 高级服务
高级服务
由衷感谢每一位支持者,是你们的关注与支持让 pure-admin (opens new window) 开源项目不断前行、持续发展!
平台自 2020 年 11 月 16 日启动开发并发布,作者于 2024 年 3 月 4 日起全职投入开源,全力维护 pure-admin!
# 解答微信群
限时活动价格如下:
① ¥698价格入群用户可享有 Js 版本 、Max 版本、Max-Js 版本;
② ¥798价格入群用户可享有 Js 版本 、Max 版本、Max-Js 版本、Max-Ts 版本;
③ ¥998价格入群用户可享有 Js 版本 、Max 版本、Max-Js 版本、Max-Ts 版本、一对一私聊解答。
买前提示
- 无论哪种价格都同等享有下方红色字体的服务内容和视频教程
- 无论哪种价格都同等享有永久的解答服务且不限问题数量
- 支持补差价
服务内容:在使用 pure-admin (opens new window) 中所有项目时遇到的问题、难点、疑惑都可在群内相互交流,我会在每天的空闲时间回复,也可以问非pure-admin的前端问题,我会在每天的空闲时间随机解答。群内交流活跃,技术氛围好,我会在当天回复大家提出的问题。
服务时间:工作日 10:00 - 18:00
如何购买:加微信号 pureadmin 或扫下方二维码,添加时请备注付费微信群,无备注会被忽略

视频教程(入群免费赠送)
jsx语法讲解,如何在pureadmin中运用jsx(视频时长20分钟)tailwindcss语法讲解,如何在pureadmin中运用tailwindcss(视频时长17分钟)- 系统管理中的功能讲解,让您熟知如何使用并关联它们,彻底搞懂它们之间的业务逻辑(用户管理、角色管理、菜单管理、部门管理、字典管理、多租户管理)(视频时长
36分钟) - 如何将
pureadmin中的pnpm包管理器切换到yarn或者npm包管理器,带您踩坑(视频时长43分钟) - 了解 bun (opens new window) 以及如何使用 bun (opens new window) 的包管理器作为
pureadmin的包管理器。使用 bun (opens new window) 安装项目依赖比pnpm快数十倍且已经可以在pureadmin中稳定使用!(视频时长38分钟) pureadmin中的cdn模式详解,新的免费、快速、稳定的国内cdn厂商集成详解,该厂商服务也支持在内网环境中自行集成!(视频时长60分钟)
温馨提示
本群仅限讨论前端、后端、AI 等技术话题。请勿在群内谈论色情、赌博、毒品、VPN、谣言、政治等话题。
让我们共同维护一个纯粹的技术交流环境,保持积极、健康、充满活力的技术氛围 ❤️
# Js 版本
介绍
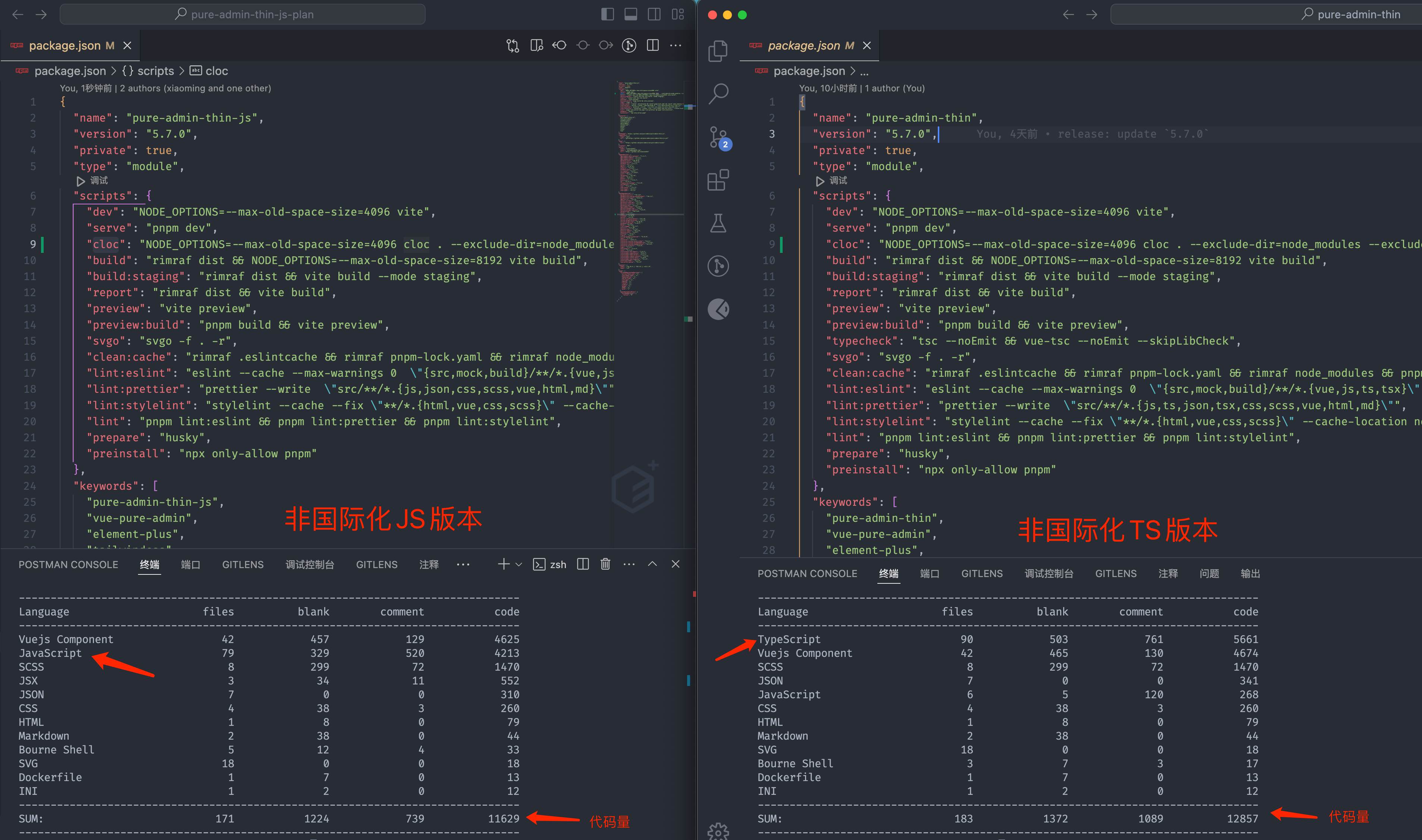
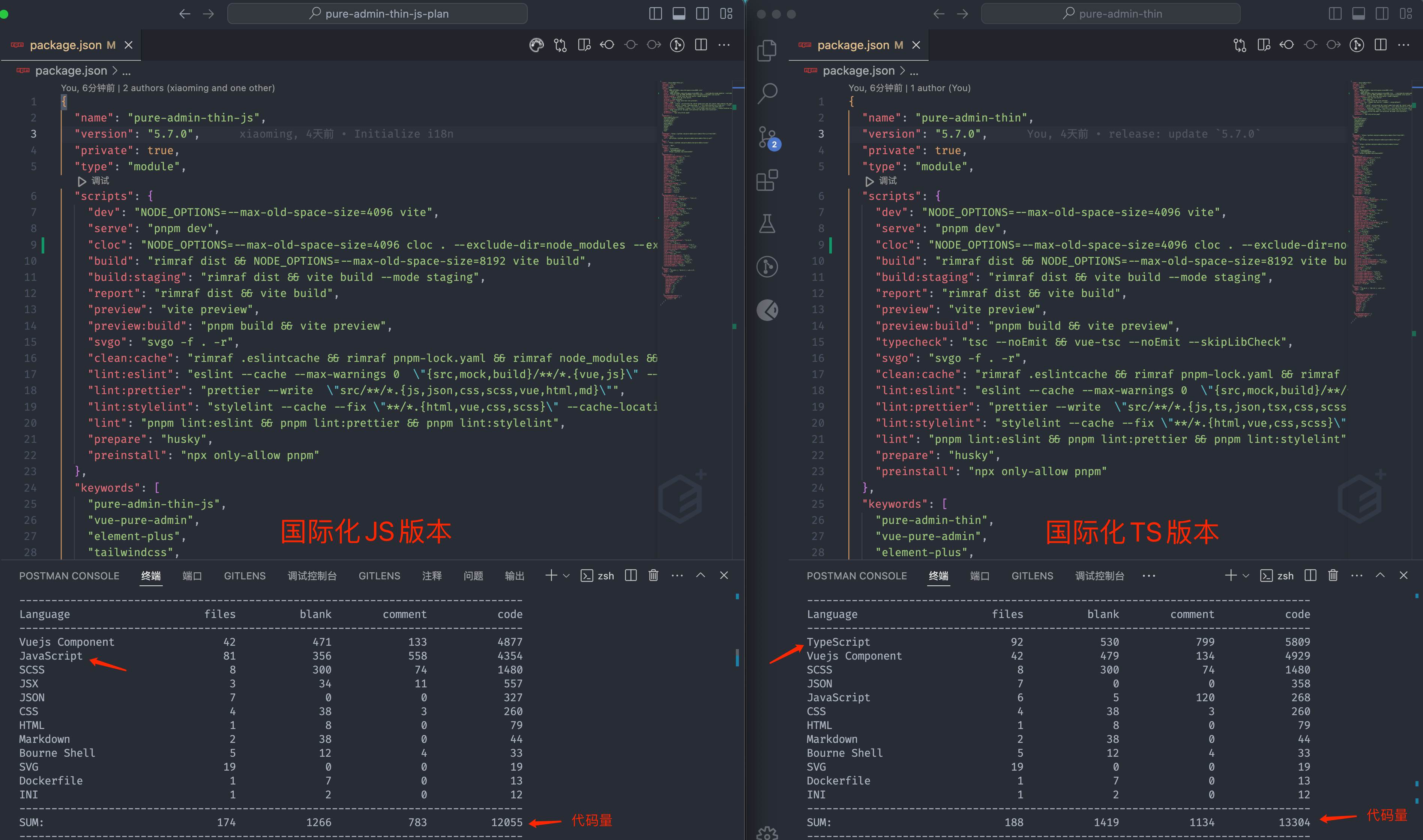
JS版本即pure-admin-thin-js,它是 pure-admin-thin (opens new window) 的js版本,同时拥有国际化和非国际化两个版本并且会永久同步更新代码。JS版本将之前所有使用TypeScript语法的代码或文件全量替换为JavaScript语法,也就意味着您在编写代码时可以更加地随意,无需编写ts类型。JS版本快速易上手、更适合需要快速开发上线的项目、更适合二次开发、更容易同步更新代码、它也避免了开发人员将 TypeScript 和 JavaScript 混用带来后续难以维护的问题。对于初学者、小团队或者想要学习源码的朋友,推荐首选JS版本!
vue-pure-admin (opens new window) 每次发版后,JS版本将优先同步更新,最晚一周内同步更新完成,而 pure-admin-thin (opens new window) 版本最晚一个月内同步更新完成。
JS版本让精简版更加精简,让代码编写更加顺手,让项目交付更加快速!
温馨提示
使用 TypeScript 版本 (opens new window) 进行开发时,推荐在每次提交代码前先运行 pnpm typecheck 命令
如果执行命令后,出现较多报错难以修复时,选择JS版本更适合您
价格
原价¥298,限时¥211
如何购买
加微信号: pureadmin 或扫下方二维码,添加时请备注js,无备注会被忽略

