 Tailwind CSS
Tailwind CSS
平台内置了 Tailwind CSS (opens new window) , 可通过各种 程序类 快速构建自定义用户界面,再也不用写那些 "裹脚布" 似的 css 啦
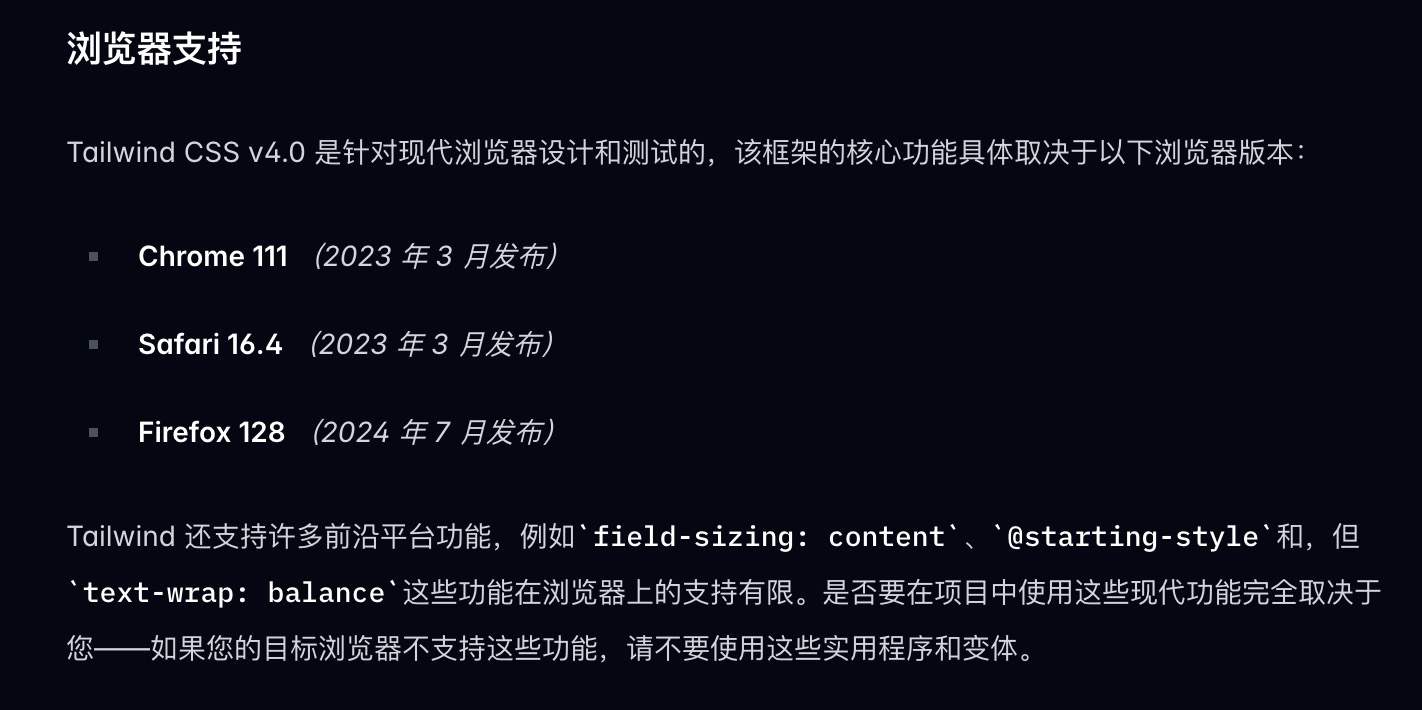
# Tailwind CSS 支持哪些浏览器版本

具体看这里 browser-support (opens new window)
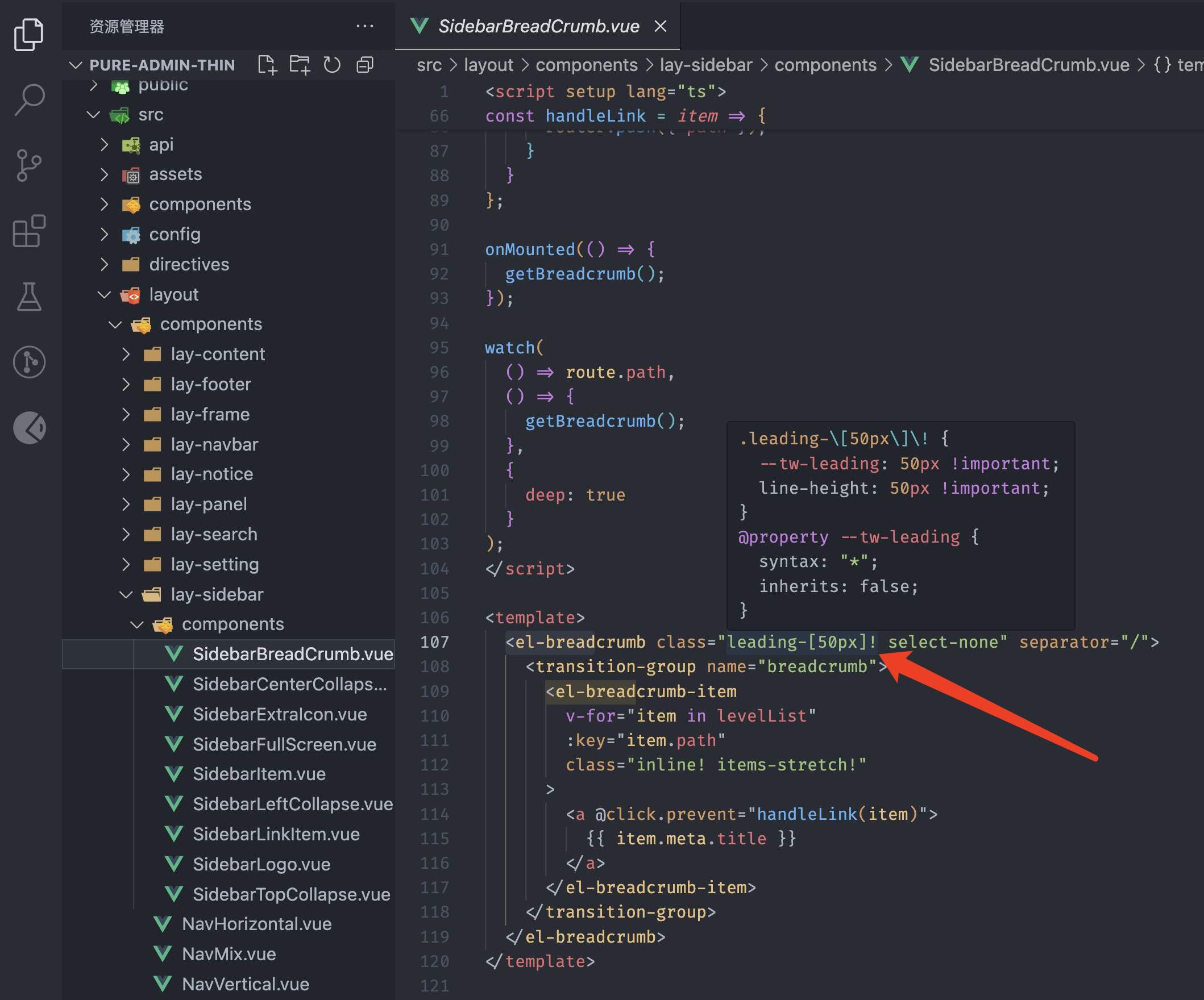
# Tailwind CSS 的 vscode 插件
在 vscode 插件商店搜 bradlc.vscode-tailwindcss 安装后,鼠标覆盖到对应的类名,即可带来智能提示,如下图

# Tailwind CSS 文档
# Tailwind CSS 使用技巧
# 1. 自定义属性值
拿最常用的 width 属性来举例,tailwindcss 内置了这些 width#class-reference (opens new window) 类名,有时候用户想写任意宽度值怎么做呢,比如给 div 一个 666px 的宽度 ,只需要按照下面的写法。当然不仅仅是宽度可以自定义,所有属性都支持这种模式,你只需要在自定义的时候用 [ ]包起来即可。
<div class="w-[666px]" />
# 2. !important 权重
# 2-1. 单个实用程序类加 !important
比如给 p 标签 一个 black !important 的高权重字体颜色,只需要按照下面的写法。也就是某个属性,你需要加权重,那么就在其后面加上 ! 感叹号即可。
<p class="text-black!">
This will be medium even though bold comes later in the CSS.
</p>
2
3
# 2-2. ! 总是在实用程序名称的末尾
<div class="mt-6!"></div>
<div class="hover:text-white!"></div>
<div class="dark:hover:text-white!"></div>
2
3
4
5
# 3. 悬停、焦点和其他状态
具体看这里 hover-focus-and-other-states (opens new window)
# 4. 响应式设计
具体看这里 responsive-design (opens new window)
# 5. 暗黑模式
比如在 非暗黑 模式时给 div 标签一个 白 色背景( bg-white ),在 暗黑 模式时给 div 标签一个 黑 色背景( bg-black ),只需要在程序类前面加上 dark: 即可。
