JS版本
JS版本
限时活动:仅需¥300即可获得JS版本和Max版本两套代码
温馨提示:如您已购买JS版本,还需要Max版本仅需补差价即可(差价 = 300 - 您购买JS版本的金额)
# 介绍
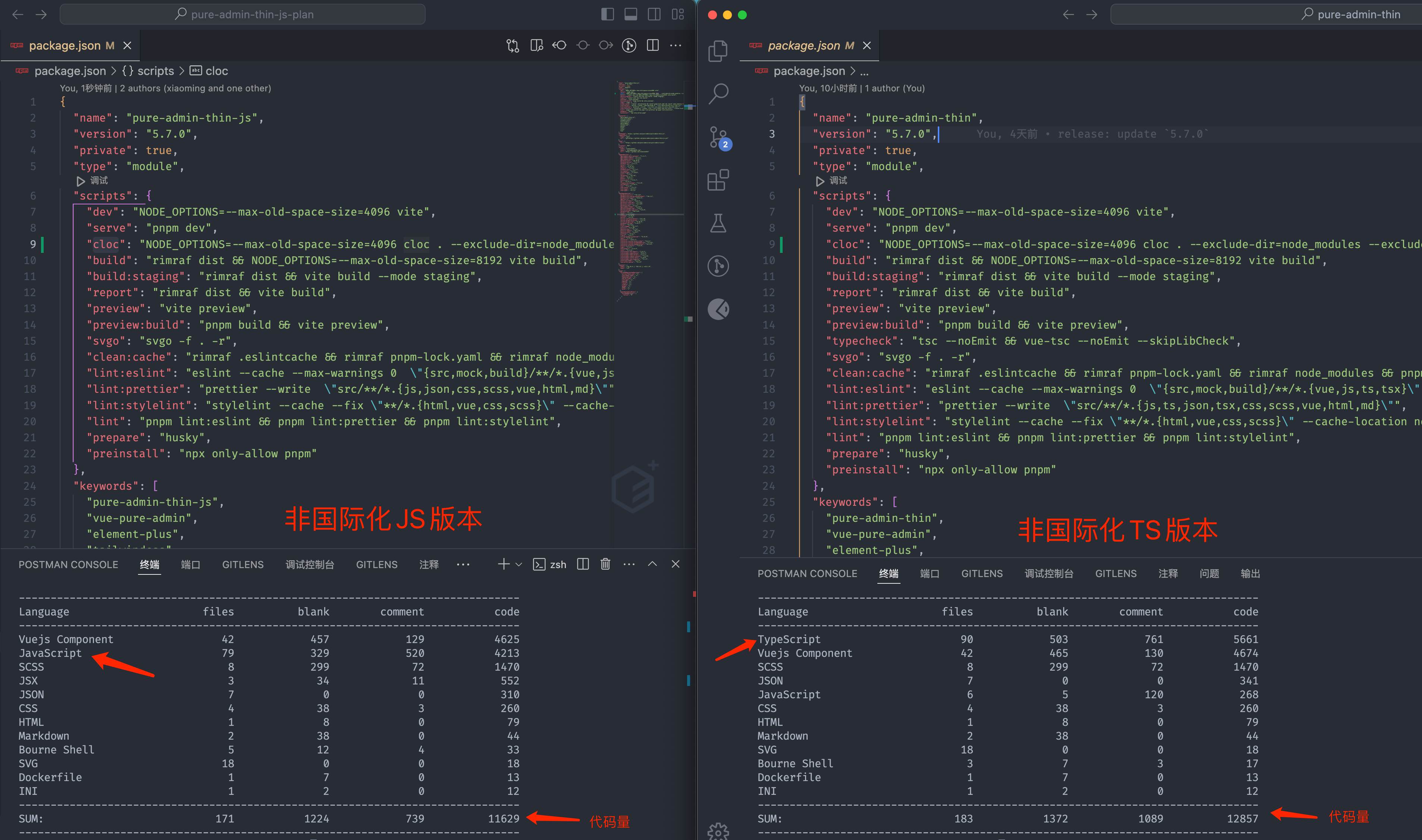
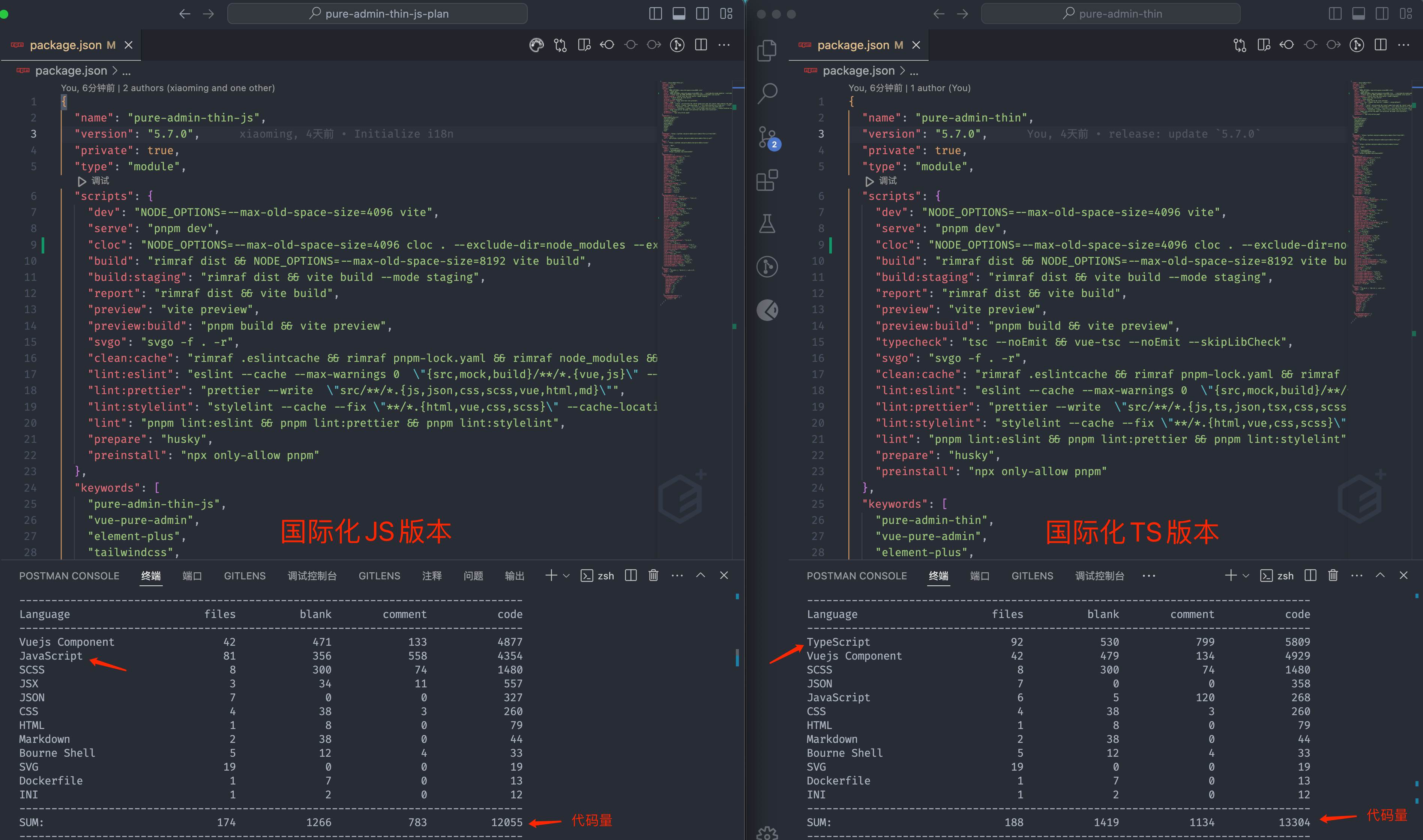