增值服务
平台于 2025 年 9 月 22 日推出《JS版本如何再精简代码》视频教程。用户可通过访问GitHub上的JS代码仓库,在README.md文件中搜索视频教程关键词,免费获取该资源
温馨提示
JS版本代码存放于 github (opens new window),添加上方微信后请提供您的 github 账号 ,我会拉您进pure-admin-thin-js私有仓库
超低成本切换JS版本教程
用户疑问:pure-admin-thin-js是 pure-admin-thin (opens new window) 的js版本,那如果需要 完整版 (opens new window) 的一些业务页面或组件,比如 系统管理 (opens new window) 里的所有页面还有src/components文件夹里的一些组件,比如 ReVxeTableBar (opens new window),它们该怎么切换为js版本呢?
平台回答:我们提供了教学视频,会演示如何将系统管理里的所有页面和src/components里的组件改为js版本并放到pure-admin-thin-js中,有了这些参考再配合Ai很容易将业务代码迁移到js语法!
教程地址:点击观看教程 (opens new window)
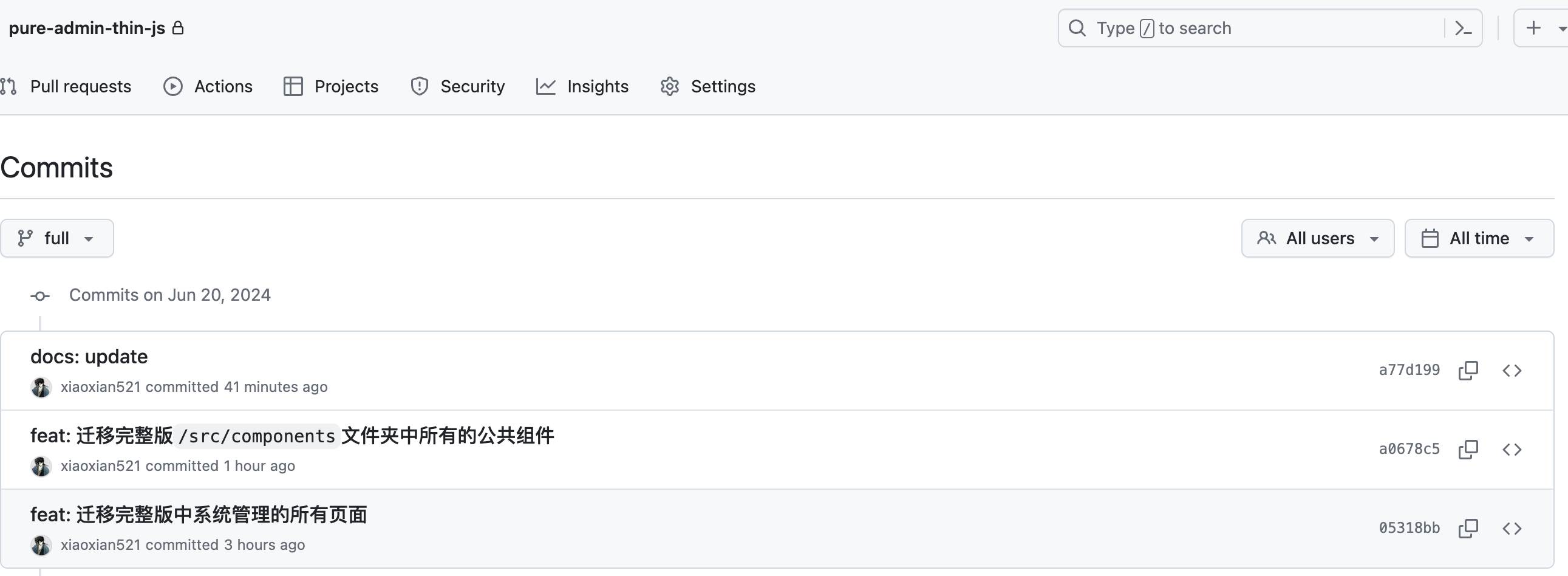
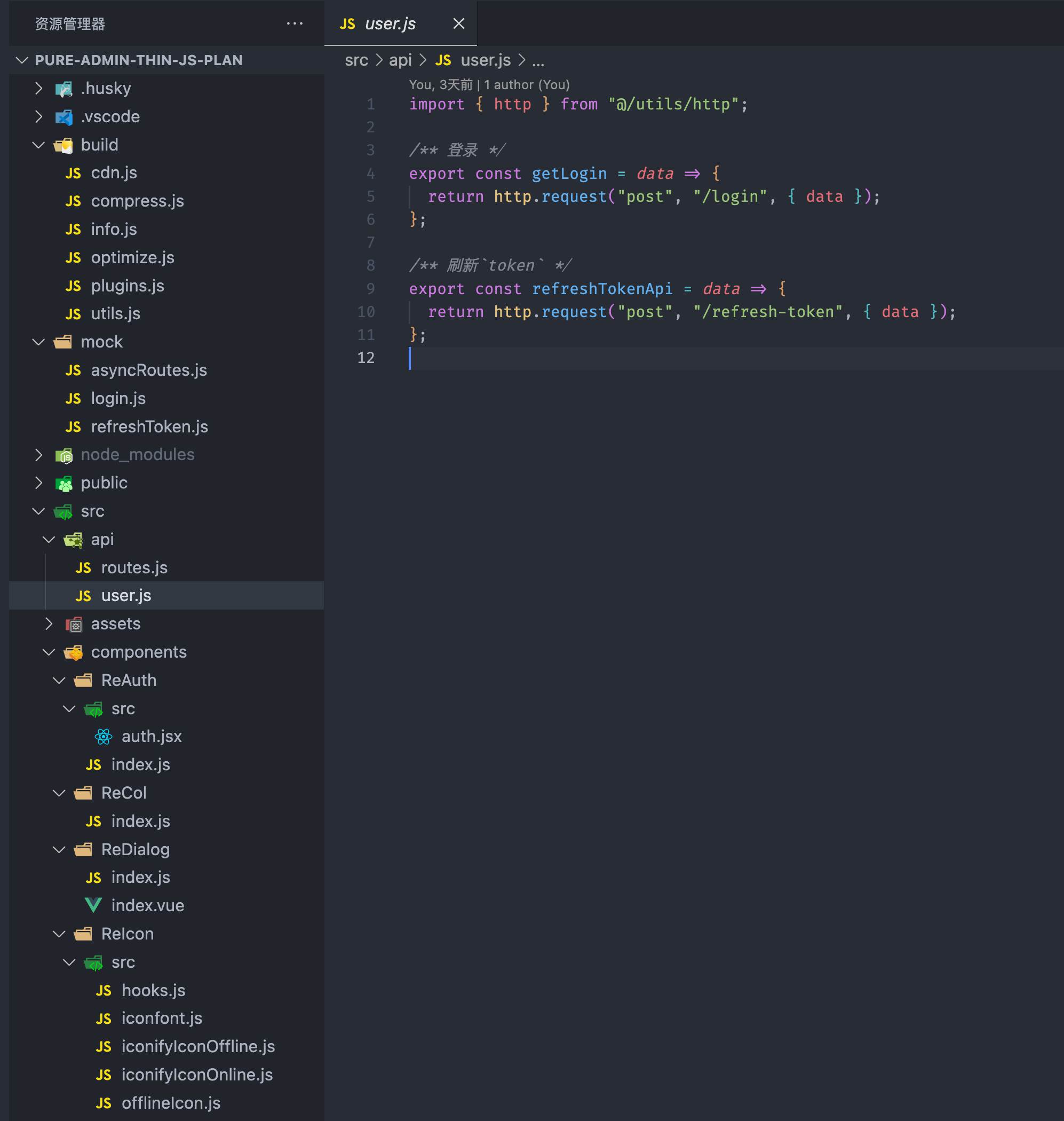
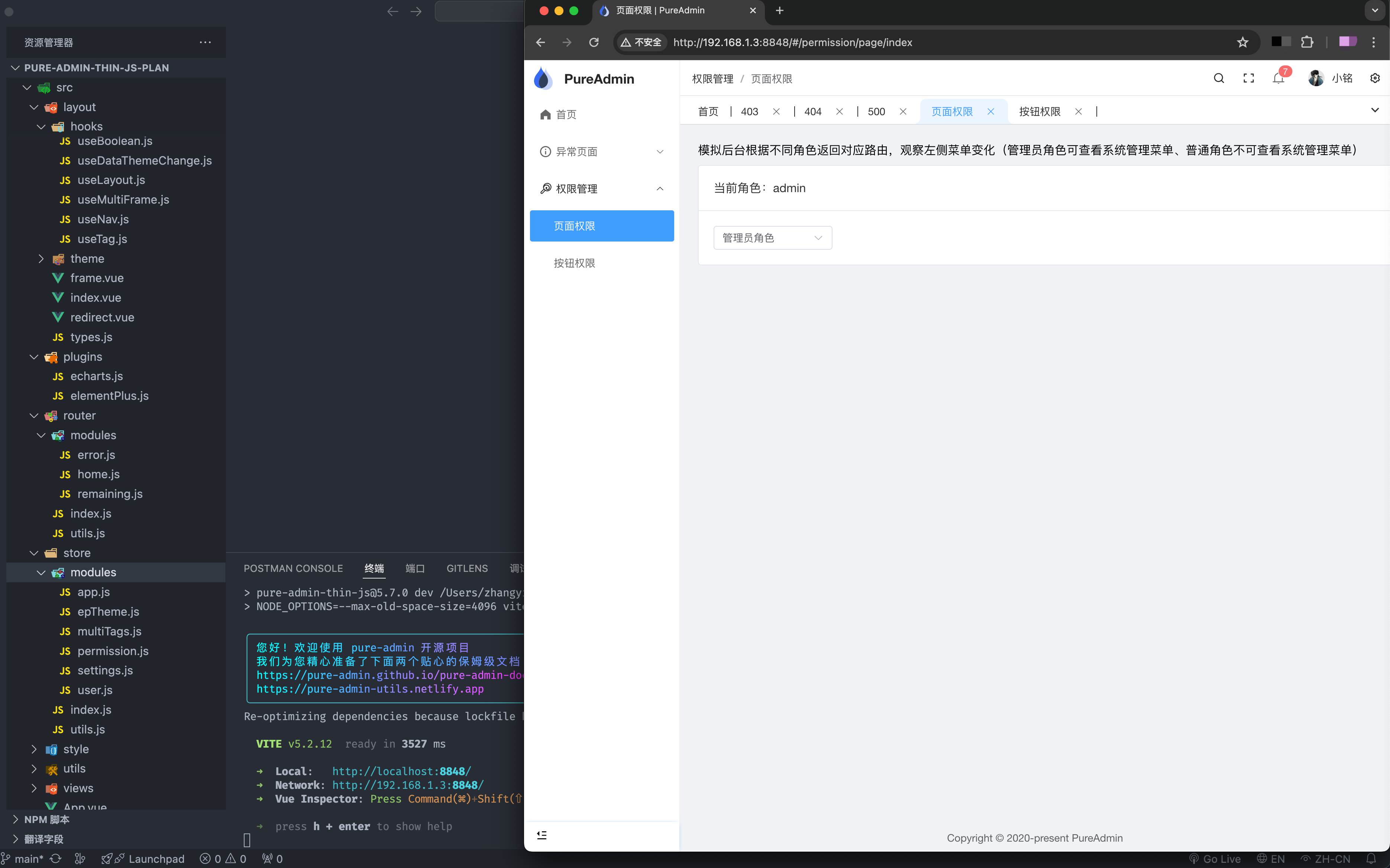
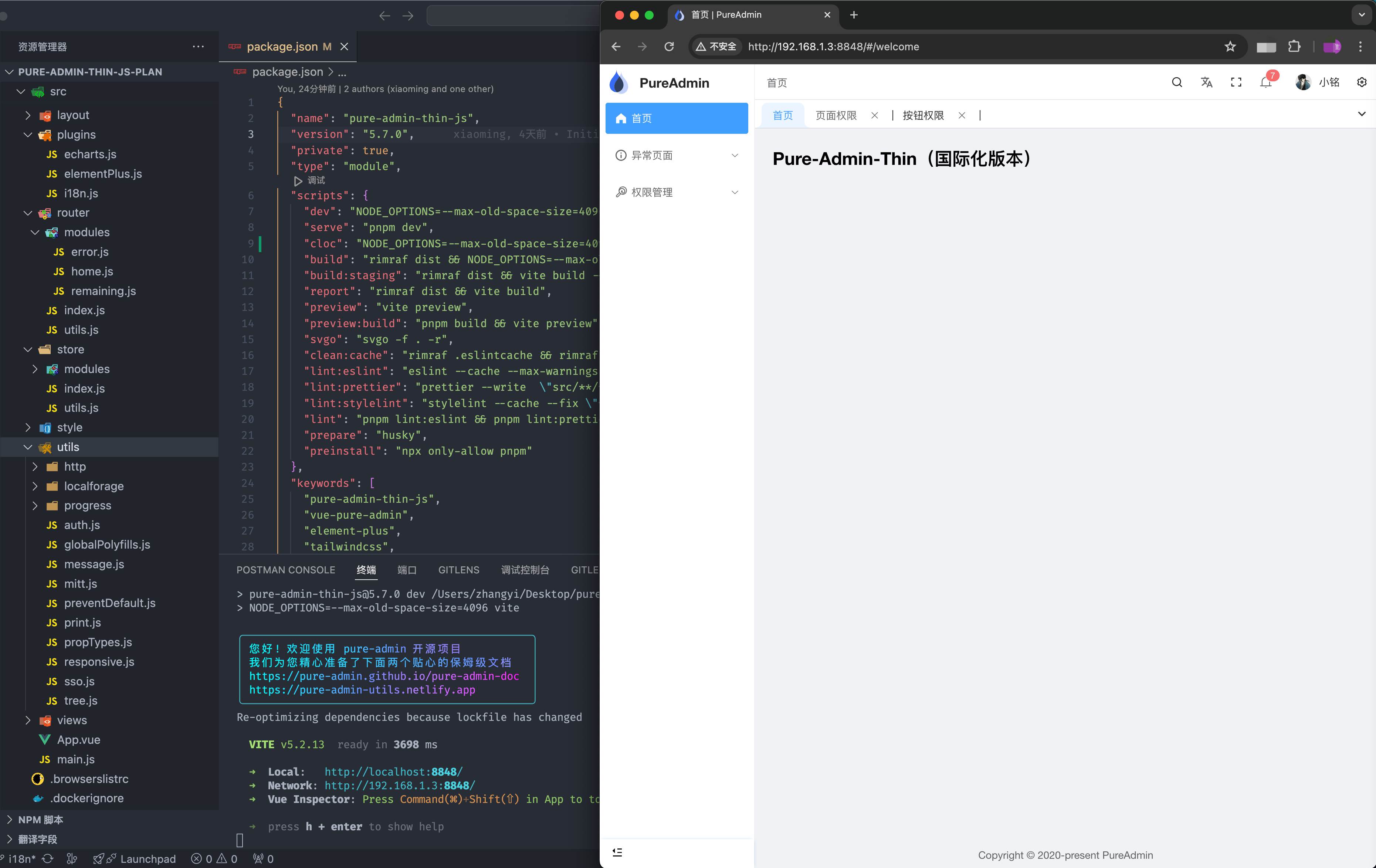
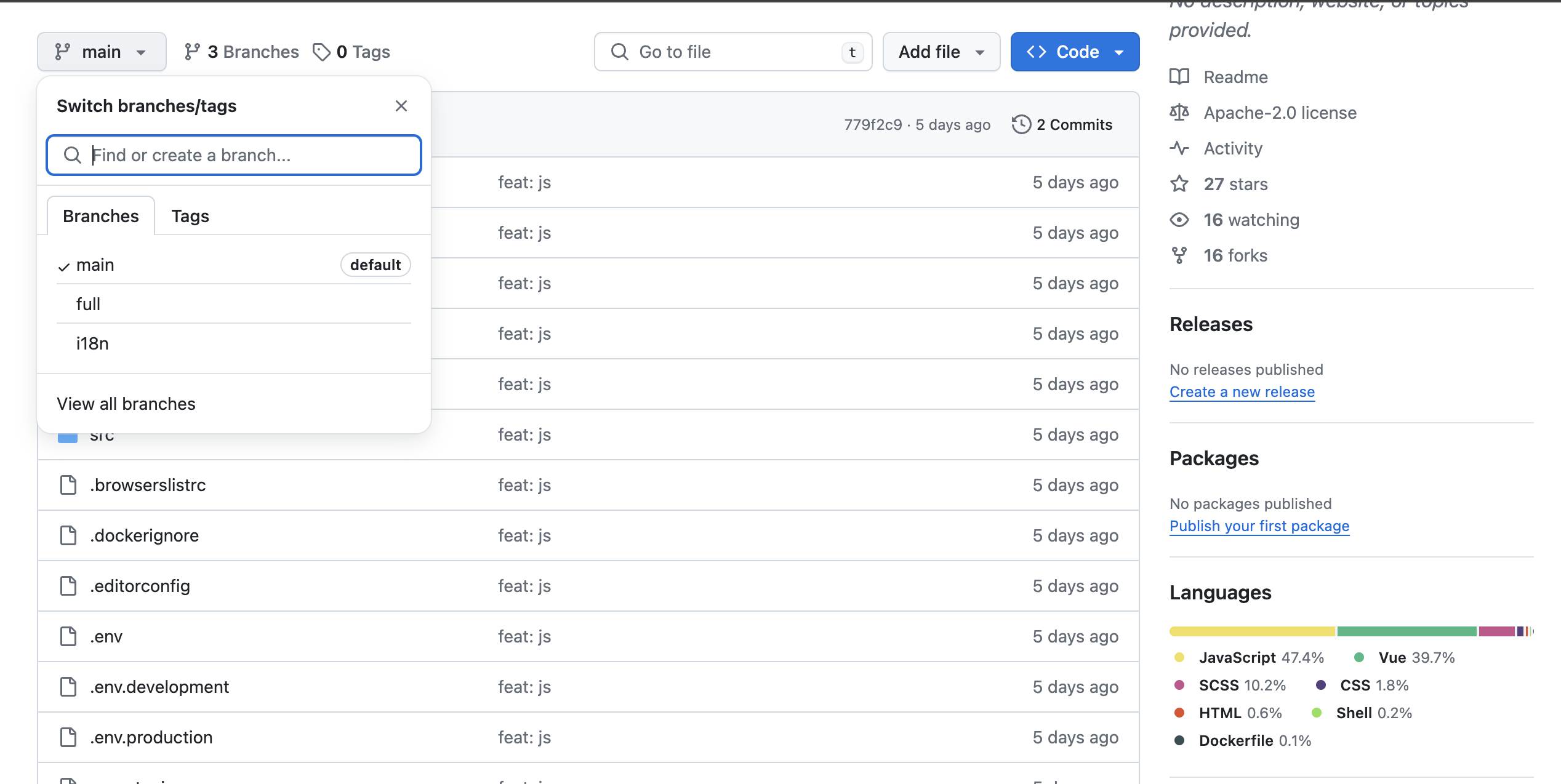
当然我们还提供了full分支,该分支迁移了完整版中 系统管理 (opens new window) 的所有页面和 /src/components (opens new window) 文件夹中所有的组件,如下图:

相关截图






# Max 版本
介绍
max版本即vue-pure-admin-max,它在保留 vue-pure-admin (opens new window) 所有功能基础上,再添加更多的高级功能,每个高级功能仅一个提交记录,全部提供源代码,方便用户自行同步代码。具体高级功能如下:
| 高级功能 | 进度 |
|---|---|
| 新款菜单布局(左侧双栏菜单) | 已完成 |
| 悬浮按钮功能 | 已完成 |
| 新增繁體中文、日语、韩语的内置支持 | 已完成 |
| 字典管理 | 已完成 |
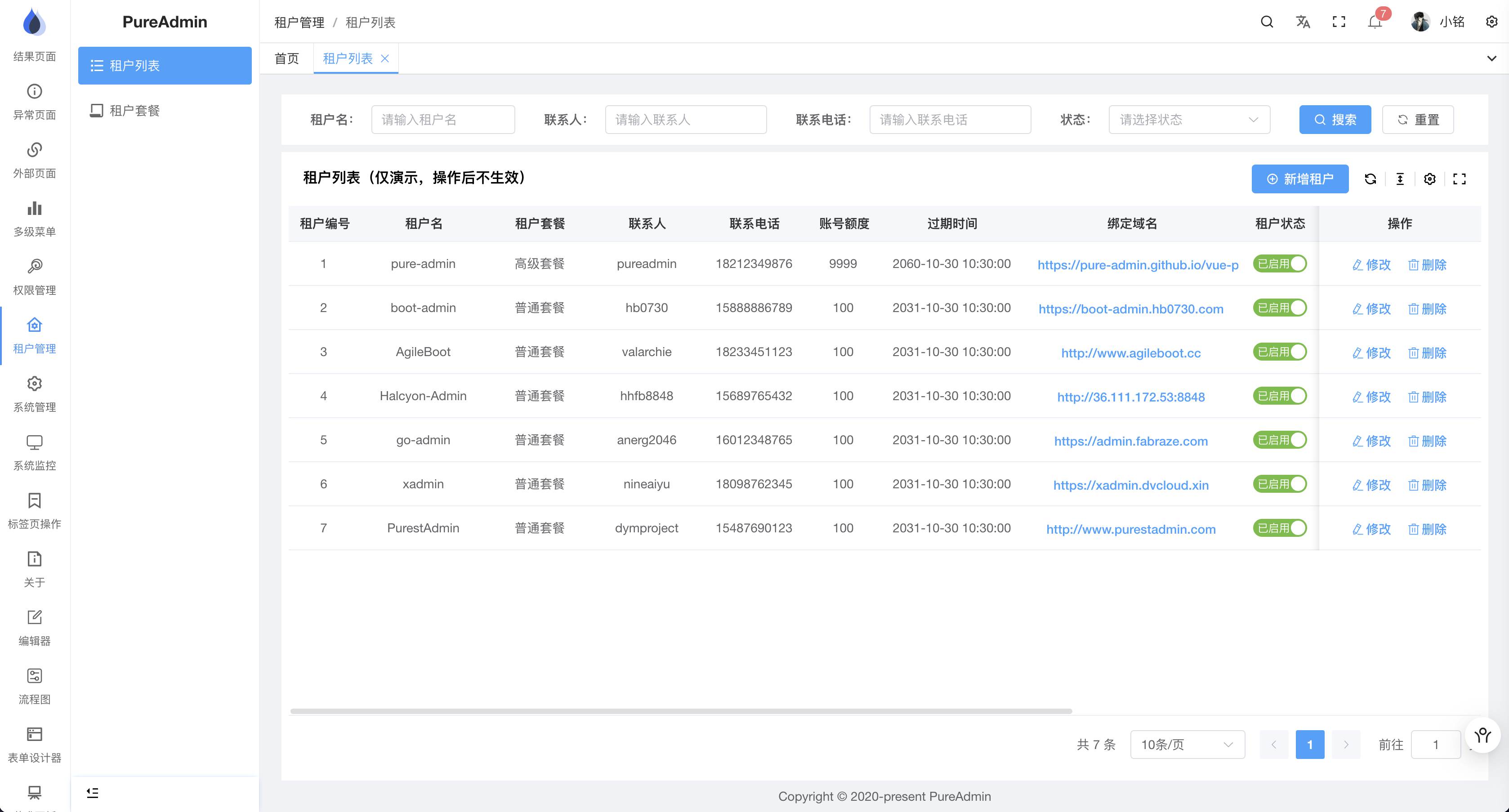
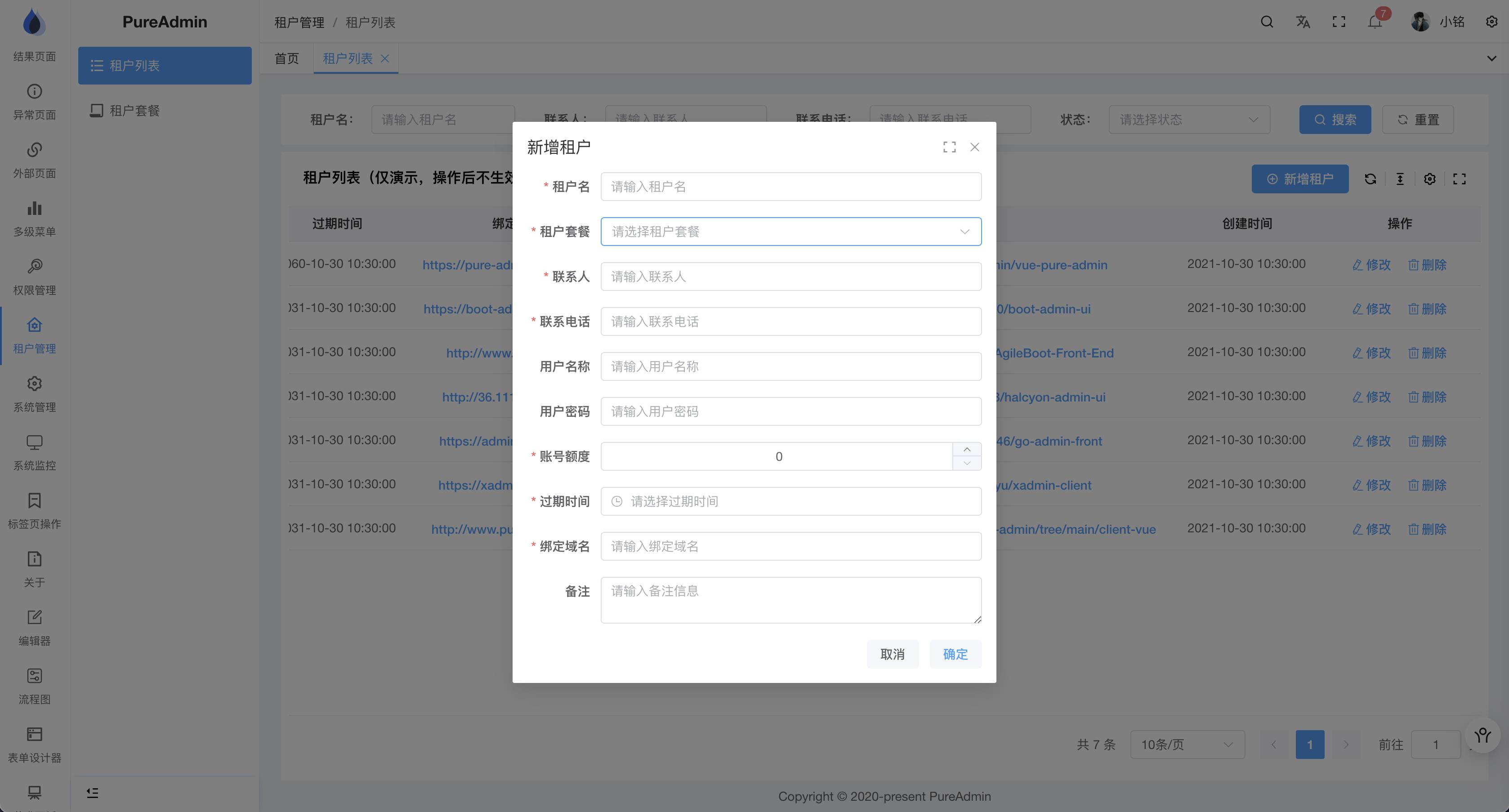
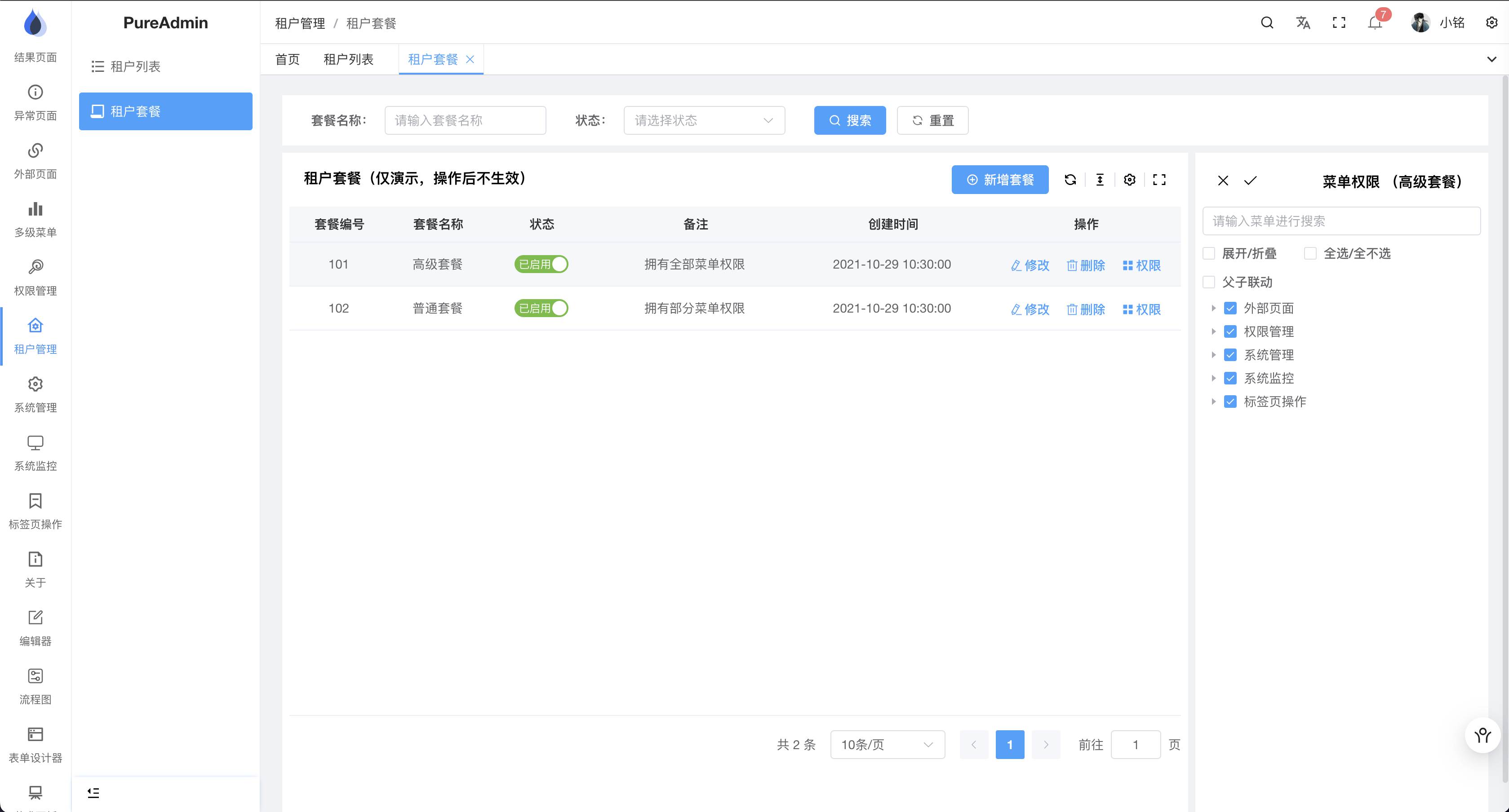
| 多租户管理 | 已完成 |
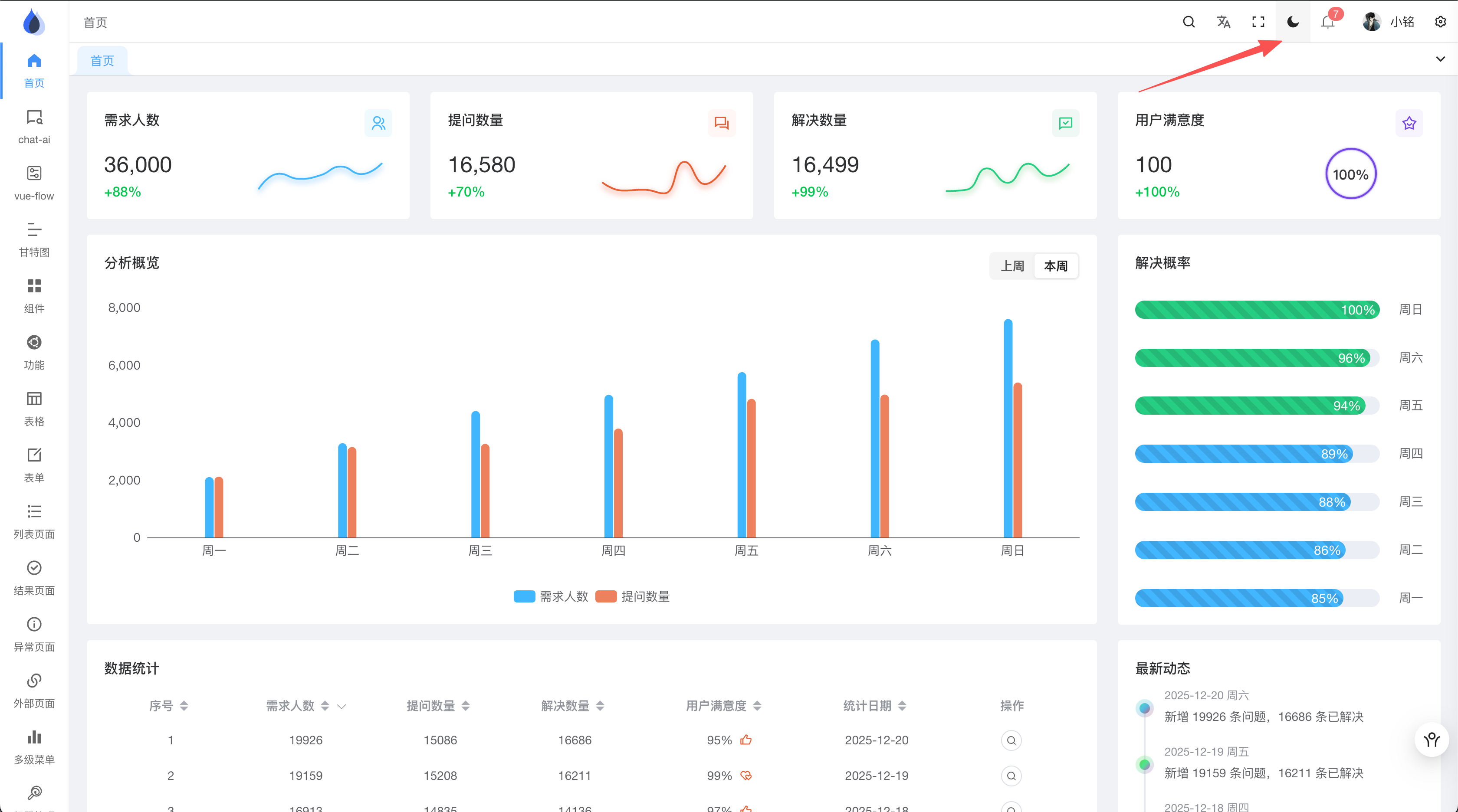
| 页头添加主题模式快捷操作按钮 | 已完成 |