<div class="bg-white dark:bg-black"></div>
# 5. 重用样式
当项目越来越大时,如果不规范使用 tailwindcss ,很容易造成项目难以维护。这里平台有两点提议,如下:
① 将重复的模块,抽离成组件
② 使用 @utility 提取类,参考 src/style/tailwind.css (opens new window),代码解释如下:
@utility flex-c {
@apply flex justify-center items-center;
}
2
3
上面的代码意思是,将 flex 、 justify-center 、 items-center 都提取到自定义的 flex-c 这个程序类里,然后我们可以向下面代码一样使用:
<div class="flex-c"></div>
# CSSNANO
cssnano 中文文档 (opens new window)
平台集成了 cssnano 集成代码位置 (opens new window) ,它是一款基于 postcss 构建的 css 优化开源工具。cssnano 能为你的 CSS 文件做多方面(多余的空白被删除、标识符被压缩、清理无用的 CSS 代码)的的优化,以确保最终生成的 CSS 文件对生产环境来说体积是最小的。
# PostCSS
postcss 是一款通过 js 插件来转换 css 的开源工具,通过这些插件可以支持变量和混合,可以通过追加浏览器前缀生成兼容性的样式,也可以通过 polyfill (opens new window) 把新的样式特性处理成通用的样式,可以使用 css 模块以及样式的规则校验,关于 postcss 更多的内容点 这里 (opens new window) 去了解。
CSS 框架选型经历
平台其实在 CSS 框架 选型中一共经历了三个阶段。
- 第一阶段:windicss (opens new window) 起初选这个的原因是当时
tailwindcss还没有升级到v3.0版本 - 第二阶段:unocss (opens new window) 选择这个的原因是
windicss好久没有维护了,并且windicss还有本地开发内存溢出等问题 - 第三阶段:tailwindcss (opens new window) 选择这个的原因是虽然
unocss很强大,功能也多,但是可能就是因为功能太多,带来的问题也就越多吧。其实,平台只是需要一个稳定的纯CSS框架。tailwindcss在vite中使用不需要安装什么插件,只需要安装tailwindcss即可,并且tailwindcss未处理的 issues (opens new window) 极少,维护很及时,经过再三考虑和一些实践,最终选择了稳定的tailwindcss