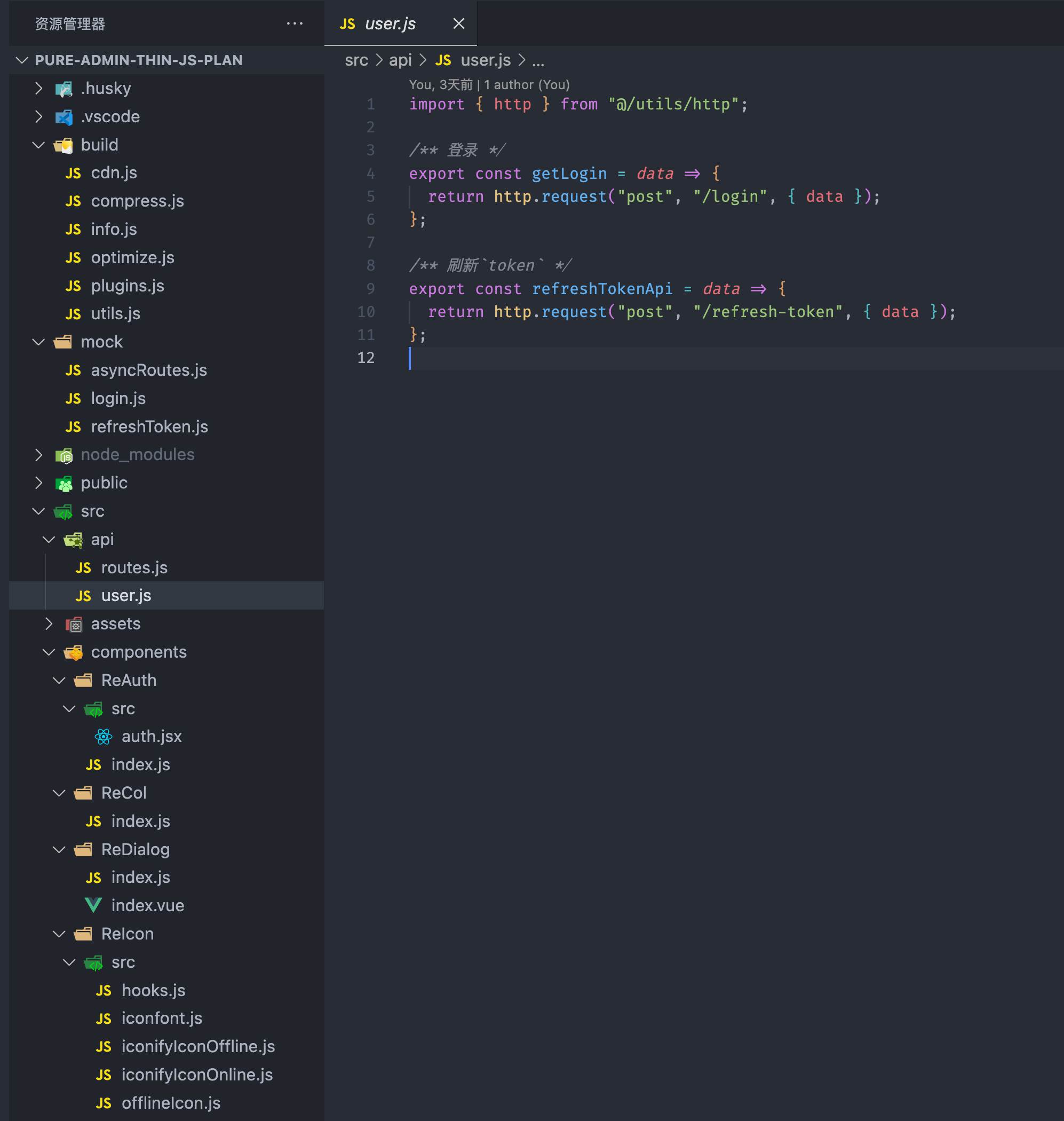
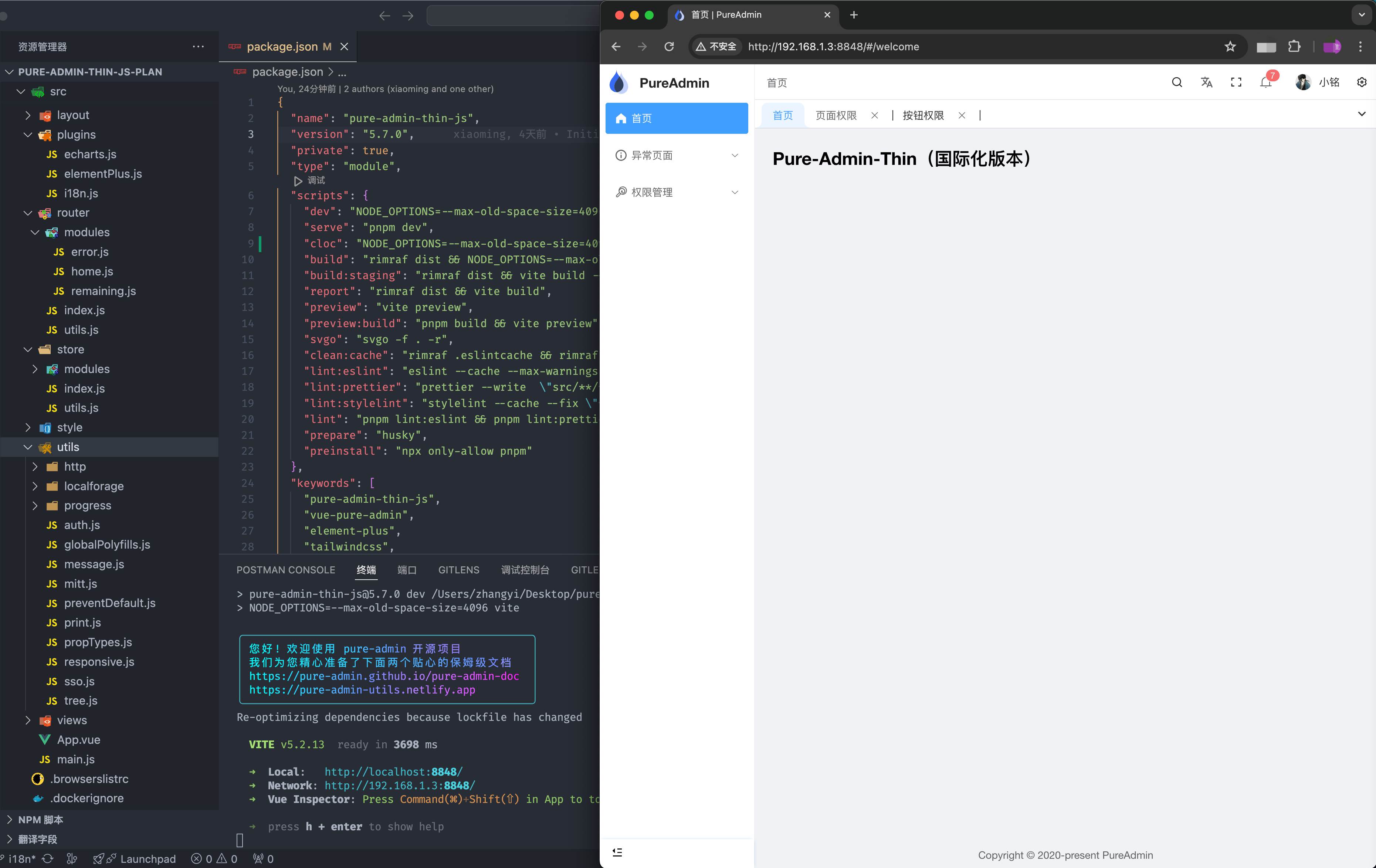
JS版本即pure-admin-thin-js,它是 pure-admin-thin (opens new window) 的js版本,同时拥有国际化和非国际化两个版本并且会永久同步更新代码。JS版本将之前所有使用TypeScript语法的代码或文件全量替换为JavaScript语法,也就意味着您在编写代码时可以更加地随意,无需编写ts类型。JS版本快速易上手、更适合需要快速开发上线的项目、更适合二次开发、更容易同步更新代码、它也避免了开发人员将 TypeScript 和 JavaScript 混用带来后续难以维护的问题。对于初学者、小团队或者想要学习源码的朋友,推荐首选JS版本!
vue-pure-admin (opens new window) 每次发版后,JS版本将优先同步更新,最晚一周内同步更新完成,而 pure-admin-thin (opens new window) 版本最晚一个月内同步更新完成。
JS版本让精简版更加精简,让代码编写更加顺手,让项目交付更加快速!