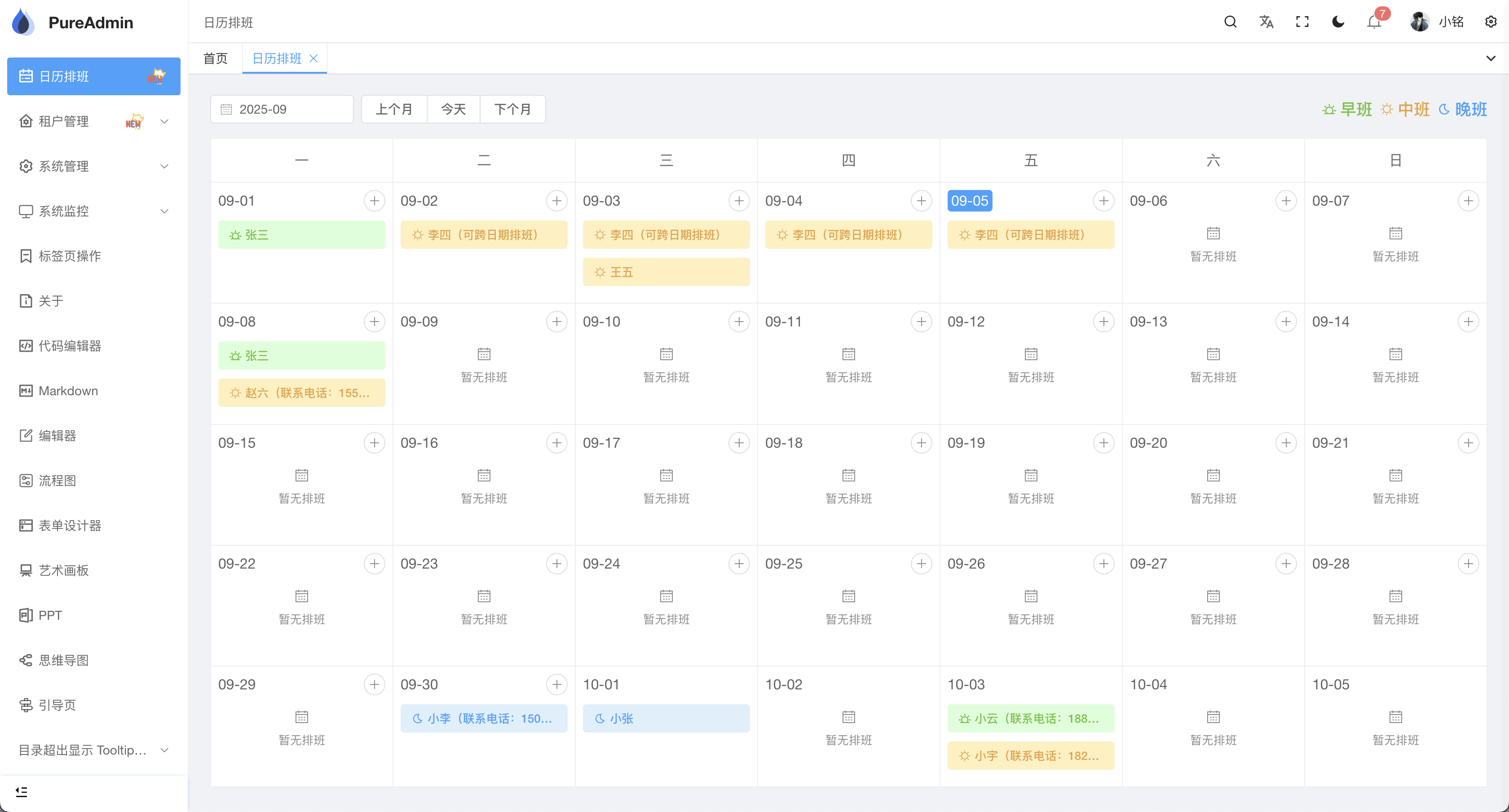
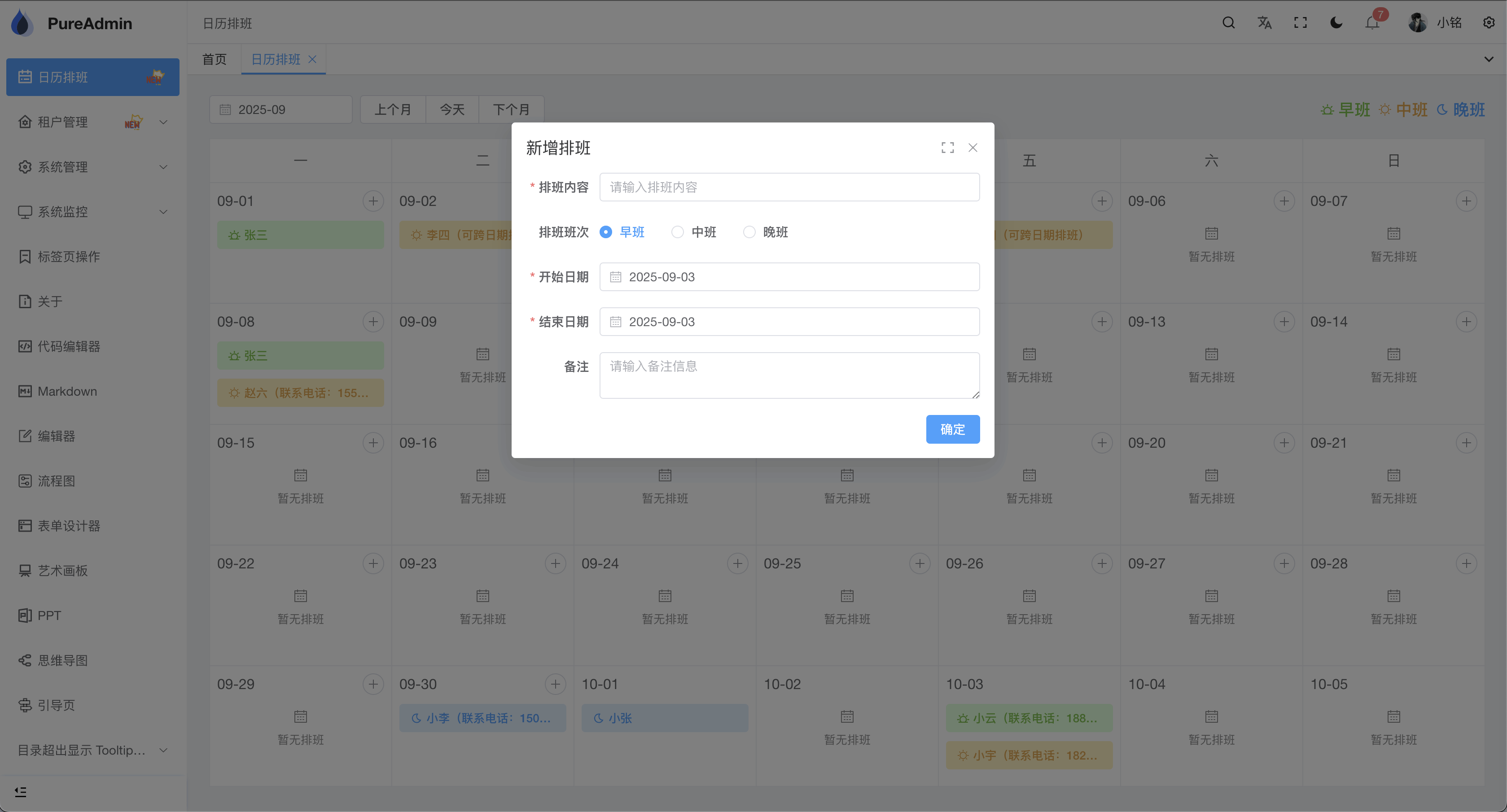
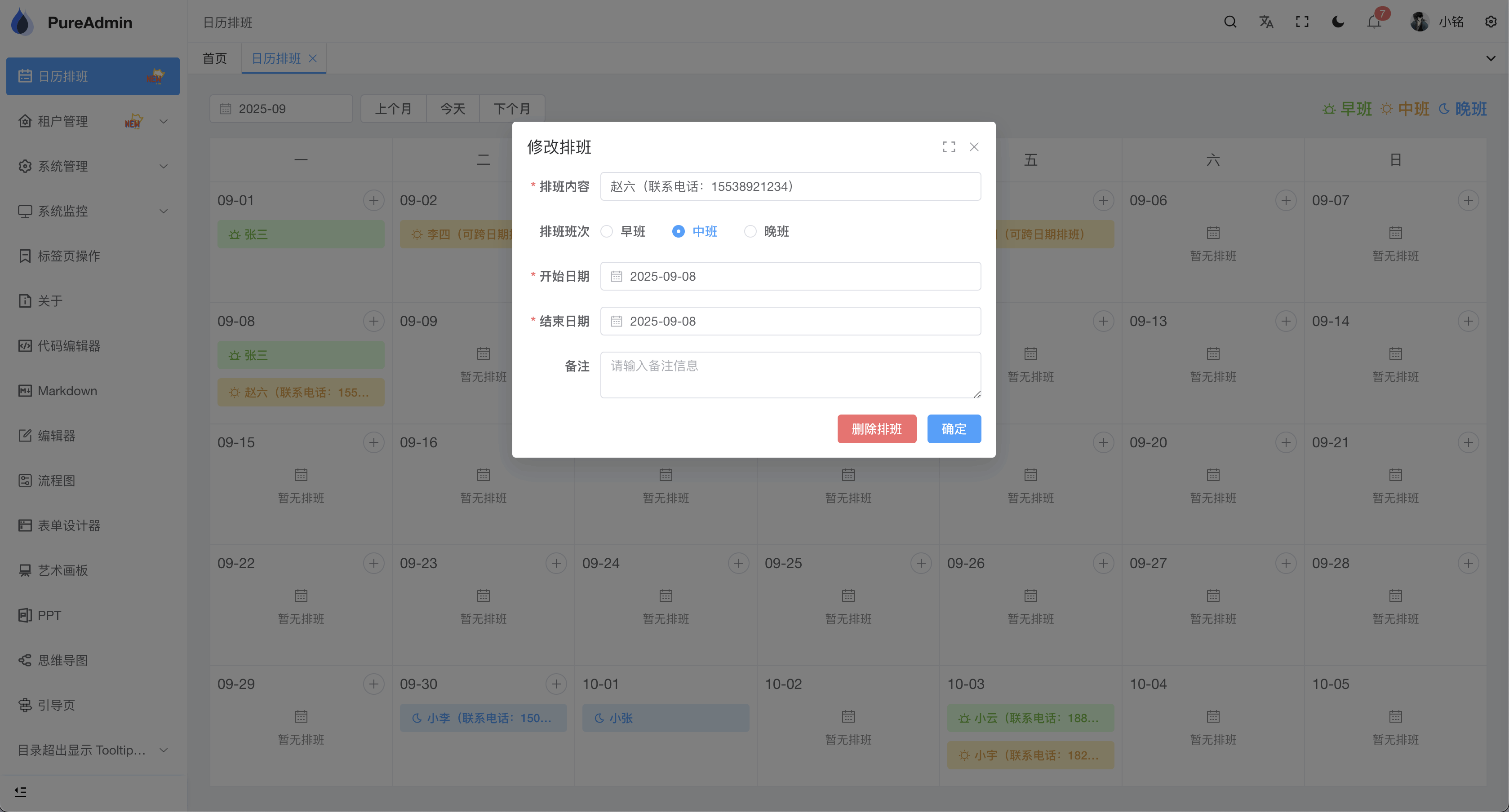
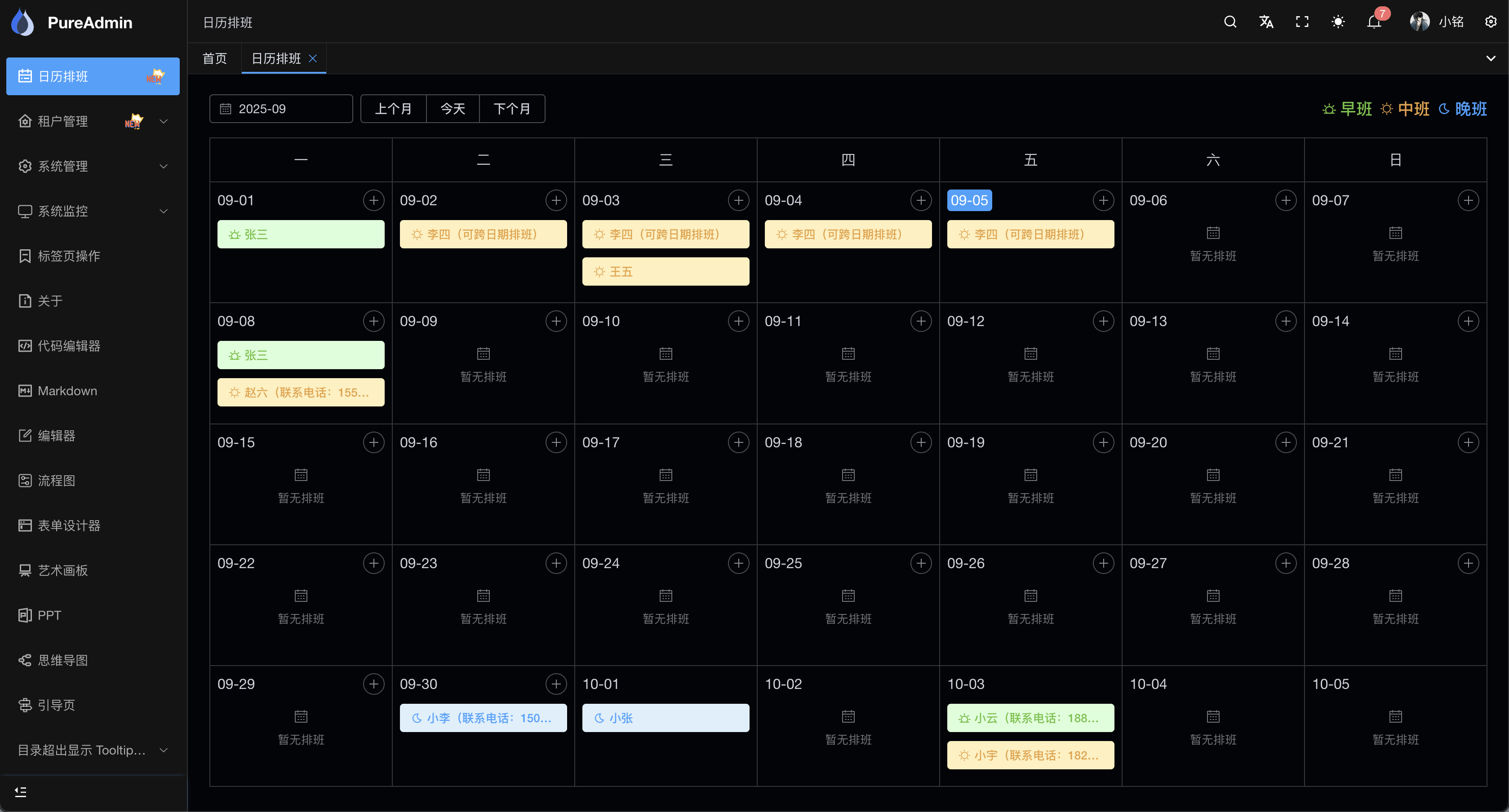
| 日历排班功能 | 已完成 |
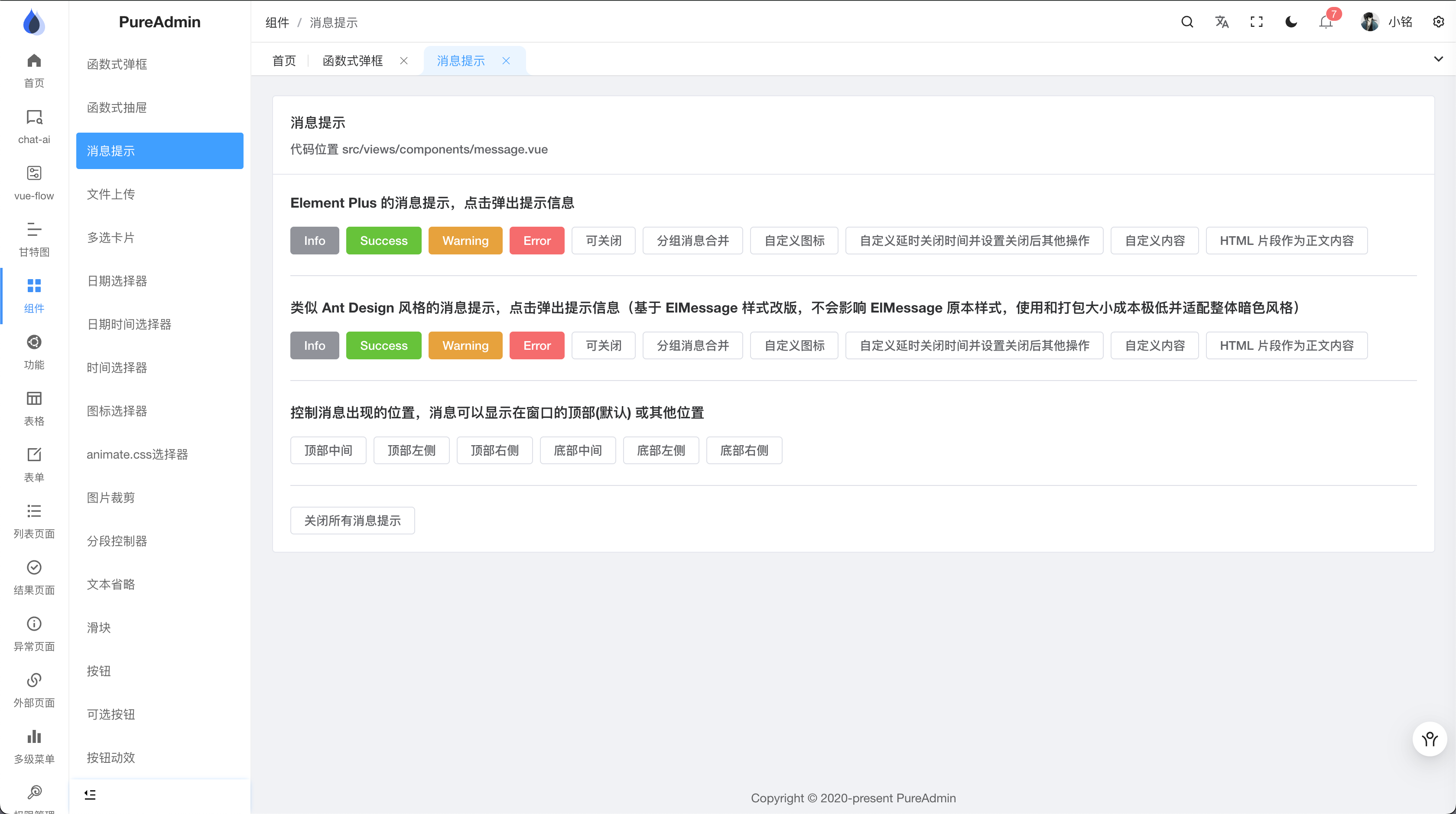
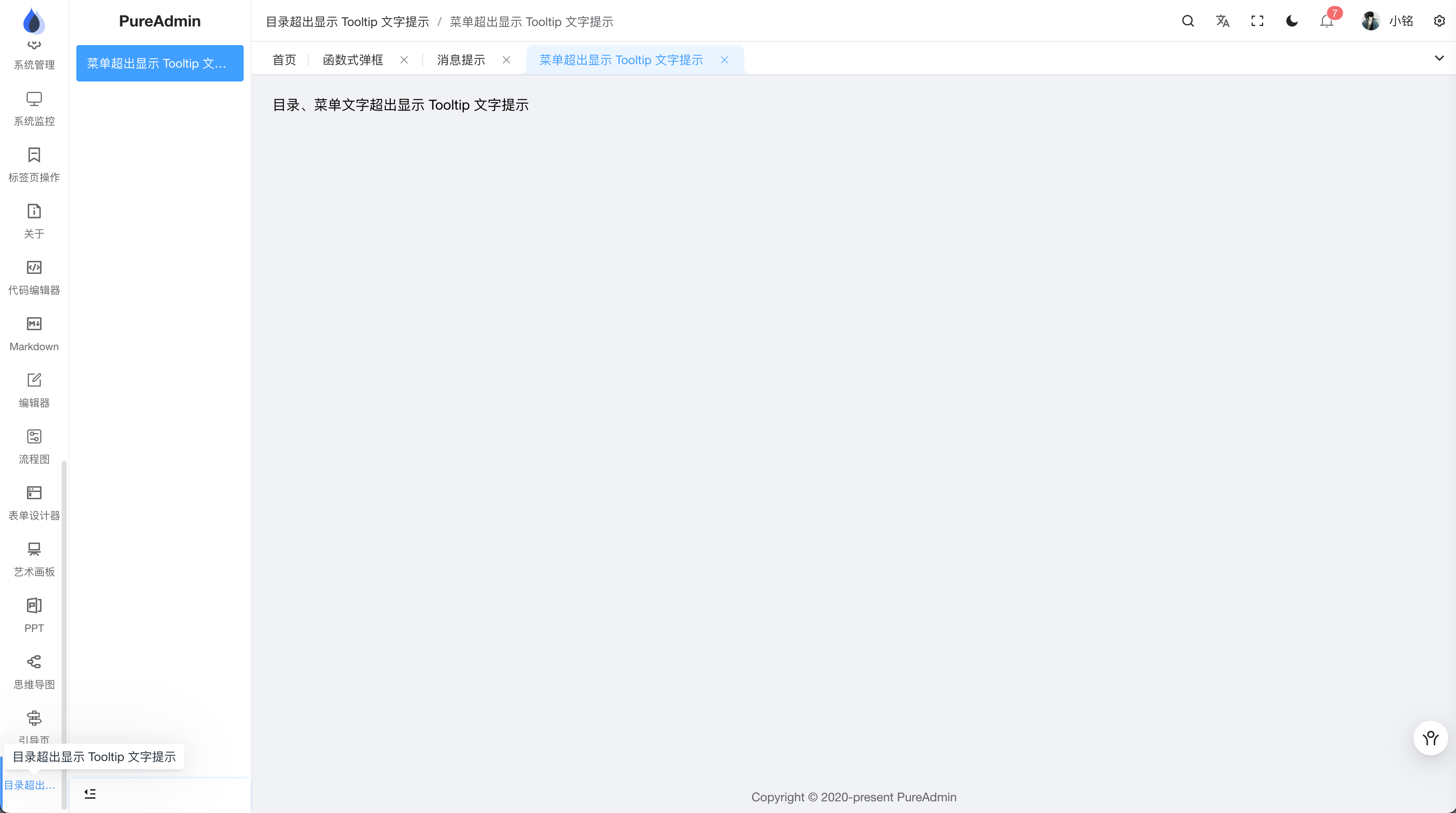
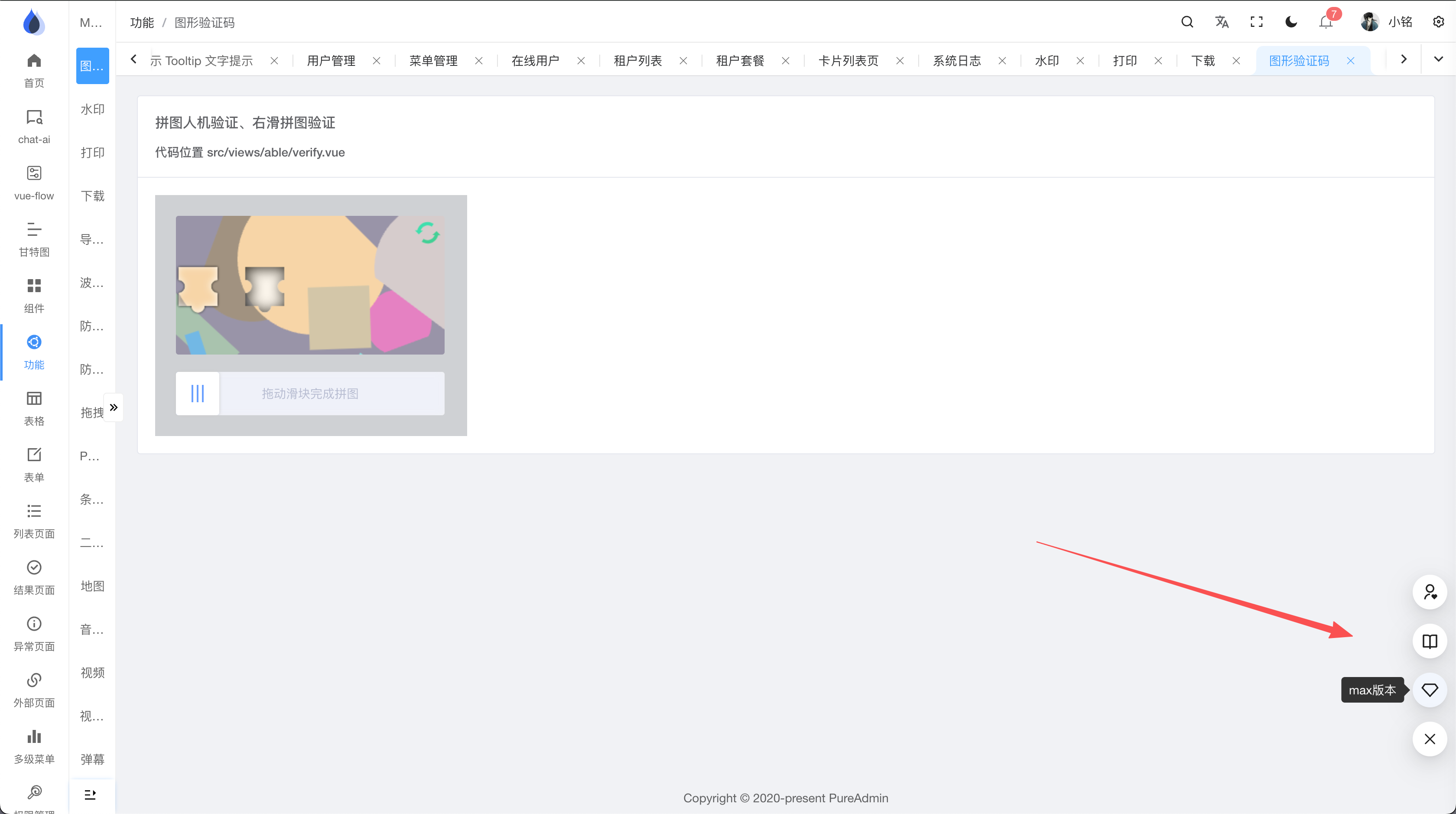
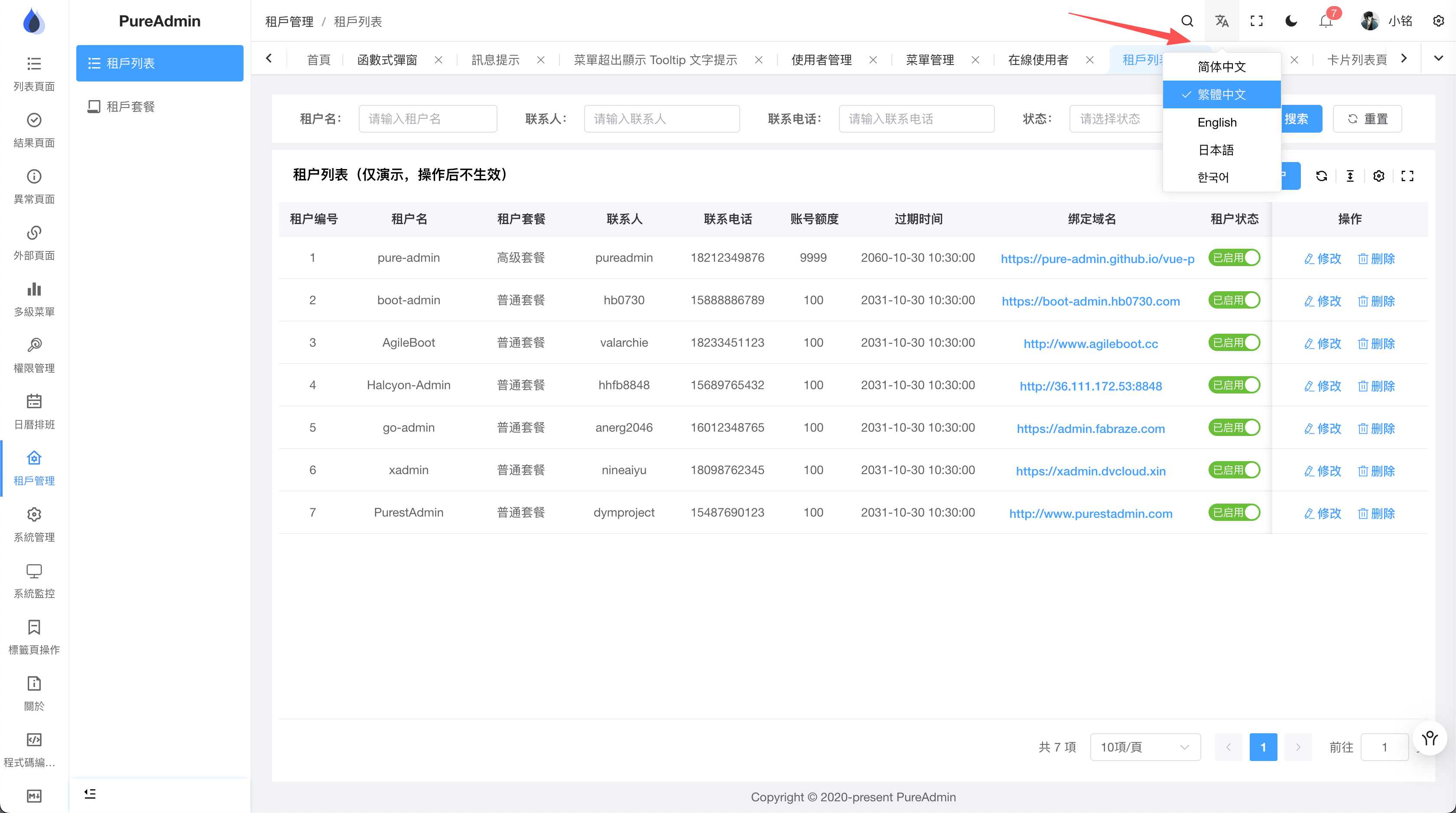
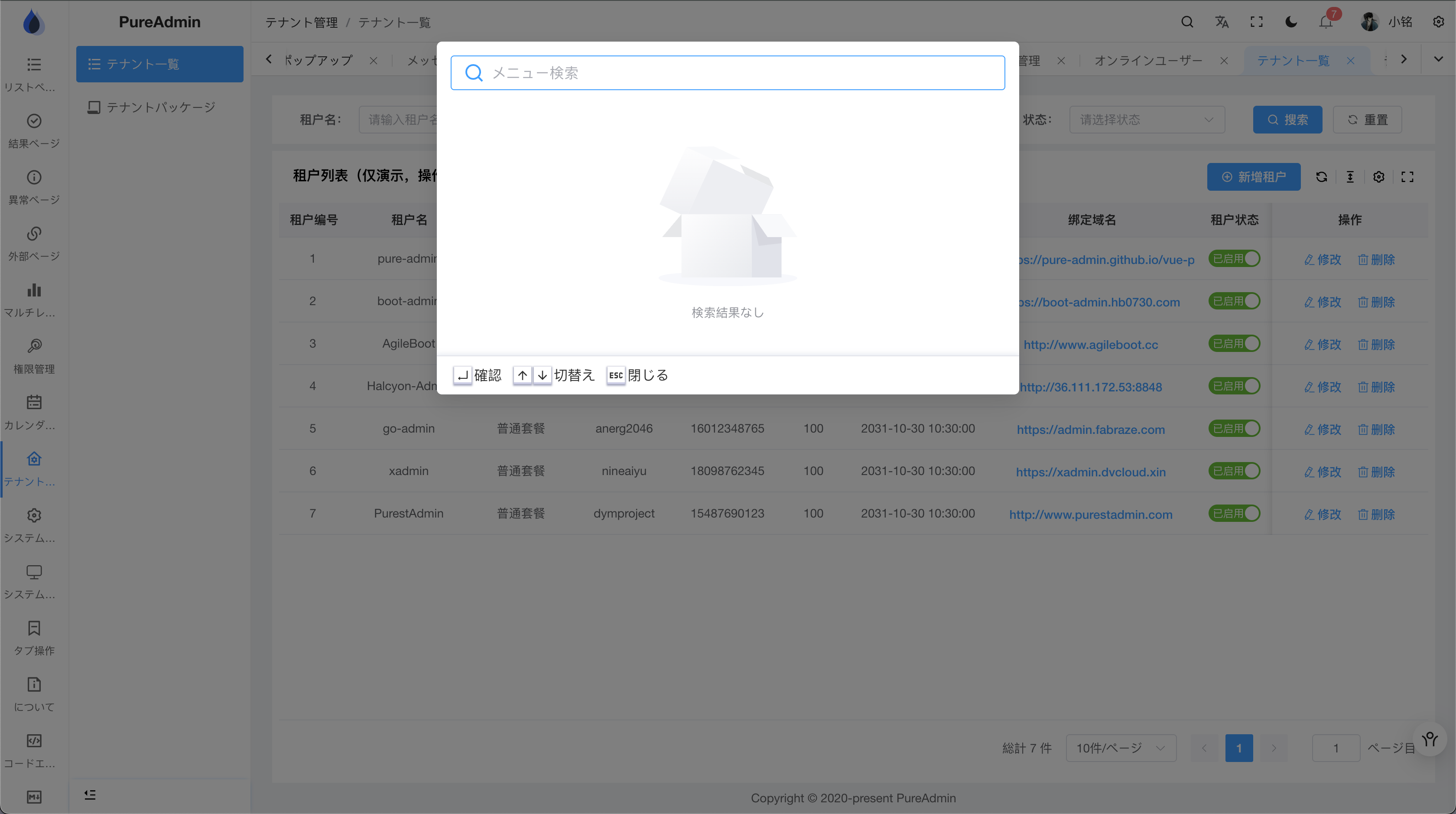
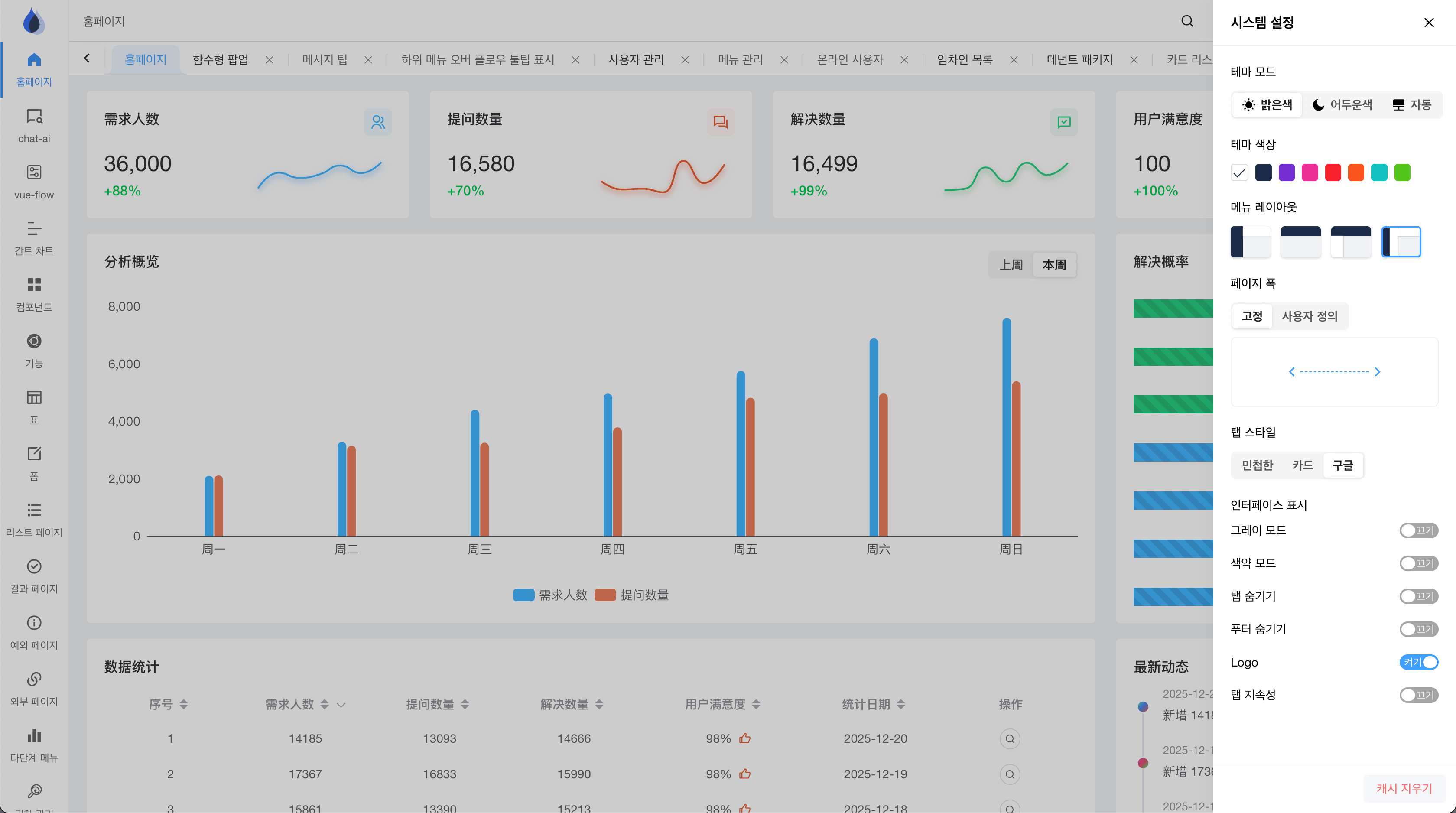
预览
价格
原价¥298,限时¥211
如何购买
加微信号: pureadmin 或扫下方二维码,添加时请备注max,无备注会被忽略

