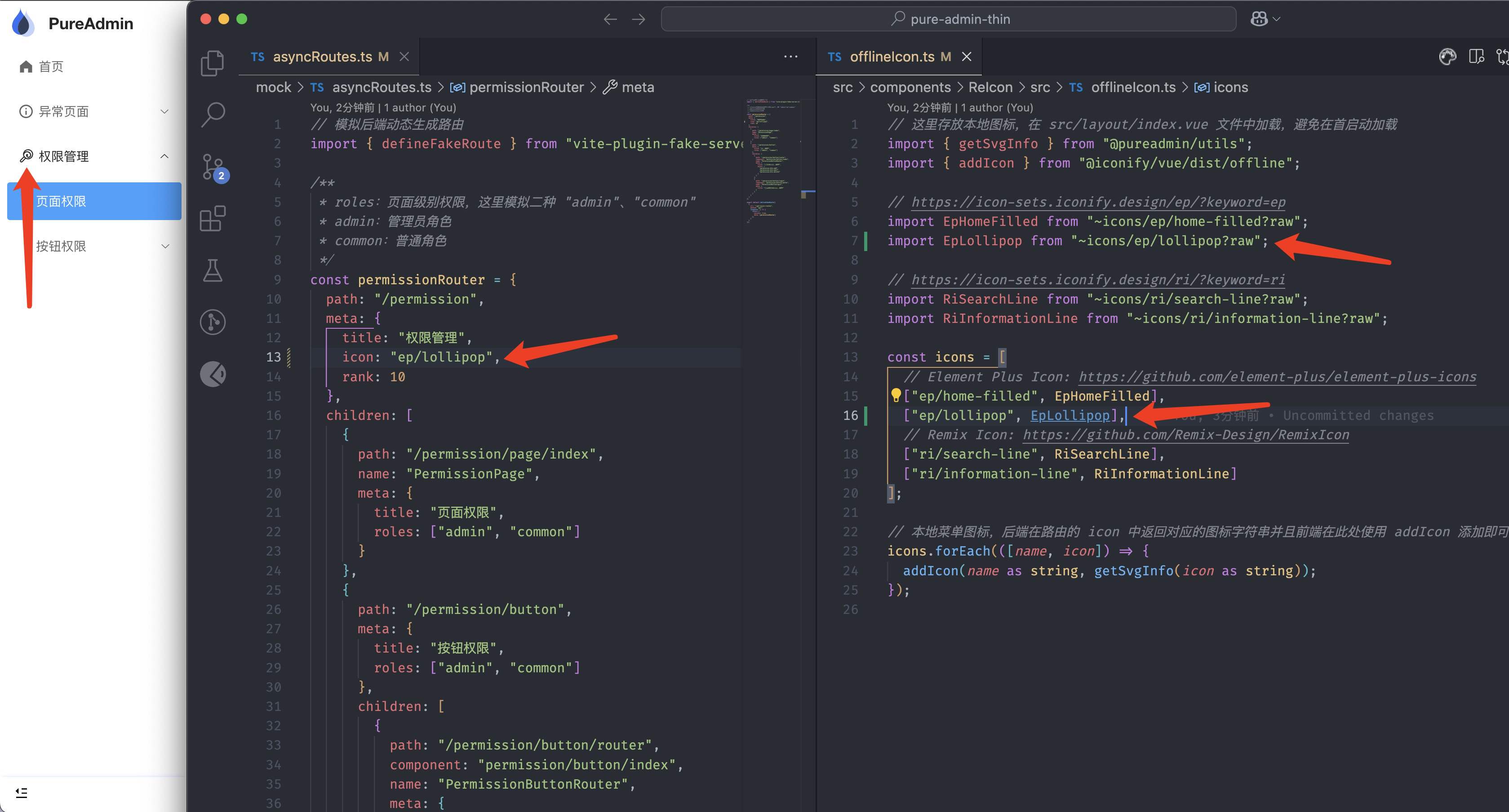
# 本地图标
只需要在 src/components/ReIcon/src/offlineIcon.ts 文件引入即可使用,如下图

温馨提示
只要在 src/components/ReIcon/src/offlineIcon.ts 注册过的图标,不仅菜单可以使用,在全局都能直接使用哦,无需再次引入。比如下面这种用法
<script setup lang="ts">
import { useRenderIcon } from "@/components/ReIcon/src/hooks";
</script>
<template>
<IconifyIconOffline icon="ep/home-filled" />
<!-- or -->
<el-input :prefix-icon="useRenderIcon('ep/home-filled')" />
</template>
2
3
4
5
6
7
8
9
但是平台并不推荐把所有图标都引入到该文件,因为该文件会在页面登录进去之后(非首屏加载哦)一次性加载里面的所有图标,所以这里最好只引入菜单相关的图标,至于非菜单图标怎么用您可以查看这里 基础用法
# 在线图标
使用非常简单,我们在 iconify (opens new window) 找到所需的图标,复制 Icon name(图标名)放到 icon 属性里就行,如下图

注意
需注意在线图标的共性是都有一个 : 符号,所以这也要求您在使用本地图标时,本地图标名绝对不能含有 :
具体逻辑代码 (opens new window)
# 图标插件
您可能好奇 vscode 里代码居然可以直接显示图标,如下图
![]()
其实这是一款 vscode 插件,来到 vscode 扩展商店输入 antfu.iconify 搜索安装即可,如下图
![]()
温馨提示 ❤️
IconifyIconOffline、IconifyIconOnline、FontIcon 这三个图标组件比较常用,所以均已 全局注册 (opens new window),可直接在 vue 文件中引入即可,不需要在局部注册了