温馨提示
使用 TypeScript 版本 (opens new window) 进行开发时,推荐在每次提交代码前先运行 pnpm typecheck 命令
如果执行命令后,出现较多报错难以修复时,选择JS版本更适合您
# 价格
原价¥368,限时¥268
# 如何购买
加微信号: pureadmin 或扫下方二维码,添加时请备注js,无备注会被忽略

# 温馨提示
JS版本代码存放于 github (opens new window),添加上方微信后请提供您的 github 账号 ,我会拉您进pure-admin-thin-js私有仓库
# 超低成本切换JS版本教程
用户疑问:pure-admin-thin-js是 pure-admin-thin (opens new window) 的js版本,那如果需要 完整版 (opens new window) 的一些业务页面或组件,比如 系统管理 (opens new window) 里的所有页面还有src/components文件夹里的一些组件,比如 ReVxeTableBar (opens new window),它们该怎么切换为js版本呢?
平台回答:我们会提供免费的教学视频,会演示如何将系统管理里的所有页面和src/components里的组件改为js版本并放到pure-admin-thin-js中
教程地址:点击观看教程 (opens new window)
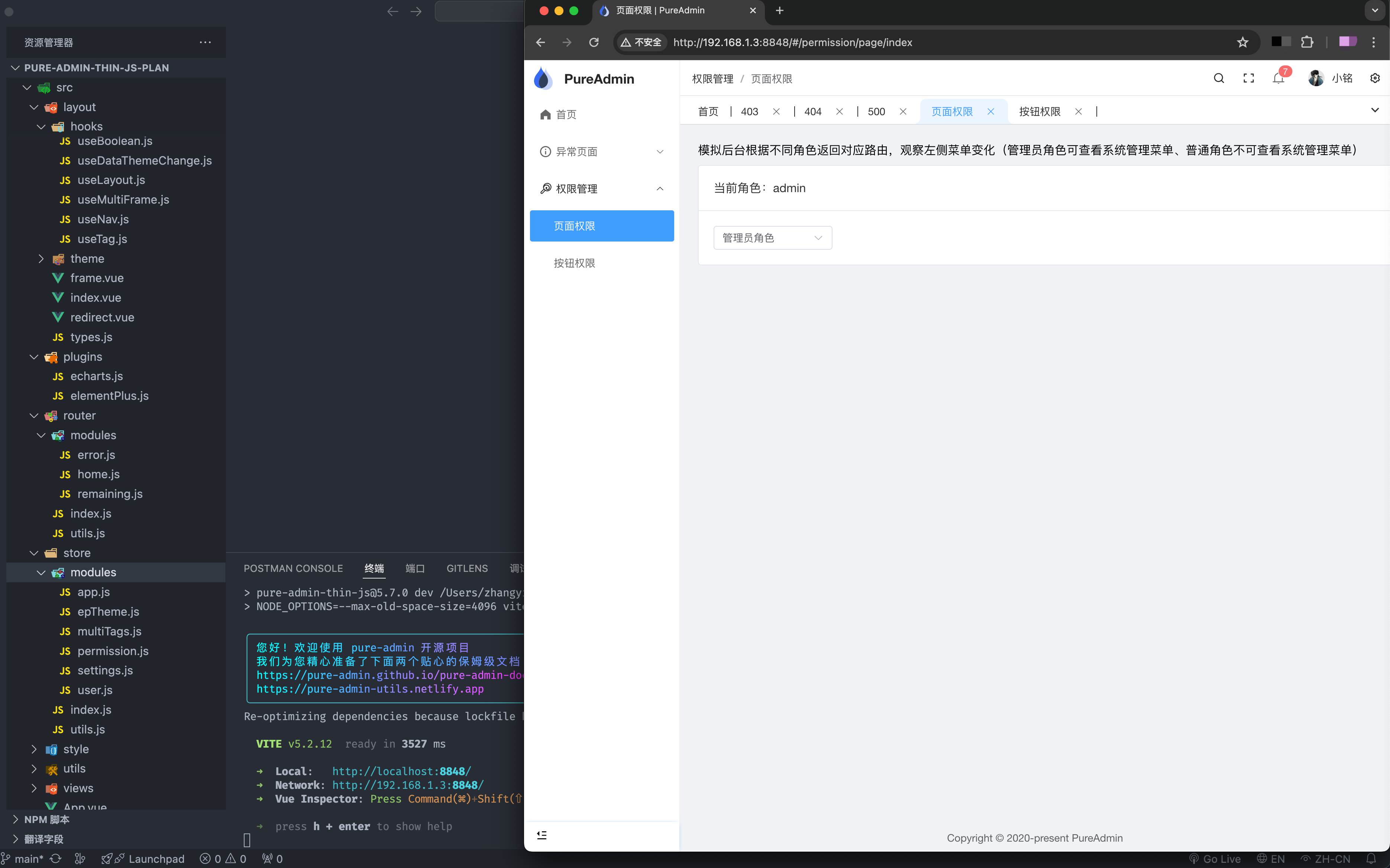
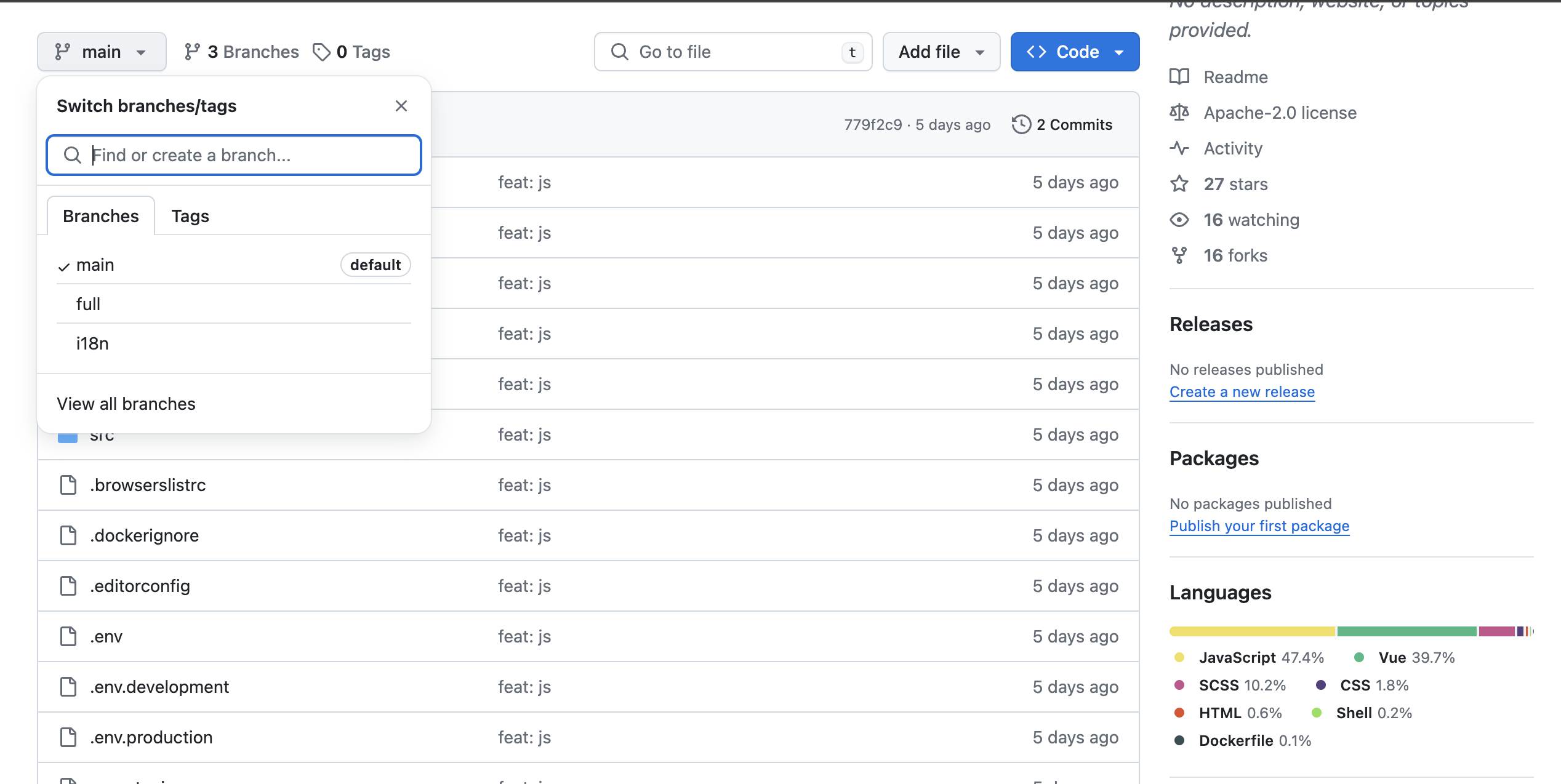
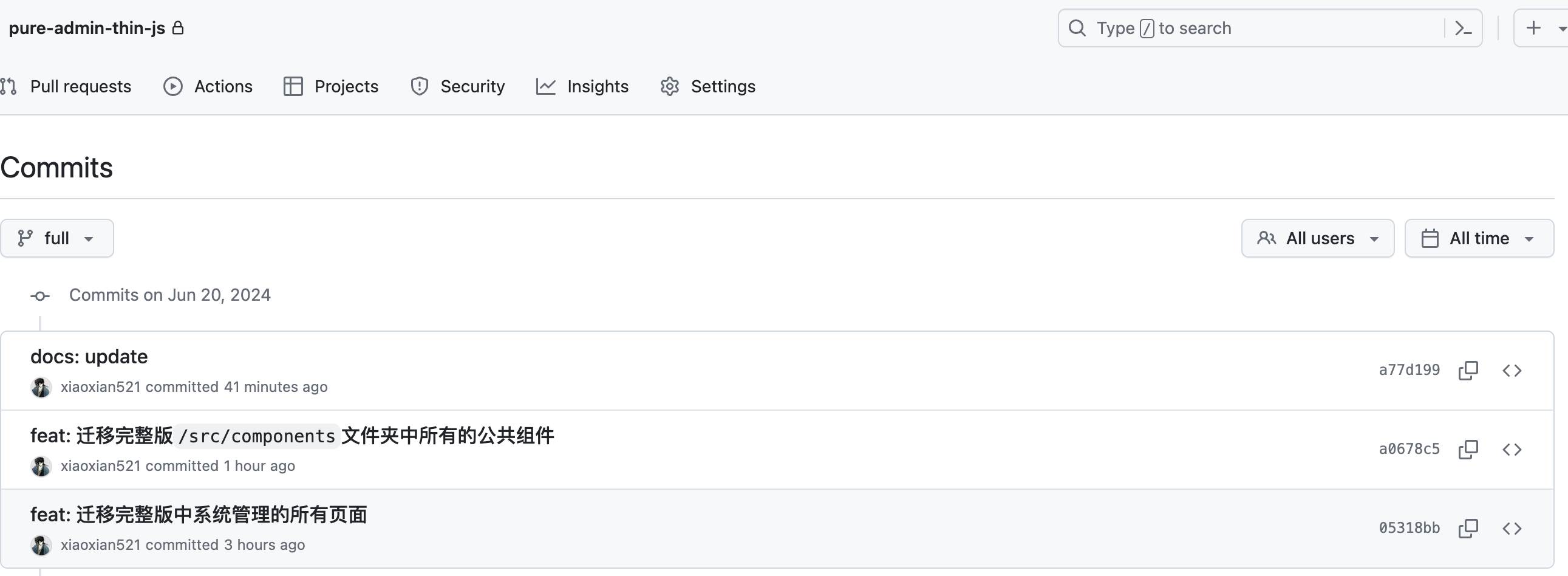
当然我们还提供了full分支,该分支迁移了完整版中 系统管理 (opens new window) 的所有页面和 /src/components (opens new window) 文件夹中所有的组件,如下图:

# 相关截图