增值服务
平台于 2025 年 9 月 22 日推出《Max版本如何精简代码》视频教程。用户可通过访问GitHub上的Max代码仓库,在README.md文件中搜索视频教程关键词,免费获取该资源
温馨提示
max版本代码存放于 github (opens new window),添加上方微信后请提供您的 github 账号 ,我会拉您进vue-pure-admin-max私有仓库
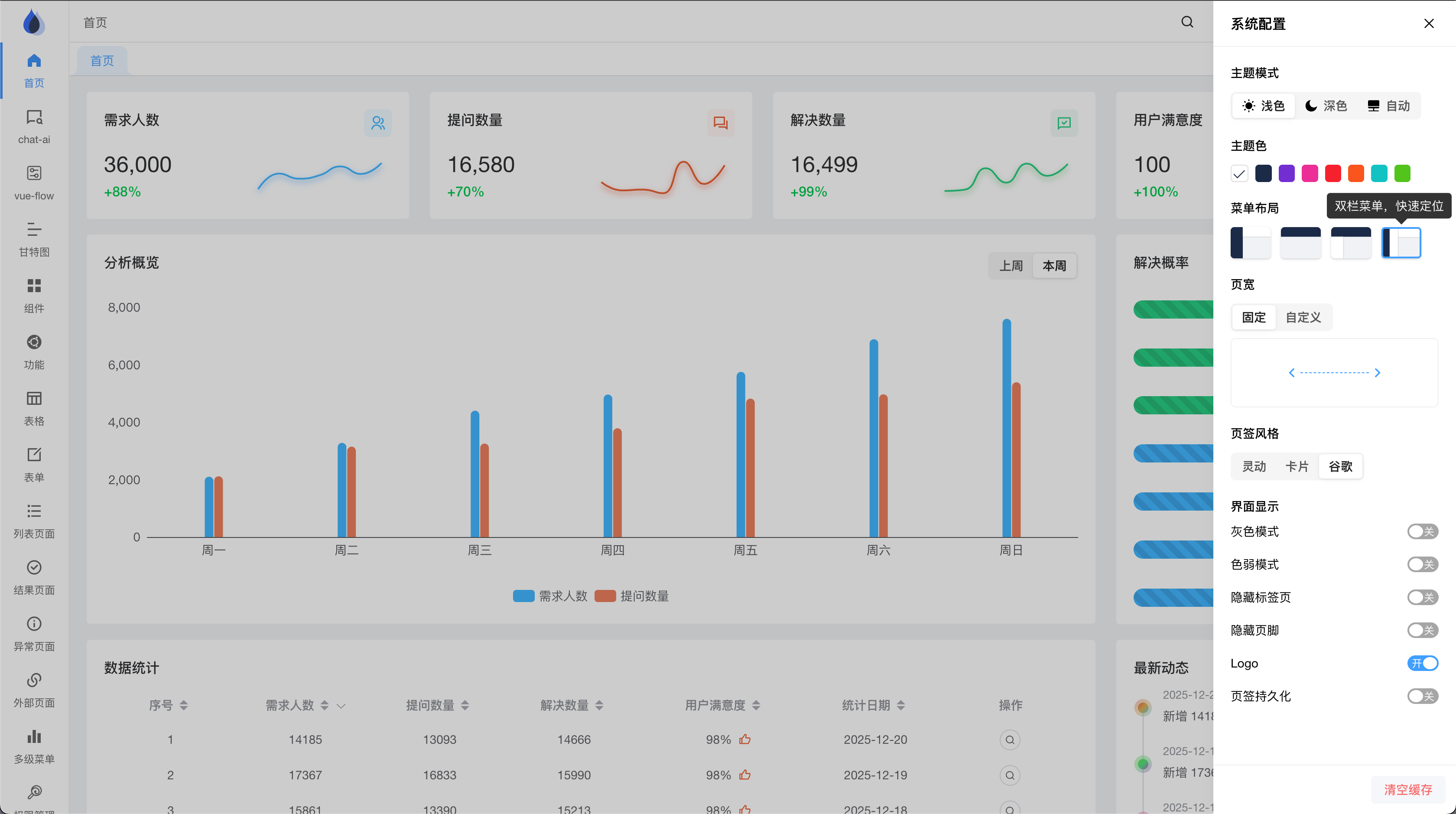
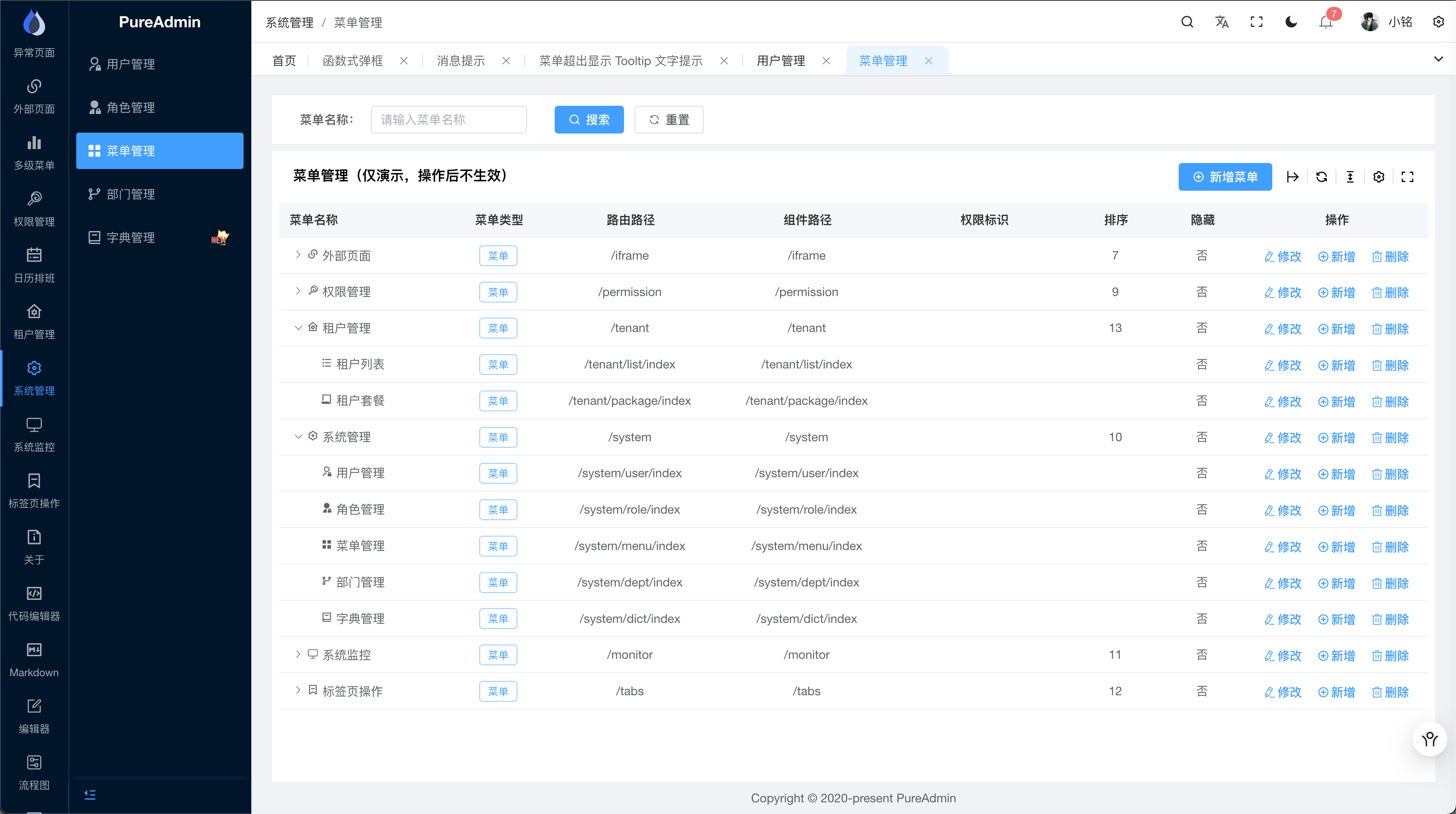
功能截图
① 新款菜单布局(左侧双栏菜单)





