 vite预构建
vite预构建
主要介绍下如何在 pure-admin 平台进行正确有效的 vite 预构建配置
# include
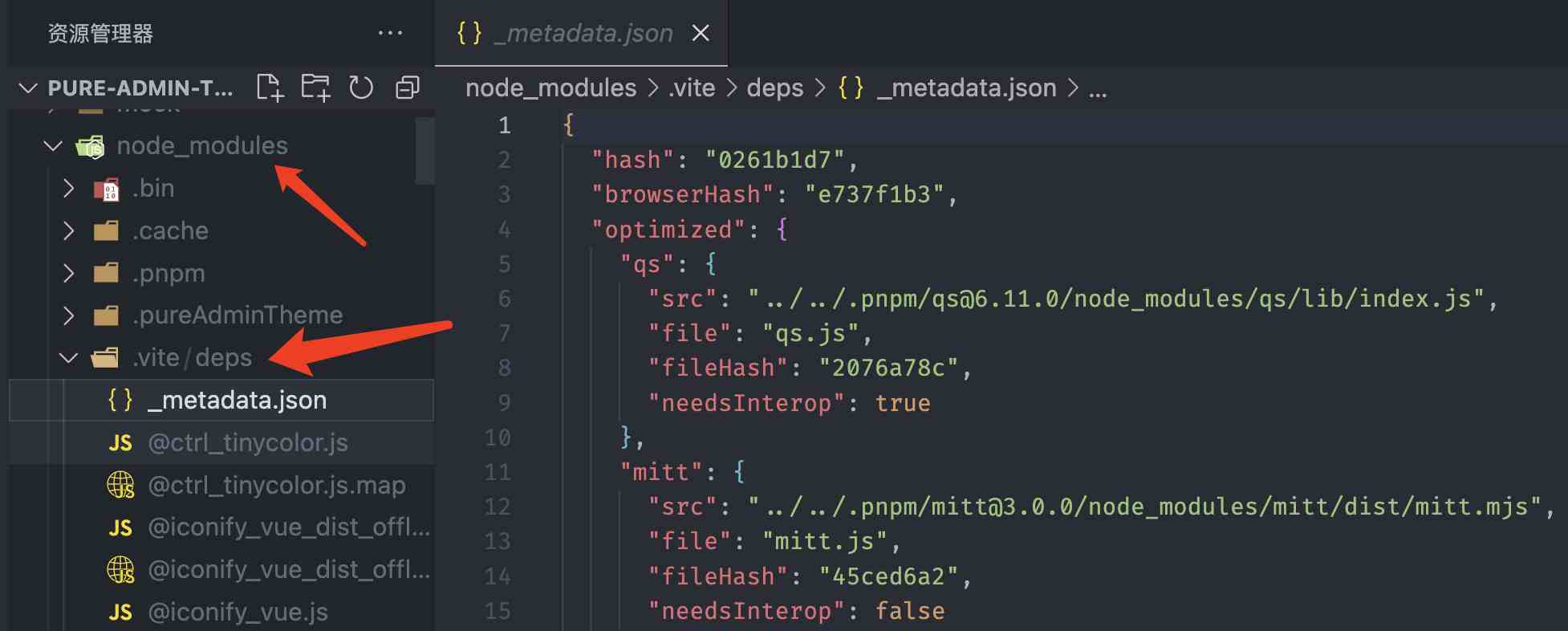
optimizeDeps.include (opens new window) 配置为需要预构建的模块。vite 启动时会将 optimizeDeps.include 里的模块,编译成 esm 格式并缓存到 node_modules/.vite 文件夹,页面加载到对应模块时如果浏览器有缓存就读取浏览器缓存,如果没有会读取本地缓存并按需加载

下面是精简版 optimizeDeps.include 配置,将 dependencies (opens new window) 大部分未全局安装的模块都配置进来,当然如果模块里面的东西很少,也就是里面方法不多,可以不用配置进来直接让浏览器加载即可(您自己安装的模块也是参考该配置)
点击查看
const include = [
"qs",
"mitt",
"dayjs",
"axios",
"pinia",
"vue-types",
"js-cookie",
"vue-tippy",
"pinyin-pro",
"sortablejs",
"@vueuse/core",
"@pureadmin/utils",
"responsive-storage",
];
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
提示
- 尤其当您禁用浏览器缓存时(这种情况只应该发生在调试阶段)必须将对应模块加入到
include里,否则会遇到开发环境切换页面卡顿的问题(vite会认为它是一个新的依赖包会重新加载并强制刷新页面),因为它既无法使用浏览器缓存,又没有在本地node_modules/.vite里缓存 - 如果您使用的第三方库是全局引入,也就是引入到
src/main.ts文件里,就不需要再添加到include里了,因为vite会自动将它们缓存到node_modules/.vite
# exclude
optimizeDeps.exclude (opens new window) 配置为排除预构建的模块。平台推荐的使用方式是哪里需要哪里引入而且都是单个的引入,不需要预构建,直接让浏览器加载就好
下面是精简版 optimizeDeps.exclude 配置
点击查看
const exclude = ["@iconify/json"];
1
上次更新: 2026/01/02, 04:13:10