② 悬浮按钮功能

③ 新增繁體中文、日语、韩语的内置支持



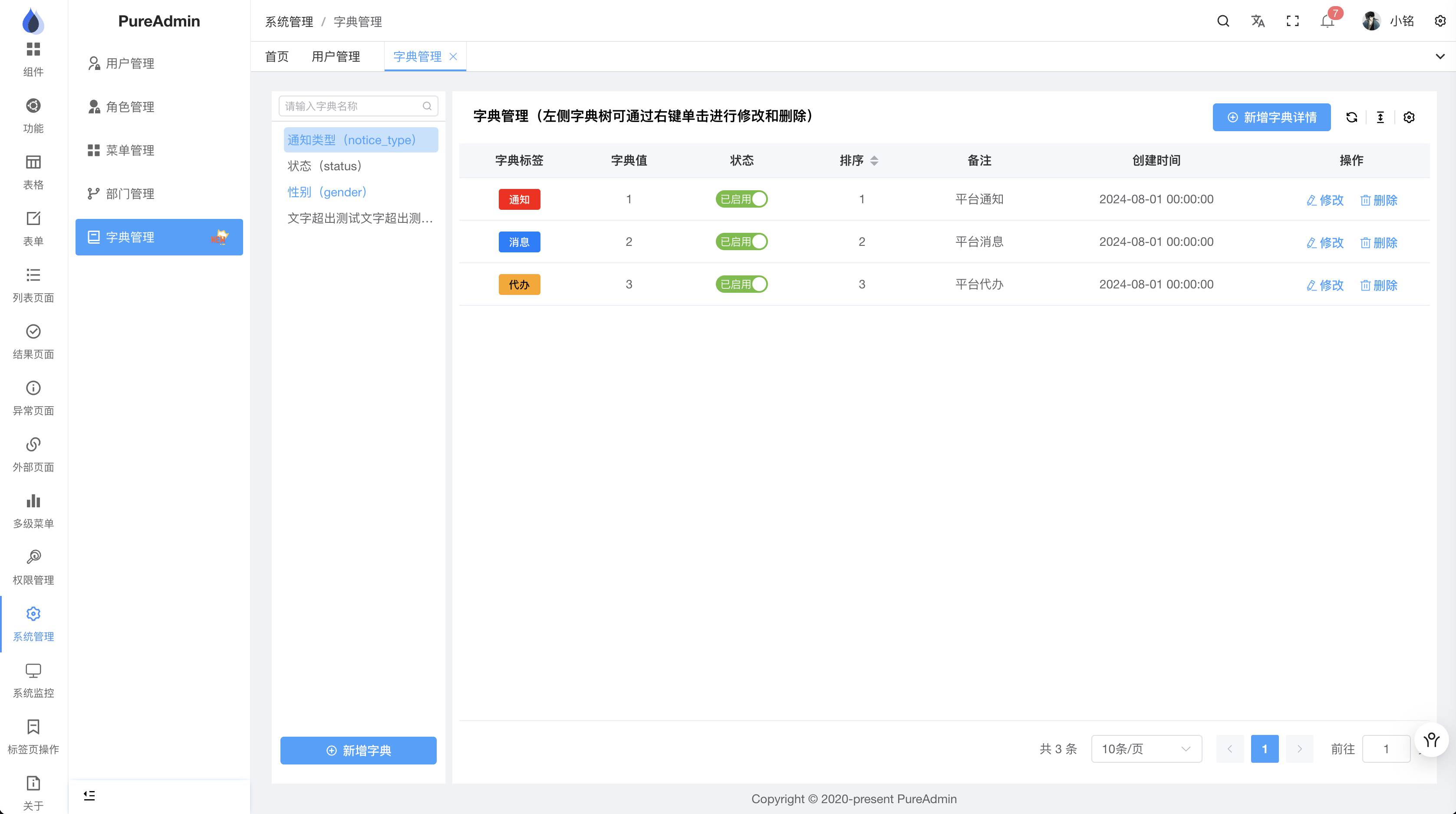
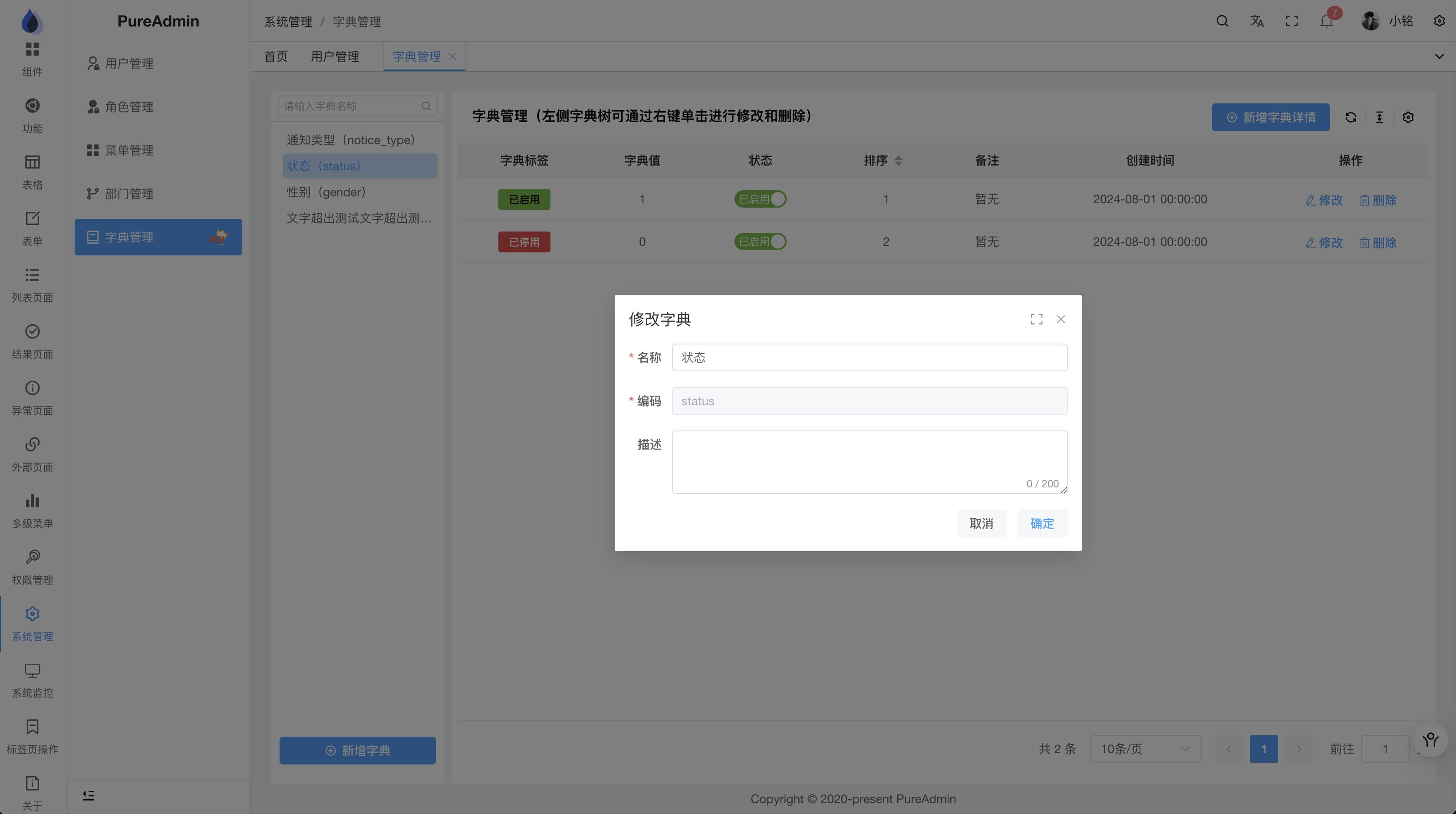
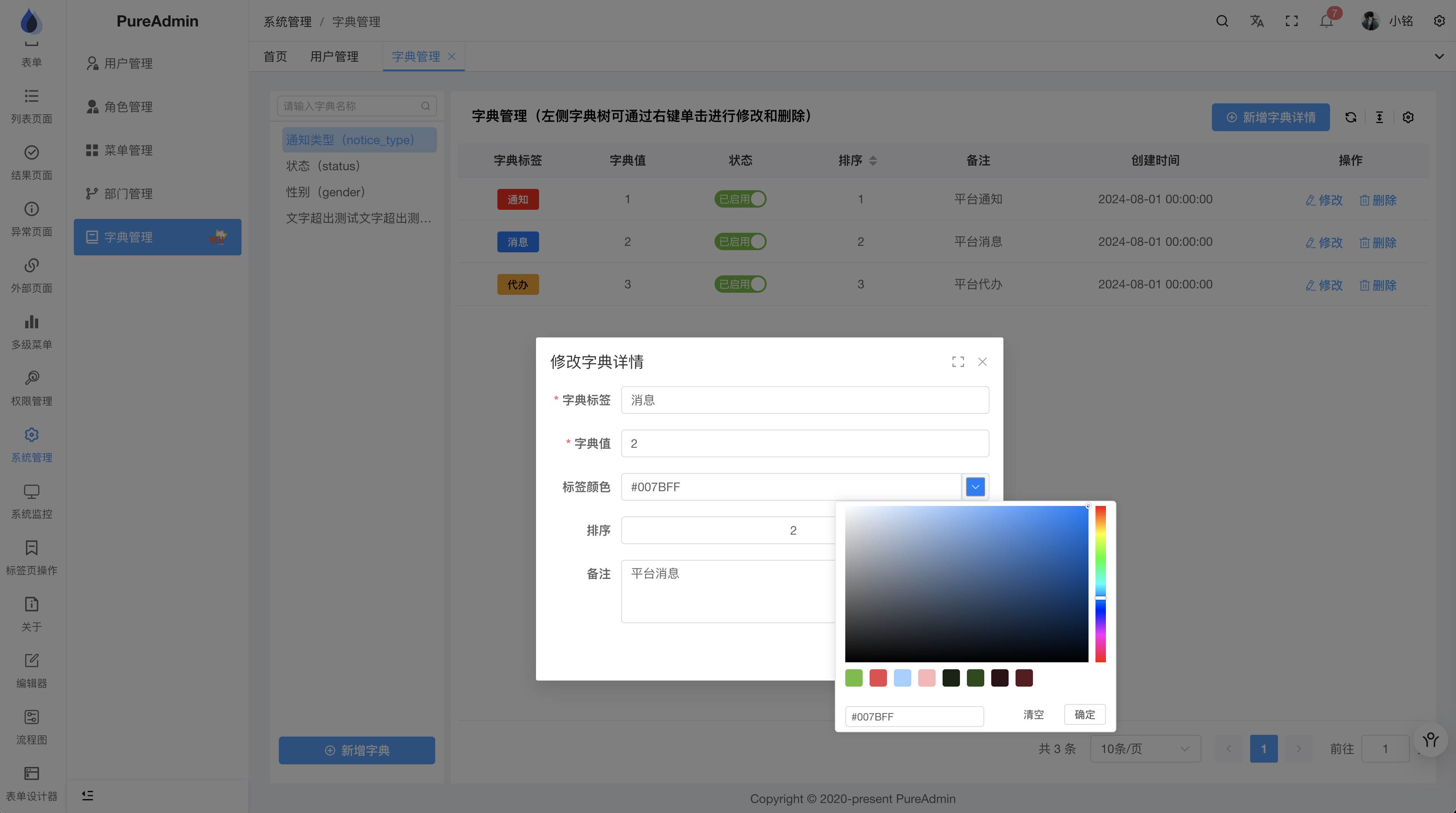
④ 字典管理



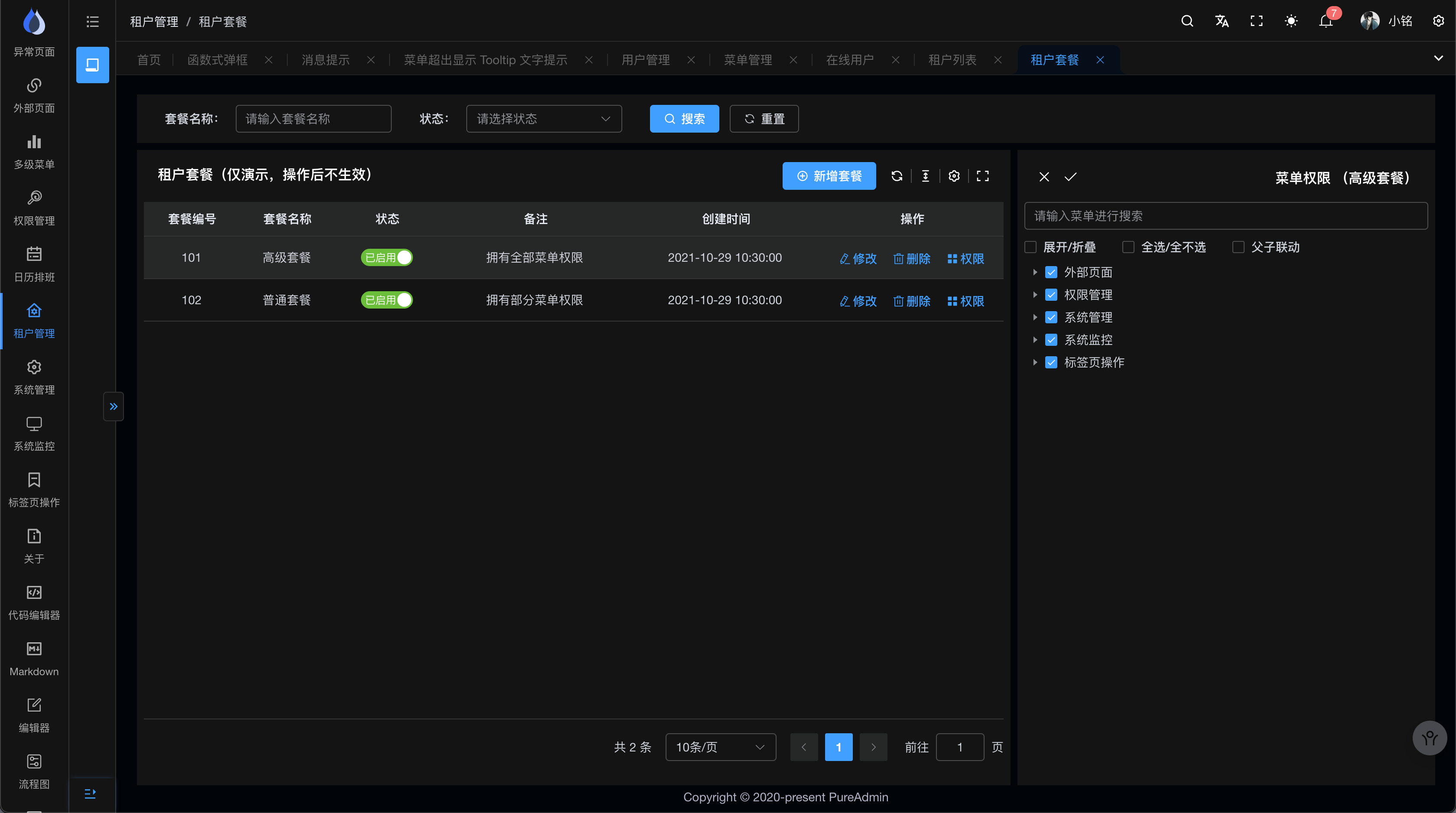
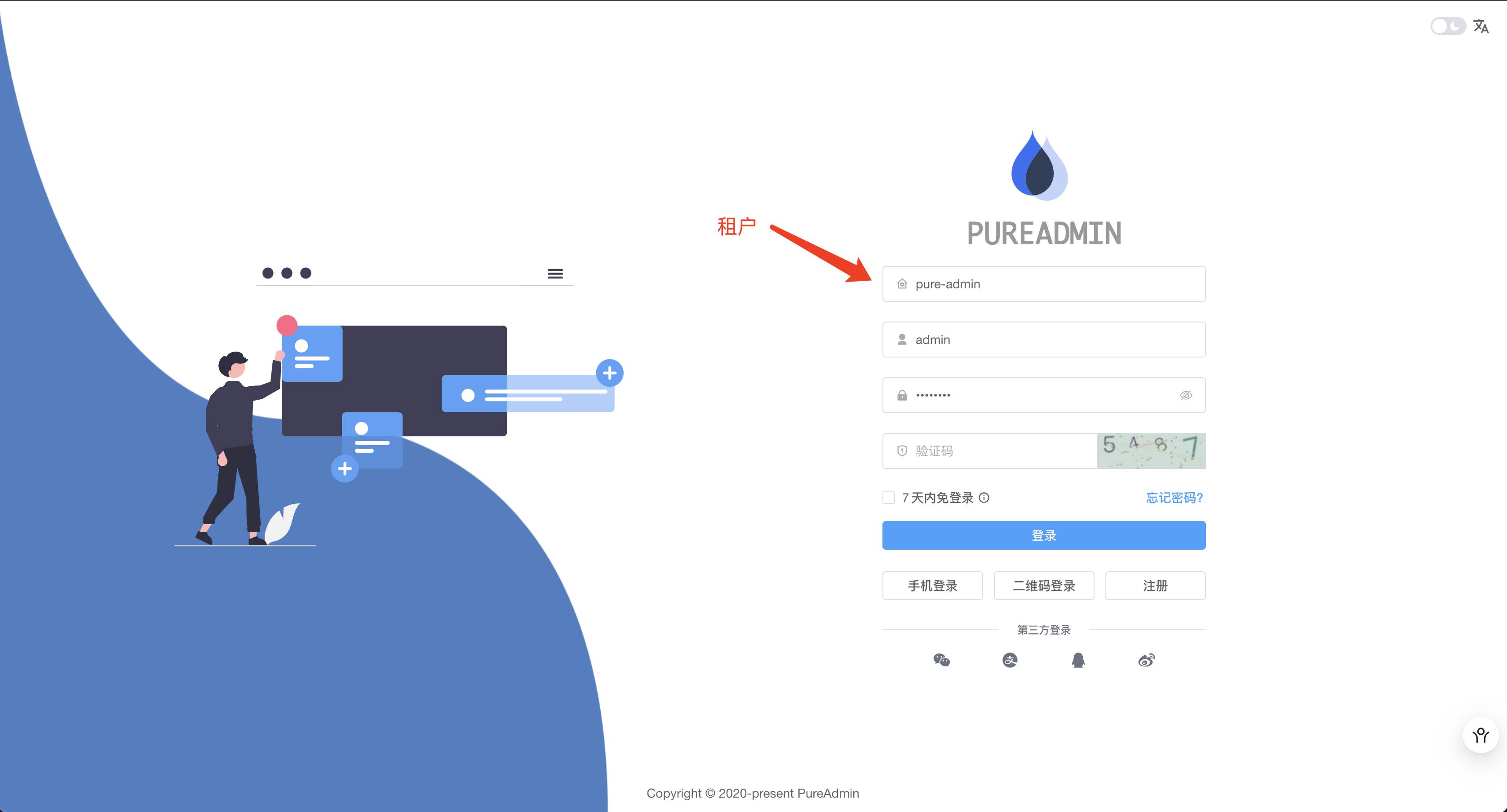
⑤ 多租户管理




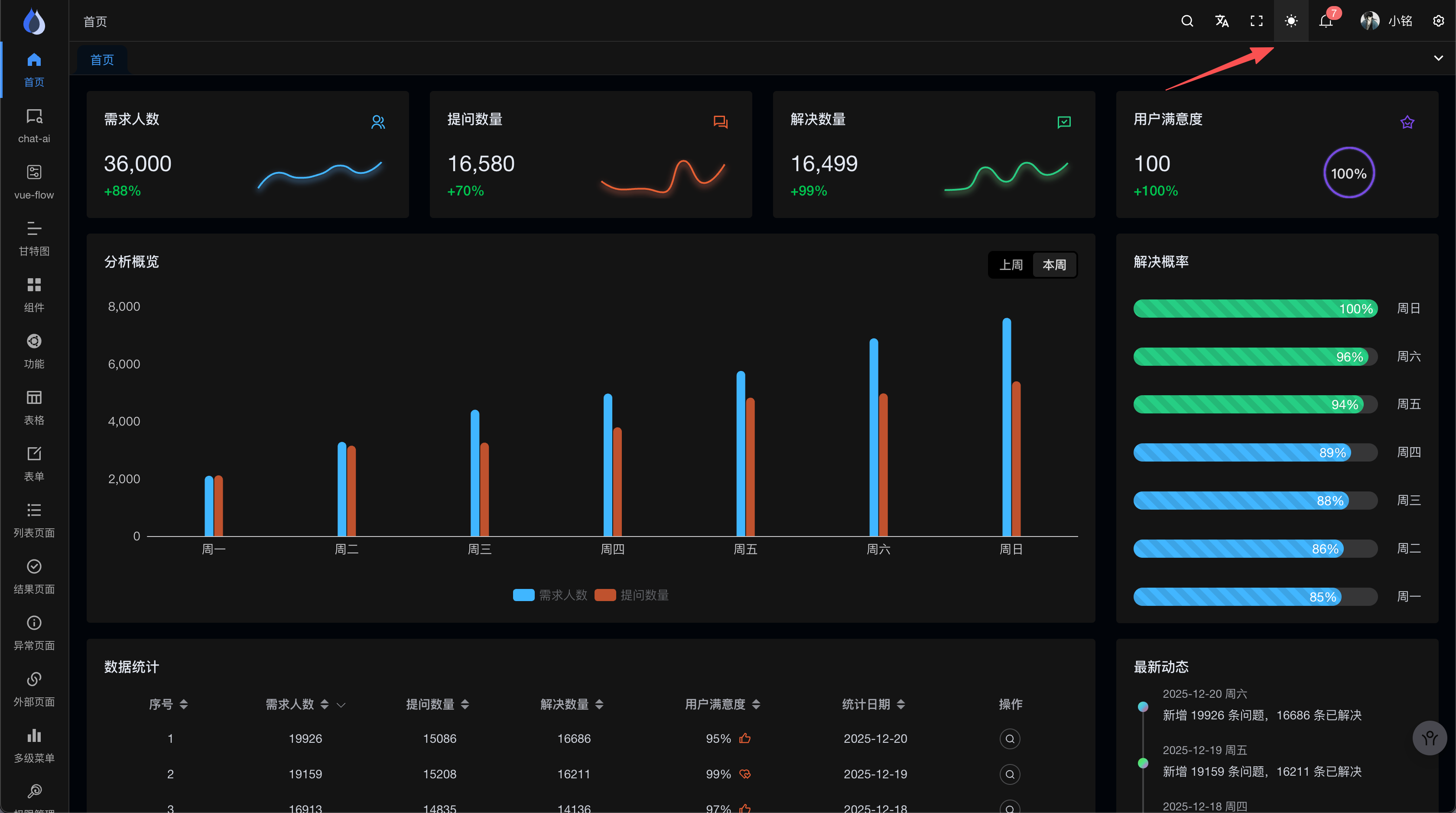
⑥ 页头添加主题模式快捷操作按钮


⑦ 日历排班功能




# Max-Ts 版本
介绍
Max-Ts 版本即 pure-admin-thin-max-ts ,它是 Max 版本 和 精简版 (opens new window) 的两者结合版本,同时拥有 国际化 和 非国际化 两个版本并且会 永久同步更新 代码。对于习惯用 TypeScript 的朋友,Max-Ts 版本是最好的选择!
vue-pure-admin (opens new window) 的每次代码更新(约一至两次提交后),Max-Ts 版本就会快速同步更新,用户可第一时间体验最新功能,无需等待正式版本发布!
预览
Max-Ts 国际化版本 (opens new window)
Max-Ts 非国际化版本 (opens new window)
更多高级功能
除包含 Max 版本 的所有高级功能外,还提供以下额外的高级功能:
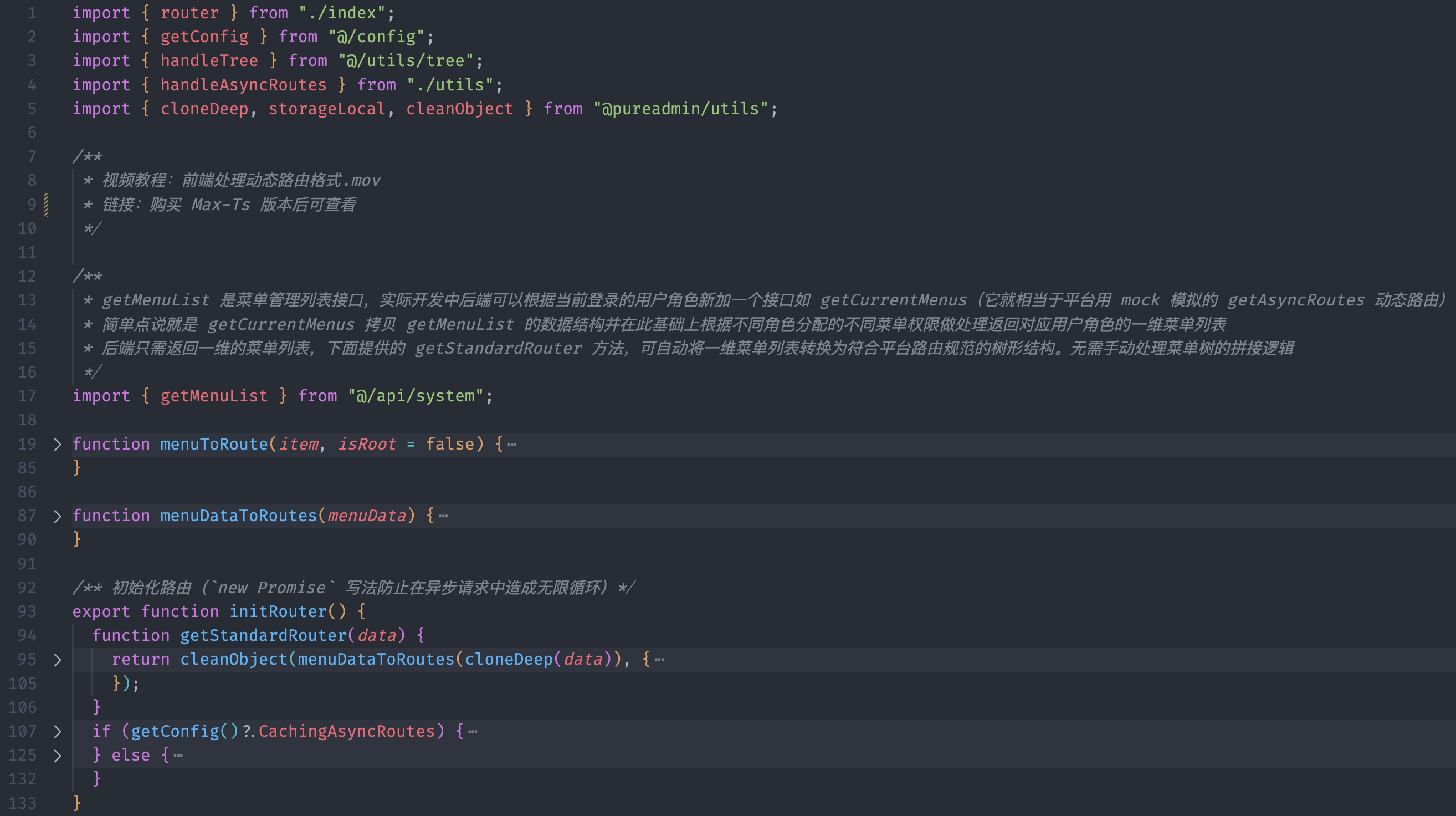
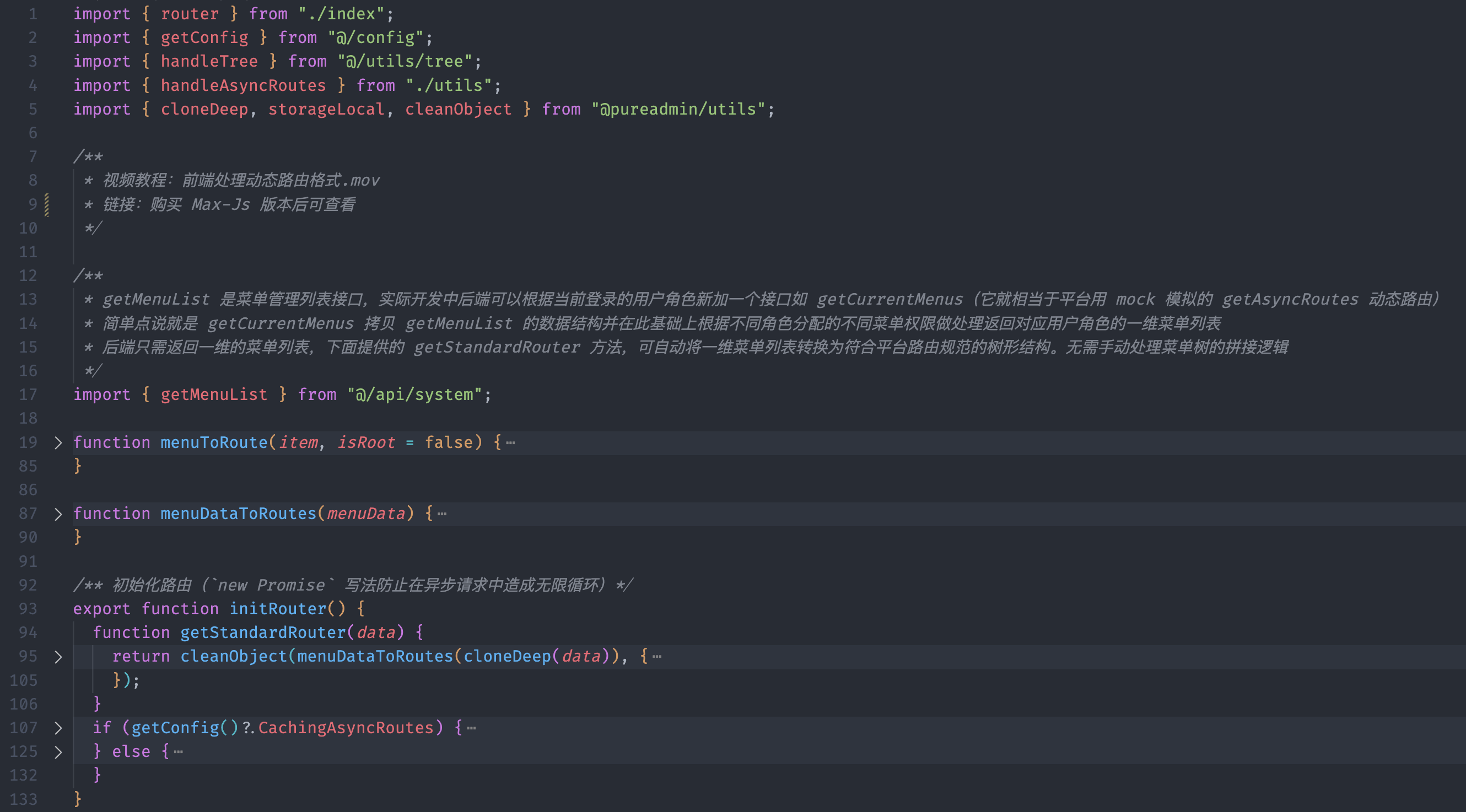
① 新增前端处理动态路由格式功能(当您对接平台的系统管理-菜单管理时,配置好了动态菜单后,您无需再手动处理菜单树的拼接逻辑,平台会自动把一维菜单列表转换为符合平台路由规范的树形结构)

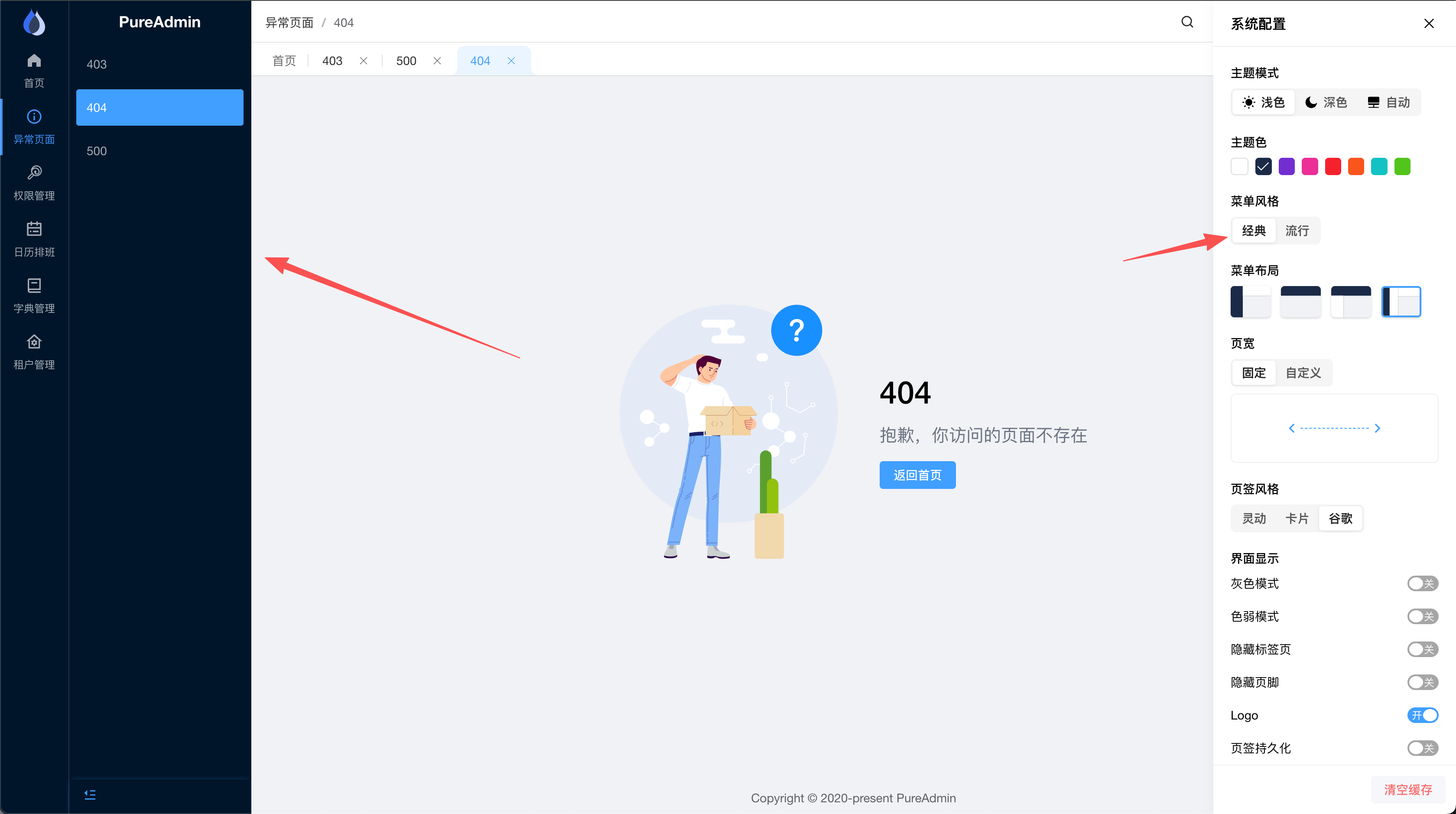
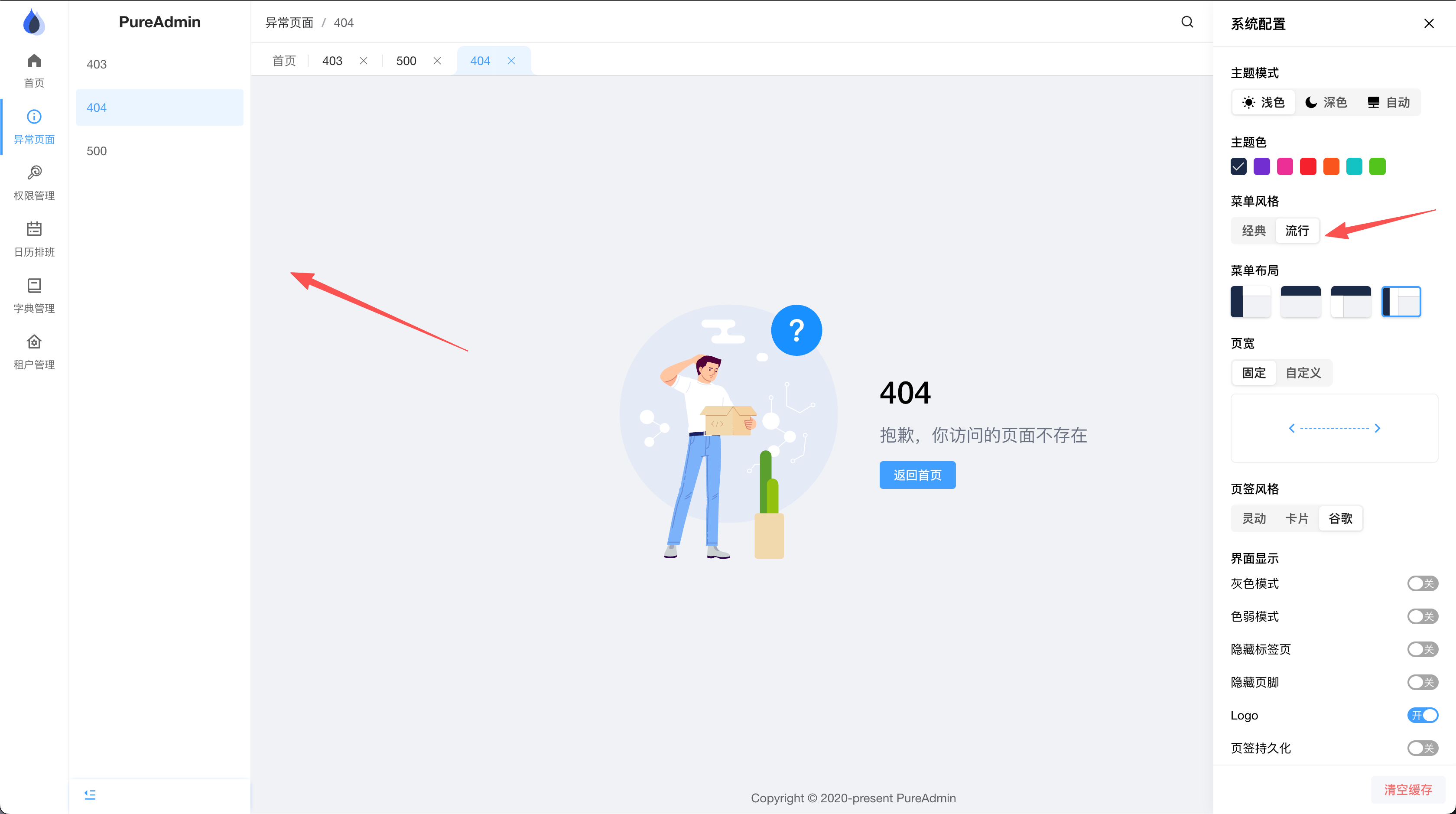
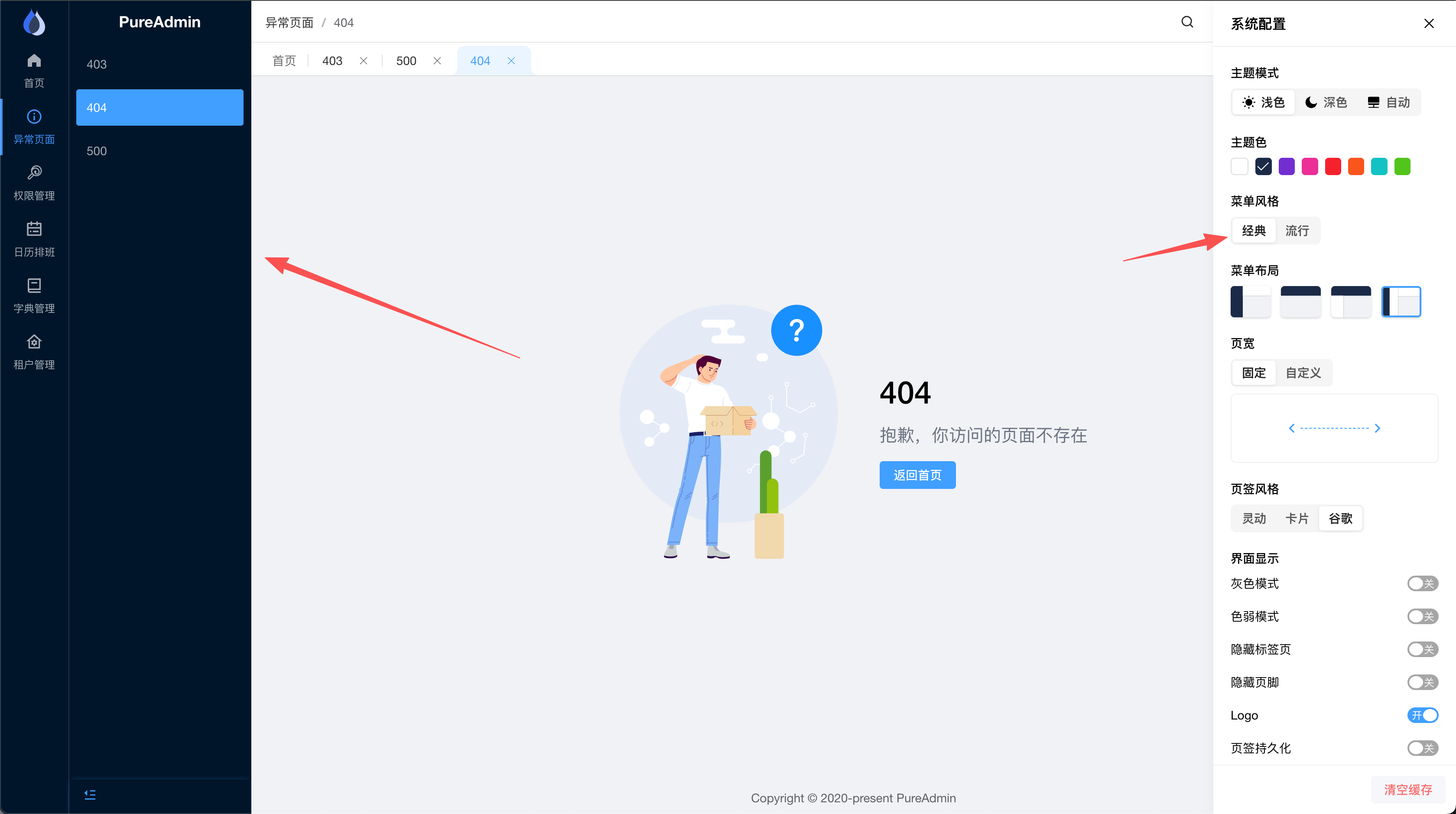
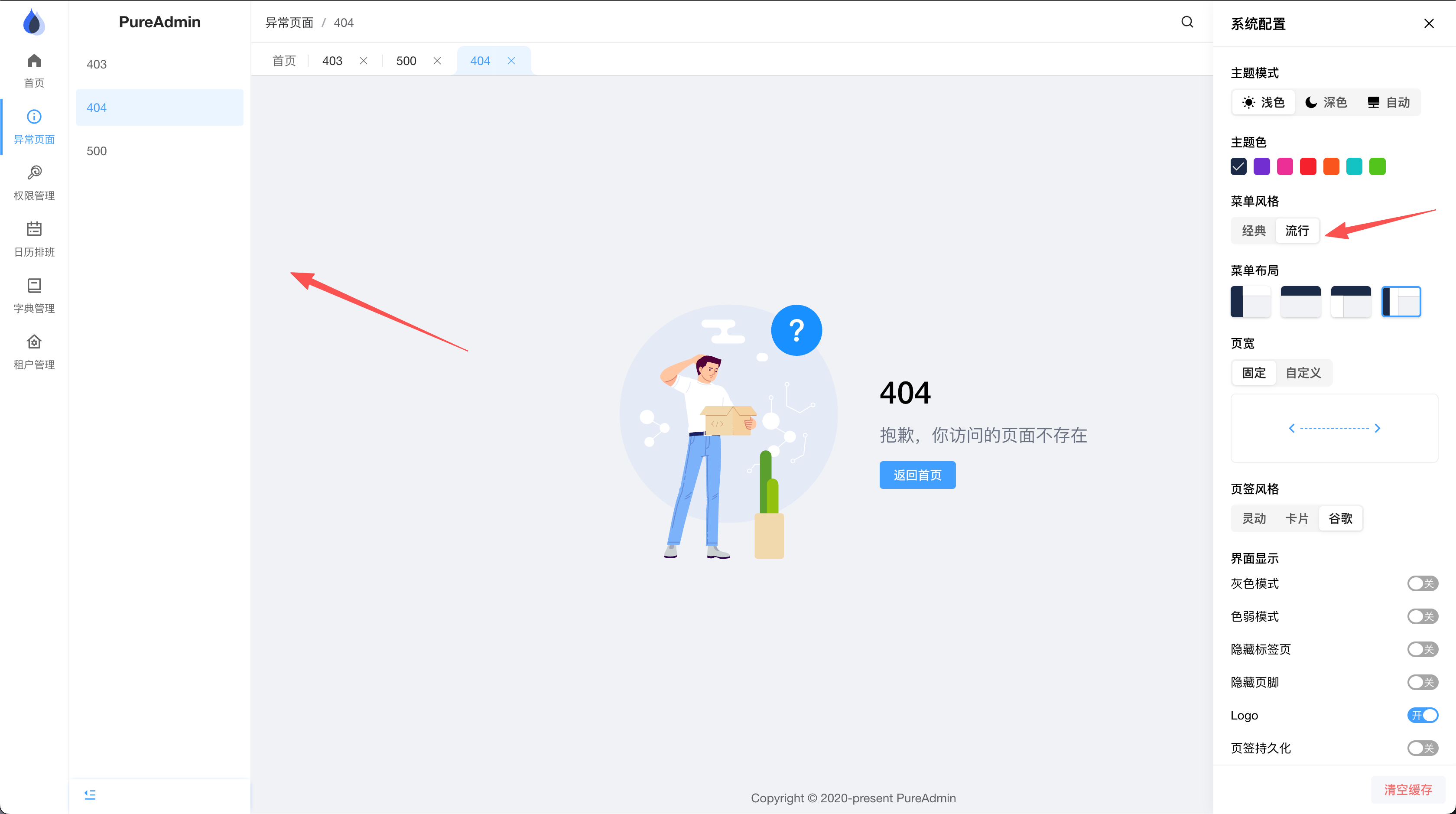
② 新增菜单风格功能


价格
原价¥499,限时¥399
限时活动
① 购买 Max-Ts 版本送 Max 版本
② 购买 Max-Ts 和 Max-Js 两个版本,只需¥468(仅提供 Max-Ts 和 Max-Js 两个版本,Max 版本和 Js 版本仅在单独购买的情况下赠送,比如单独购买 Max-Ts 版本送 Max 版本,单独购买 Max-Js 版本送 Js 版本)
③ 购买过 Js 版本 或 Max 版本 的用户,如需购买 Max-Ts 版本只需补差价即可(¥ 698 价格以下入解答微信群的用户不在此活动中,但只要在解答微信群内的用户如需购买 Max-Ts 版本都可优惠¥ 100)
④ ¥698价格入 解答微信群 的用户仅需支付 ¥100 获取 Max-Ts 版本(¥ 698 价格以下入解答微信群的用户不在此活动中)
如何购买
加微信号: pureadmin 或扫下方二维码,添加时请备注maxts,无备注会被忽略

增值服务
平台于 2025 年 9 月 22 日推出《Max-Ts版本如何再精简代码》视频教程。用户可通过访问GitHub上的Max-Ts代码仓库,在README.md文件中搜索视频教程关键词,免费获取该资源
温馨提示
Max-Ts 版本代码存放于 github (opens new window),添加上方微信后请提供您的 github 账号 ,我会拉您进pure-admin-thin-max-ts私有仓库
# Max-Js 版本
介绍
Max-Js 版本即 pure-admin-thin-max-js ,它是 Js 版本 和 Max 版本 的两者结合版本,同时拥有 国际化 和 非国际化 两个版本并且会 永久同步更新 代码。对于初学者、小团队或者想要学习源码的朋友,Max-Js 版本是最好的选择!
vue-pure-admin (opens new window) 的每次代码更新(约一至两次提交后),Max-Js 版本就会快速同步更新,用户可第一时间体验最新功能,无需等待正式版本发布!
预览
Max-Js 国际化版本 (opens new window)
Max-Js 非国际化版本 (opens new window)
更多高级功能
除包含 Max 版本 的所有高级功能外,还提供以下额外的高级功能:
① 新增前端处理动态路由格式功能(当您对接平台的系统管理-菜单管理时,配置好了动态菜单后,您无需再手动处理菜单树的拼接逻辑,平台会自动把一维菜单列表转换为符合平台路由规范的树形结构)

② 新增菜单风格功能


价格
原价¥499,限时¥399
限时活动
① 购买 Max-Js 版本送Js 版本
② 购买 Max-Js 和 Max-Ts 两个版本,只需¥468(仅提供 Max-Ts 和 Max-Js 两个版本,Max 版本和 Js 版本仅在单独购买的情况下赠送,比如单独购买 Max-Ts 版本送 Max 版本,单独购买 Max-Js 版本送 Js 版本)
③ 购买过 Js 版本 或 Max 版本 的用户,如需购买 Max-Js 版本只需补差价即可(¥ 698 价格以下入解答微信群的用户不在此活动中,但只要在解答微信群内的用户如需购买 Max-Js 版本都可优惠¥ 100)
④ 仅 ¥698 价格入 解答微信群 的用户可私聊我免费获取 Max-Js 版本
如何购买
加微信号: pureadmin 或扫下方二维码,添加时请备注maxjs,无备注会被忽略

增值服务
平台于 2025 年 9 月 22 日推出《Max-Js版本如何再精简代码》视频教程。用户可通过访问GitHub上的Max-Js代码仓库,在README.md文件中搜索视频教程关键词,免费获取该资源
温馨提示
Max-Js 版本代码存放于 github (opens new window),添加上方微信后请提供您的 github 账号 ,我会拉您进pure-admin-thin-max-js私有仓库
# 最新动态
Max-Ts 和 Max-Js 这两个版本现已推出两款菜单风格:一款延续现有平台主题色的经典风格,另一款则采用清新简洁的浅色流行风格。详情可查看下方对应版本
温馨提示
- 菜单风格高级功能会在 2026-03-03 当天集成到 Max 版本;
- 后续会推出新的增值服务:对拥有菜单风格高级功能的所有版本提供如何自定义主题色的视频教程
# 高频疑问
1. Max、Max-Ts、Js、Max-Js 这四个版本有什么区别?
| 版本 | 基础代码来源 | 开发语言 | 高级功能与更新频率 | 代码体积与适用场景 |
|---|---|---|---|---|
| Max | 基于 vue-pure-admin(完整版) (opens new window)开发 | TypeScript | 包含所有基础功能 + 更多高级功能;需要等待平台发布新版本后更新同步代码,更新较慢 | 代码较臃肿,含大量演示代码,不适合实际项目开发 |
| Max-Ts | 基于 pure-admin-thin(精简版) (opens new window)开发 | TypeScript | 拥有 Max 版本的所有高级功能且比它功能更多;平台提交一至两次代码后就立刻同步更新,无需等待新版本,更新极快 | 代码体积小,适合实际项目开发 |
| Js | 基于 pure-admin-thin(精简版) (opens new window)开发 | JavaScript | 无任何高级功能;需要等待平台发布新版本后更新同步代码,更新较慢 | 代码体积小,适合仅需基础功能的项目 |
| Max-Js | 基于 Js 版本开发 | JavaScript | 添加了与 Max-Ts 版本相同的高级功能;平台提交一至两次代码后就立刻同步更新,无需等待新版本,更新极快 | 代码体积小,适合实际项目开发 |
温馨提示
Max-Ts 和 Max-Js 是平台最高级别的版本,未来也不会有更高级别的版本!
2. 介绍下补差价活动?
随着AI技术的迅猛发展,用户在选择学习或使用后台管理系统时,愈发注重整体体验——不仅关注功能是否强大,更看重框架是否完整、上手是否便捷、文档是否清晰详尽,以及项目是否持续维护。
为此,平台在持续优化产品结构的同时,特别推出“补差价升级”服务:您可根据实际使用体验,灵活升级权益,无需重复付费,仅需补足差额,即可无缝享受更高阶的服务。
例如:若您此前购买了 Max-Js 版本(售价 ¥399),后续希望加入解答微信群(该服务最低价格为 ¥698),则无需重新支付全额,只需补差价 ¥299(即 ¥698 - ¥399 = ¥299),即可立即解锁相应权益。
Js、Max、Max-Ts、Max-Js 这四个版本都支持补差价升级进入解答微信群。
# 页面定制开发(软件开发、项目外包)
外包项目排到了 2026-03-01,暂时不接外包了🙏,可预约时间 2026-03-10
价格:根据页面数量、每页难度、开发周期进行合理定价
服务内容:软件开发过程中保证 页面高还原度、代码高质量、全方位多次测试
如何获得服务:加微信号 pureadmin 备注 软件开发 即可,无备注会被忽略
| 开发范围 | 范围种类 |
|---|---|
| 网站 | 后台系统、可视化大屏、企业宣传页、活动推广页等各种只要能在浏览器查看的都能开发 |
h5页面 | 移动端网站、广告推广、电子商务等 |
| 小程序 | 微信、支付宝、抖音、快手、京东小程序等 |
| 移动应用程序 | 可安装到安卓Android和苹果iOS系统的手机App软件 |
| 桌面应用程序 | 可安装到桌面操作系统(如Windows、MacOS、Linux)上的软件,可直接在电脑上运行 |